- Release Notes and Announcements
- User Guide
- Product Introduction
- Purchase Guide
- Getting Started
- User Guide
- Quota Management
- Managing Functions
- Web Function Management
- Log Management
- Concurrence Management
- Trigger Management
- Version Management
- Alias Management
- Permission Management
- Managing Monitors and Alarms
- Network Configuration
- Layer Management
- Execution Configuration
- Extended Storage Management
- DNS Caching Configuration
- Triggers
- Development Guide
- Developer Tools
- Code Development
- Web Framework Development
- Deploying Framework on Command Line
- Quickly Deploying Egg Framework
- Quickly Deploying Express Framework
- Quickly Deploying Flask Framework
- Quickly Deploying Koa Framework
- Quickly Deploying Laravel Framework
- Quickly Deploying Nest.js Framework
- Quickly Deploying Next.js Framework
- Quickly Deploying Nuxt.js Framework
- Quickly Deploying Django Framework
- Best Practice
- Overview
- Solutions with Tencent Cloud Services
- Business Development
- ServerlessFramework Practices
- API Gateway
- TRTC Practices
- COS Practices
- CKafka Practice
- CLS
- CLB Practice
- MPS
- CDN
- CDWPG
- VOD
- SMS
- ES
- Scheduled Task
- Video Processing
- Success Stories
- API Documentation
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- CopyFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- Data Types
- Error Codes
- Function and Layer Status Description
- SDK Documentation
- FAQs
- Related Agreement
- Contact Us
- Glossary
- Release Notes and Announcements
- User Guide
- Product Introduction
- Purchase Guide
- Getting Started
- User Guide
- Quota Management
- Managing Functions
- Web Function Management
- Log Management
- Concurrence Management
- Trigger Management
- Version Management
- Alias Management
- Permission Management
- Managing Monitors and Alarms
- Network Configuration
- Layer Management
- Execution Configuration
- Extended Storage Management
- DNS Caching Configuration
- Triggers
- Development Guide
- Developer Tools
- Code Development
- Web Framework Development
- Deploying Framework on Command Line
- Quickly Deploying Egg Framework
- Quickly Deploying Express Framework
- Quickly Deploying Flask Framework
- Quickly Deploying Koa Framework
- Quickly Deploying Laravel Framework
- Quickly Deploying Nest.js Framework
- Quickly Deploying Next.js Framework
- Quickly Deploying Nuxt.js Framework
- Quickly Deploying Django Framework
- Best Practice
- Overview
- Solutions with Tencent Cloud Services
- Business Development
- ServerlessFramework Practices
- API Gateway
- TRTC Practices
- COS Practices
- CKafka Practice
- CLS
- CLB Practice
- MPS
- CDN
- CDWPG
- VOD
- SMS
- ES
- Scheduled Task
- Video Processing
- Success Stories
- API Documentation
- History
- Introduction
- API Category
- Making API Requests
- Trigger APIs
- Function APIs
- Invoke
- UpdateFunctionConfiguration
- UpdateFunctionCode
- ListFunctions
- GetFunctionLogs
- GetFunction
- DeleteFunction
- CreateFunction
- CopyFunction
- PublishVersion
- ListVersionByFunction
- GetFunctionAddress
- DeleteAlias
- UpdateAlias
- ListAliases
- GetAlias
- CreateAlias
- PutTotalConcurrencyConfig
- PutReservedConcurrencyConfig
- PutProvisionedConcurrencyConfig
- GetReservedConcurrencyConfig
- GetProvisionedConcurrencyConfig
- DeleteReservedConcurrencyConfig
- DeleteProvisionedConcurrencyConfig
- UpdateFunctionEventInvokeConfig
- GetFunctionEventInvokeConfig
- InvokeFunction
- GetRequestStatus
- Namespace APIs
- Layer Management APIs
- Async Event Management APIs
- Other APIs
- Data Types
- Error Codes
- Function and Layer Status Description
- SDK Documentation
- FAQs
- Related Agreement
- Contact Us
- Glossary
Overview
This document describes how to quickly deploy a local Express project to the cloud through an HTTP-triggered function.
Note:This document mainly describes how to deploy in the console. You can also complete the deployment on the command line. For more information, see Deploying Framework on Command Line.
