- Release Notes and Announcements
- Release Notes
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
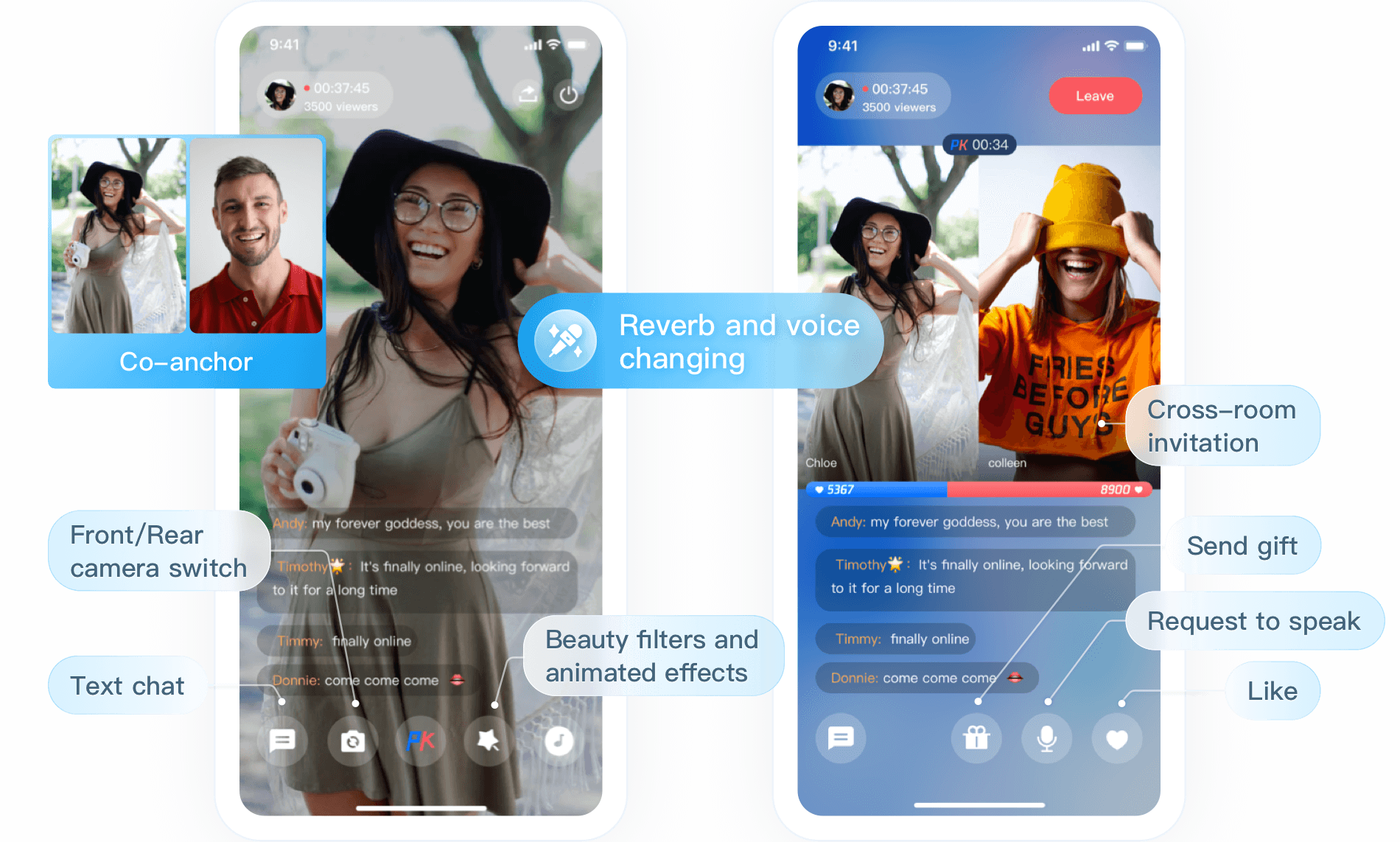
Overview
TUILiveRoom is an open-source video live streaming scenario UI component. After integrating it into your project, you can enable your application to support interactive video live streaming simply by writing a few lines of code. It provides source code for Android, iOS, and mini program platforms. Its basic features are as shown below:Note
 |
Integration
Step 1. Import the TUILiveRoom component
To import the component using CocoaPods, follow the steps below:
1. Create a
TUILiveRoom folder in the same directory as Podfile in your project.2. Go to the component's GitHub page, clone or download the code, and copy the
Source, Resources, TUIBeauty, TUIAudioEffect, TUIBarrage, TUIGift, and TUIKitCommon folders and the TUILiveRoom.podspec file in TUILiveRoom/iOS/ to the TUILiveRoom folder in your project.3. Add the following dependencies to your
Podfile and run pod install to import the component.# :path => "The relative path of `TUILiveRoom.podspec`"pod 'TUILiveRoom', :path => "./TUILiveRoom/TUILiveRoom.podspec", :subspecs => ["TRTC"]# :path => "The relative path of `TUIKitCommon.podspec`"pod 'TUIKitCommon', :path => "./TUILiveRoom/TUIKitCommon/"# :path => "The relative path of `TUIBeauty.podspec`"pod 'TUIBeauty', :path => "./TUILiveRoom/TUIBeauty/"# :path => "The relative path of `TUIAudioEffect.podspec`"pod 'TUIAudioEffect', :path => "./TUILiveRoom/TUIAudioEffect/"# :path => "The relative path of `TUIBarrage.podspec`"pod 'TUIBarrage', :path => "./TUILiveRoom/TUIBarrage/"# :path => "The relative path of `TUIGift.podspec`"pod 'TUIGift', :path => "./TUILiveRoom/TUIGift/"
Note
The
Source and Resources folders and the TUILiveRoom.podspec file must be in the same directory.TUIKitCommon.podspec is in the TUIKitCommon folder.Step 2. Configure permissions