Prerequisites
Before using SCF, you need to sign up for a Tencent Cloud account and complete the identity verification first.
Directions
Template deployment: Quick deployment of Express project
- Log in to the SCF console and click Functions on the left sidebar.
- Select the region and namespace where to create a function at the top of the page and click Create to enter the function creation process.
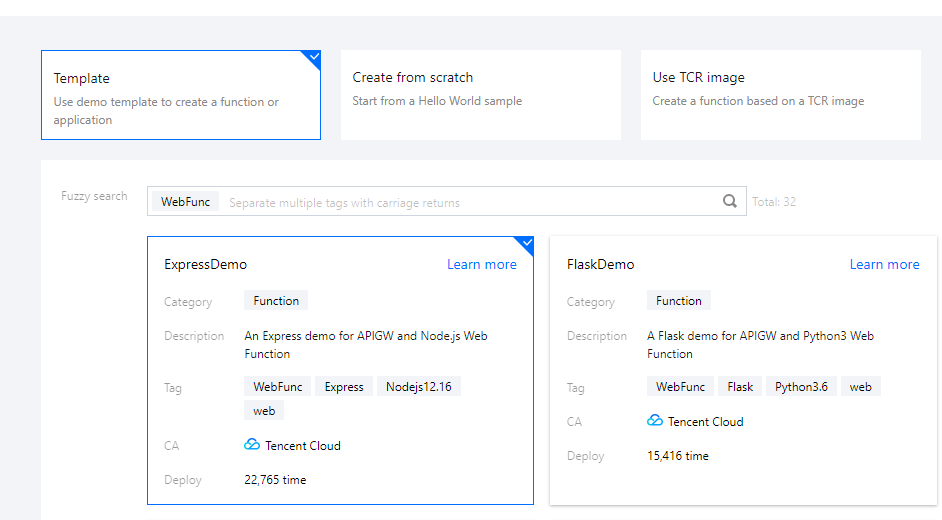
- Select Template, enter
WebFuncin the search box to filter all HTTP-triggered function templates, select ExpressDemo, and click Next as shown below:
- On the Create page, you can view and modify the specific configuration information of the template project.
- Click Complete. After creating the HTTP-triggered function, you can view its basic information on the Function management page.
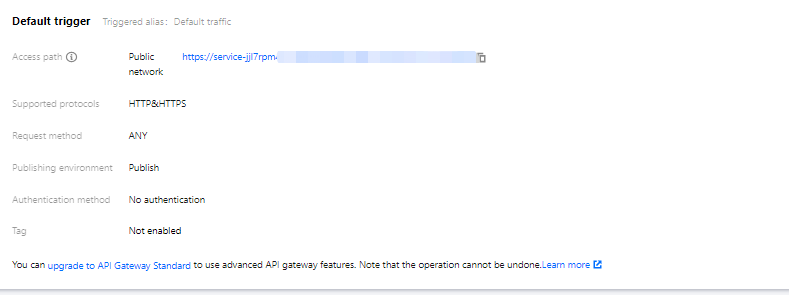
- Click Trigger management on the left to view the access path and access your deployed Express project as shown below:

- Click the access path URL to access the Express project as shown below:

Custom deployment: Quick migration of local project to cloud
Prerequisites
The Node.js runtime environment has been installed locally.
Local development
Run the following command to install the Express framework and
express-generatorscaffold and initialize the sample Express project.npm install express --save npm install express-generator --save express WebAppRun the following command to enter the project directory and install the required dependencies:
cd WebApp npm installAfter the installation is completed, run the following command to directly start the service locally.
npm startVisit
http://localhost:3000in a browser, and you can access the sample Express project locally.
Deployment in cloud
You need to make simple modifications to the initialized project, so that the project can be quickly deployed through an HTTP-triggered function. The project transformation here is usually divided into the following two steps:
- Change the listening address and port to
0.0.0.0:9000. - Add the
scf_bootstrapbootstrap file.