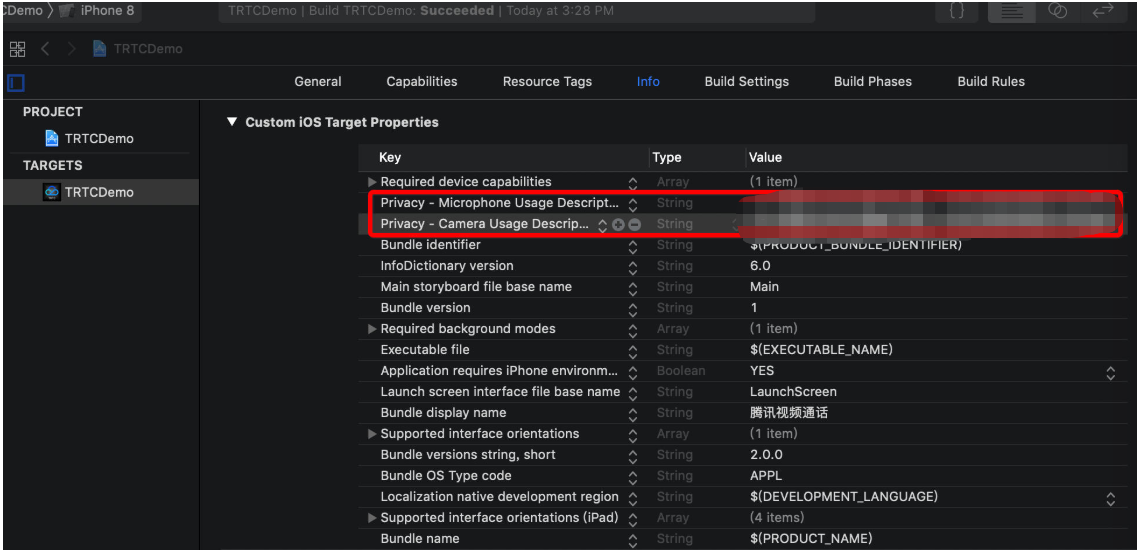
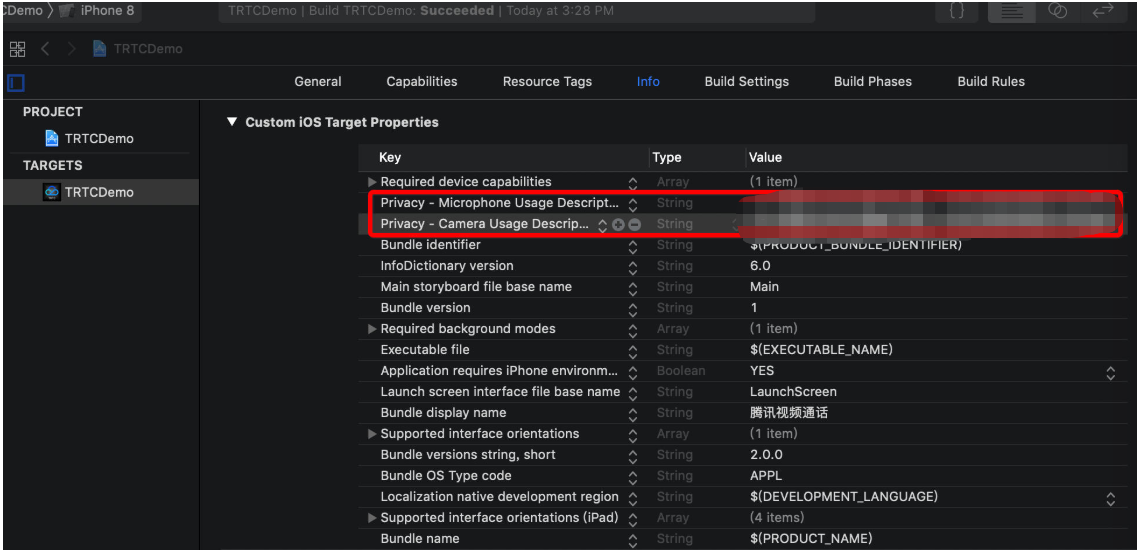
Your app needs mic and camera permissions to implement audio/video communication. Add the two items below to
Info.plist of your app. Their content is what users see in the mic and camera access pop-up windows.<key>NSCameraUsageDescription</key><string>RoomApp needs to access your camera to capture video.</string><key>NSMicrophoneUsageDescription</key><string>RoomApp needs to access your mic to capture audio.</string>


Step 3. Initialize and log in to the component
@import TUILiveRoom;@import TUICore;// 1. Log in to the component[TUILogin login:@"Your SDKAppID" userID:@"Your UserID" userSig:@"Your UserSig" succ:^{} fail:^(int code, NSString *msg) {}];// 2. Initialize the `TUILiveRoom` instanceTUILiveRoom *mLiveRoom = [TUILiveRoom sharedInstance];```
import TUILiveRoomimport TUICore// 1. Log in to the componentTUILogin.login("Your SDKAppID", userID: "Your UserID", userSig: "Your UserSig") {} fail: { code, msg in}// 2. Initialize the `TUILiveRoom` instancelet mLiveRoom = TUILiveRoom.sharedInstance```
Parameter description:
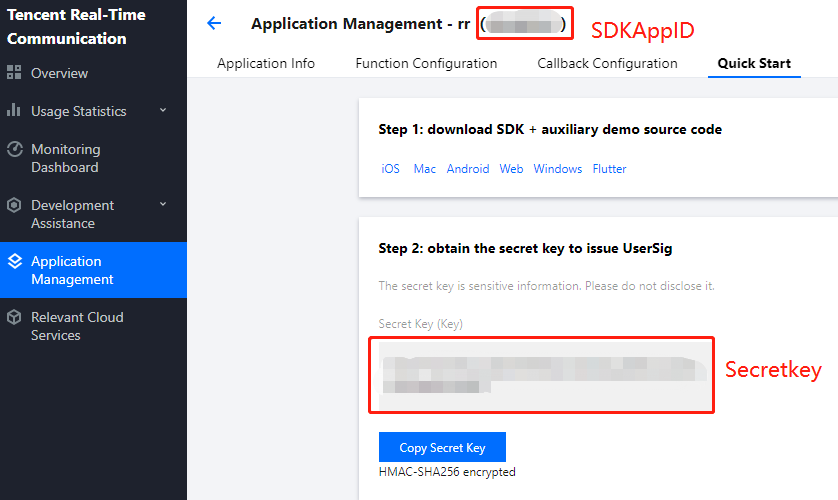
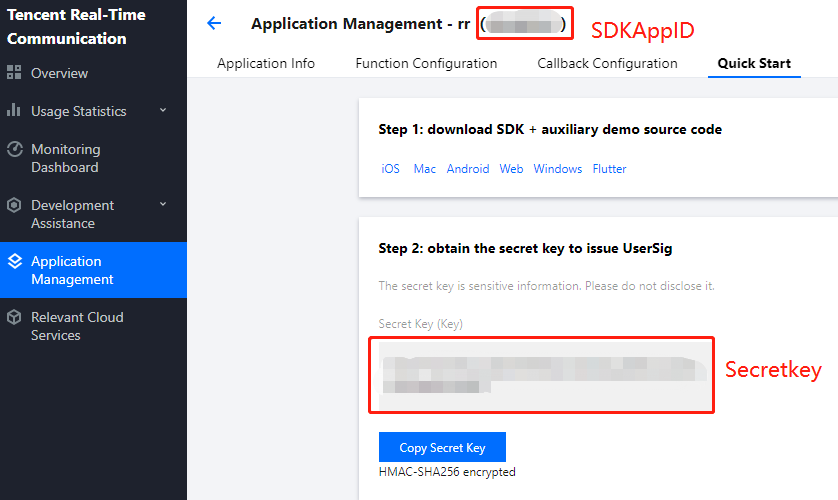
SDKAppID: TRTC application ID. If you haven't activated TRTC, log in to the TRTC console, create a TRTC application, click Application Info, and select the Quick Start tab to view its 
SDKAppID.

Secretkey: TRTC application key. Each secret key corresponds to an
SDKAppID. You can view your application’s secret key on the Application Management page of the TRTC console.UserId: Current user ID, which is a custom string that can contain up to 32 bytes of letters and digits (special characters are not supported).
UserSig: Security signature calculated based on
SDKAppID, userId, and Secretkey. You can click here to quickly generate a UserSig for testing or calculate it on your own by referring to our TUILiveRoom demo project. For more information, see UserSig.Step 4. Implement an interactive video live room
1. The anchor starts streaming.
[mLiveRoom createRoomWithRoomId:123 roomName:@"test room" coverUrl:@""];
mLiveRoom.createRoom(roomId: 123, roomName: "test room", coverUrl:"")
2. The audience member watches.
[mLiveRoom enterRoomWithRoomId:123];
mLiveRoom.createRoom(roomId: 123)
3. The audience member and the anchor co-anchor together through TRTCLiveRoom#requestJoinAnchor.
// 1. The audience member sends a co-anchoring request[TRTCLiveRoom shareInstance].delegate = self;// @param mSelfUserId String Current user IDNSString *mSelfUserId = @"1314";[[TRTCLiveRoom shareInstance] requestJoinAnchor:[NSString stringWithFormat:@"%@ requested to co-anchor", mSelfUserId] timeout:30 responseCallback:^(BOOL agreed, NSString * _Nullable reason) {if (agreed) {// The request is accepted by the anchorUIView *playView = [UIView new];[self.view addSubView:playView];// The audience member turns on the camera and starts pushing streams[[TRTCLiveRoom shareInstance] startCameraPreviewWithFrontCamera:YES view:playView callback:nil];[[TRTCLiveRoom shareInstance] startPublishWithStreamID:[NSString stringWithFormat:@"%@_stream", mSelfUserId] callback:nil];}}];// 2. The anchor receives the co-anchoring request#pragma mark - TRTCLiveRoomDelegate- (void)trtcLiveRoom:(TRTCLiveRoom *)trtcLiveRoom onRequestJoinAnchor:(TRTCLiveUserInfo *)user reason:(NSString *)reason {// The anchor accepts the co-anchoring request[[TRTCLiveRoom shareInstance] responseJoinAnchor:user.userId agree:YES reason:@"agreed to co-anchor"];}- (void)trtcLiveRoom:(TRTCLiveRoom *)trtcLiveRoom onAnchorEnter:(NSString *)userID {// The anchor receives a notification that the co-anchoring audience member has turned on the micUIView *playView = [UIView new];[self.view addSubview:playView];// The anchor plays the audience member's video[[TRTCLiveRoom shareInstance] startPlayWithUserID:userID view:playView callback:nil];}