The detailed directions are as follows:
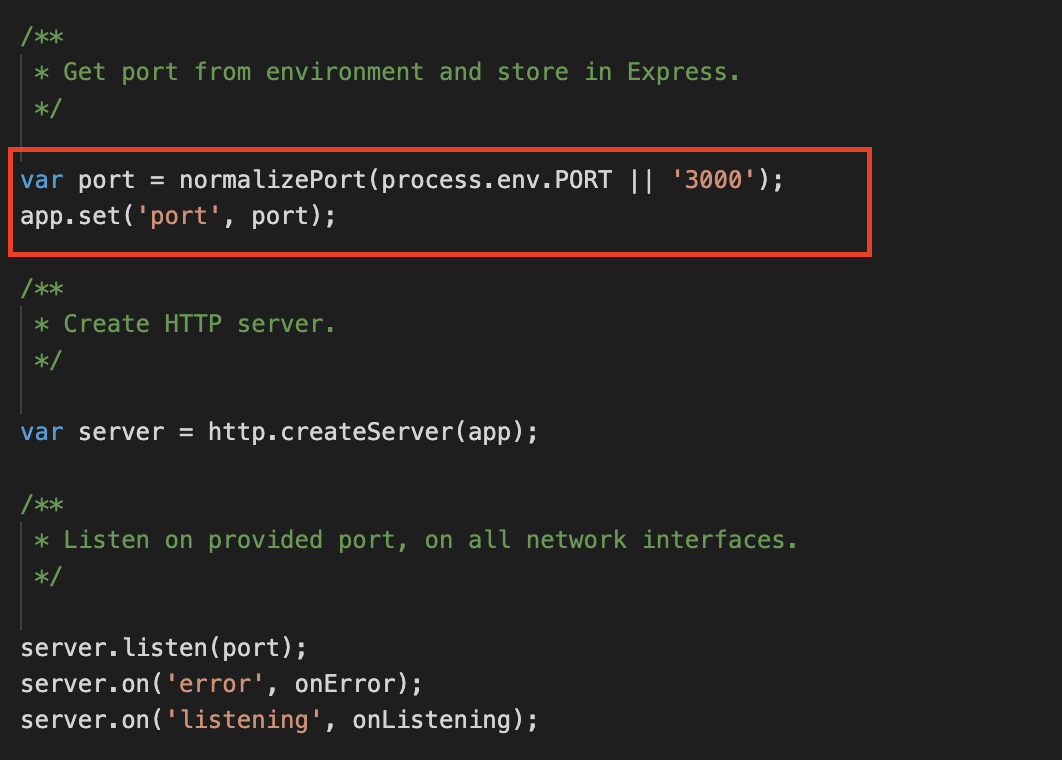
- In the sample Express project, you can specify the listening address and port through the environment variable in the
./bin/wwwfile. If you don't specify it, port 3000 will be listened on by default as shown below:
- Create the
scf_bootstrapbootstrap file in the project root directory and add the following content to it (which is used to configure environment variables and start services):#!/bin/bash
export PORT=9000
npm run start - After the creation is completed, you need to run the following command to modify the executable permission of the file. By default, the permission
777or755is required for it to start normally. Below is the sample code:chmod 777 scf_bootstrap - After the local configuration is completed, run the following command to start the file (with execution in the
scf_bootstrapdirectory as an example) and make sure that your service can be normally started locally../scf_bootstrap - Log in to the SCF console and click Functions on the left sidebar.
- Select the region where to create a function at the top of the page and click Create to enter the function creation process.