// 1. The audience member sends a co-anchoring requestTRTCLiveRoom.shareInstance().delegate = selflet mSelfUserId = "1314"TRTCLiveRoom.shareInstance().requestJoinAnchor(reason: mSelfUserId + "requested to co-anchor", timeout: 30) { [weak self] (agree, msg) inguard let self = self else { return }if agree {// The request is accepted by the anchorlet playView = UIView()self.view.addSubView(playView)// The audience member turns on the camera and starts pushing streamsTRTCLiveRoom.shareInstance().startCameraPreview(frontCamera: true, view: playView)TRTCLiveRoom.shareInstance().startPublish(streamID: mSelfUserId + "_stream")}}// 2. The anchor receives the co-anchoring requestextension ViewController: TRTCLiveRoomDelegate {func trtcLiveRoom(_ trtcLiveRoom: TRTCLiveRoom, onRequestJoinAnchor user: TRTCLiveUserInfo, reason: String?) {// The anchor accepts the co-anchoring requestTRTCLiveRoom.shareInstance().responseRoomPK(userID: user.userId, agree: true, reason: "agreed to co-anchor")}func trtcLiveRoom(_ trtcLiveRoom: TRTCLiveRoom, onAnchorEnter userID: String) {// The anchor receives a notification that the co-anchoring audience member has turned on the miclet playView = UIView()view.addSubview(playView)// The anchor plays the audience member's videoTRTCLiveRoom.shareInstance().startPlay(userID: userID, view: playView);}}
4. Anchors from different rooms communicate with each other by calling TRTCLiveRoom#requestRoomPK.
// Create room 12345[[TUILiveRoom sharedInstance] createRoomWithRoomId:12345 roomName:@"roomA" coverUrl:@"roomA coverUrl"];// Create room 54321[[TUILiveRoom sharedInstance] createRoomWithRoomId:54321 roomName:@"roomB" coverUrl:@"roomB coverUrl"];// Host A// Send a cross-room communication request to anchor B[[TRTCLiveRoom shareInstance] requestRoomPKWithRoomID:543321 