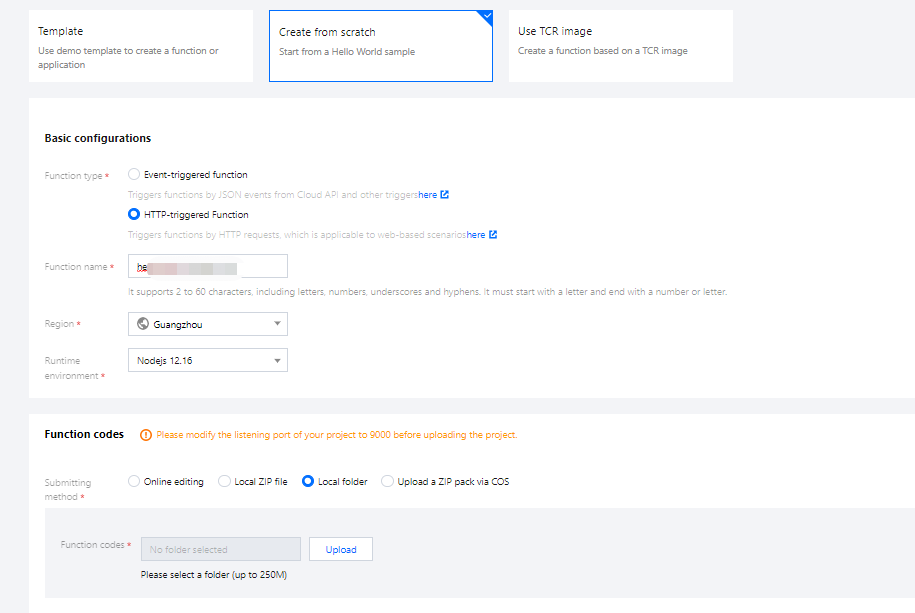
- Select Create from scratch and configure the options as prompted as shown below:

- Function type: Select HTTP-triggered function.
- Function Name: Enter the name of your function.
- Region: Enter your function deployment region, which is Guangzhou by default.
- Runtime environment: Select Nodejs 12.16.
- Submitting method: Select Local folder and upload your local project.
- Function codes: Select the specific local folder where the function code is.
- Click Complete.
Development management
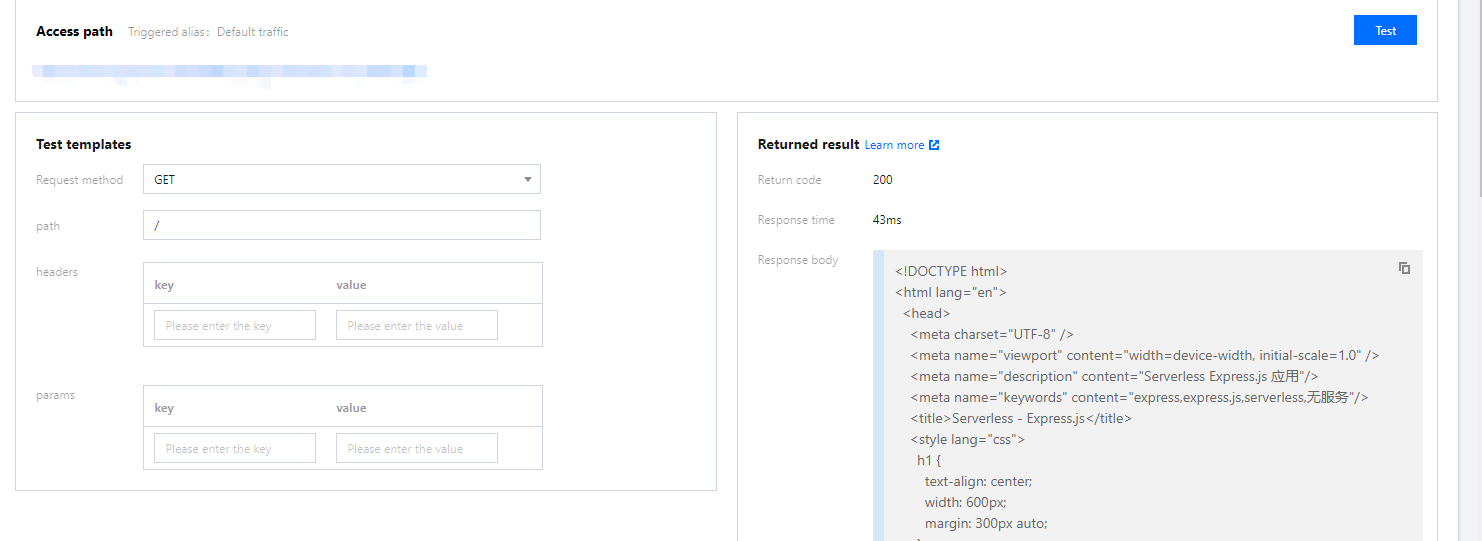
After the deployment is completed, you can quickly access and test your web service in the SCF console and try out various features of SCF, such as layer binding and log management. In this way, you can enjoy the advantages of low cost and flexible scaling brought by the serverless architecture as shown below:

 Yes
Yes
 No
No
Was this page helpful?