userID:@"roomB userId" timeout:30 responseCallback:^(BOOL agreed, NSString * _Nullable reason) {if (agreed) {// Anchor B accepts the request} else {// Anchor B rejects the request}}];// Anchor B:// 2. Receive anchor A’s request#pragma mark - TRTCLiveRoomDelegate- (void)trtcLiveRoom:(TRTCLiveRoom *)trtcLiveRoom onRequestRoomPK:(TRTCLiveUserInfo *)user {// 3. Accept anchor A's request[[TRTCLiveRoom shareInstance] responseRoomPKWithUserID:user.userId agree:YES reason:@""];}- (void)trtcLiveRoom:(TRTCLiveRoom *)trtcLiveRoom onAnchorEnter:(NSString *)userID {// 4. Receive a notification about anchor A’s entry and play anchor A's video[[TRTCLiveRoom shareInstance] startPlayWithUserID:userID view:playAView callback:nil];}
// Create room 12345TUILiveRoom.sharedInstance.createRoom(roomId: 12345, roomName: "roomA")// Create room 54321TUILiveRoom.sharedInstance.createRoom(roomId: 54321, roomName: "roomB")// Host A// Send a cross-room communication request to anchor BTRTCLiveRoom.shareInstance().requestRoomPK(roomID: 543321, userID: "roomB userId", timeout: 30) { [weak self] (agreed, msg) inguard let self = self else { return }if agreed {// Anchor B accepts the request} else {// Anchor B rejects the request}}// Anchor B:// 2. Receive anchor A’s requestextension ViewController: TRTCLiveRoomDelegate {func trtcLiveRoom(_ trtcLiveRoom: TRTCLiveRoom, onRequestRoomPK user: TRTCLiveUserInfo) {// 3. Accept anchor A's requestTRTCLiveRoom.shareInstance().responseRoomPK(userID: user.userId, agree: true, reason: "")}func trtcLiveRoom(_ trtcLiveRoom: TRTCLiveRoom, onAnchorEnter userID: String) {// 4. Receive a notification about anchor A’s entry and play anchor A's videoTRTCLiveRoom.shareInstance().startPlay(userID: userID, view: playAView);}}
Suggestions and Feedback
If you have any suggestions or feedback, please contact colleenyu@tencent.com.

 Yes
Yes
 No
No
Was this page helpful?