- Release Notes and Announcements
- Release Notes
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
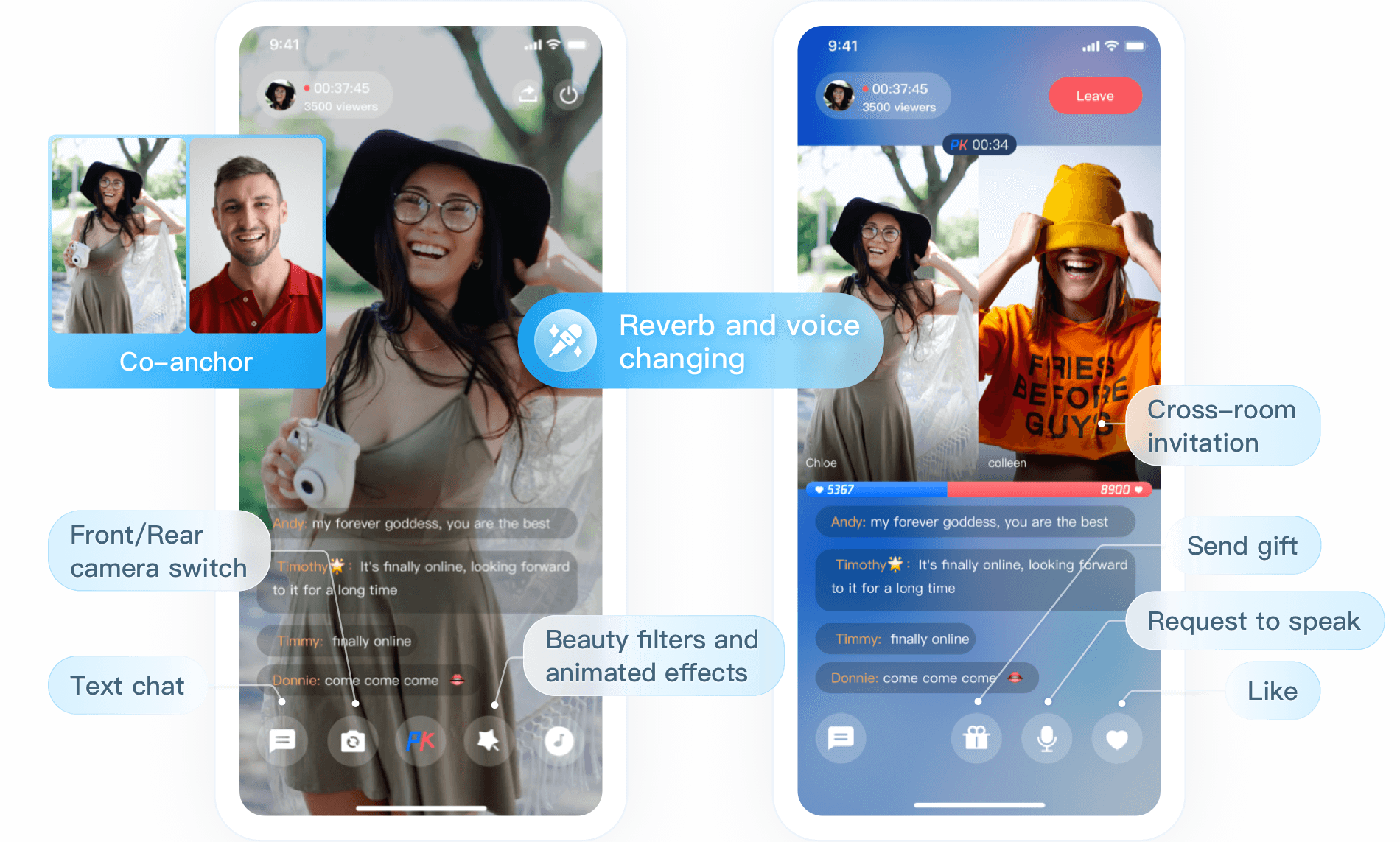
Overview
TUILiveRoom is an open-source video live streaming scenario UI component. After integrating it into your project, you can enable your application to support interactive video live streaming simply by writing a few lines of code. It provides source code for Android, iOS, and mini program platforms. Its basic features are as shown below:Note
 |
Integration
Step 1. Download and import the TUILiveRoom component
Go to GitHub, clone or download the code, copy the
Android/debug, Android/tuiaudioeffect, Android/tuibarrage, Android/tuibeauty, Android/tuigift, and Android/tuiliveroom directories to your project, and complete the following import operations:Add the code below in
setting.gradle:include ':debug'include ':tuibeauty'include ':tuibarrage'include ':tuiaudioeffect'include ':tuigift'include ':tuiliveroom'
Add dependencies on
tuiliveroom to the build.gradle file in app:api project(":tuiliveroom")
Add the TRTC SDK (
liteavSdk) and Chat SDK (imSdk) dependencies in build.gradle in the root directory:ext {liteavSdk = "com.tencent.liteav:LiteAVSDK_TRTC:latest.release"imSdk = "com.tencent.imsdk:imsdk-plus:latest.release"}
Step 2. Configure permission requests and obfuscation rules
1. Configure permission requests for your application in
AndroidManifest.xml. The SDKs need the following permissions (on Android 6.0 and later, the camera and storage read permissions must be requested at runtime.)<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.RECORD_AUDIO" /><uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /><uses-permission android:name="android.permission.BLUETOOTH" /><uses-permission android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.READ_PHONE_STATE" /><uses-feature android:name="android.hardware.camera"/><uses-feature android:name="android.hardware.camera.autofocus" />
2. In the
proguard-rules.pro file, add the SDK classes to the "do not obfuscate" list.-keep class com.tencent.** { *;}
Step 3. Initialize and log in to the component
// 1. Add a listener and log inTUILogin.addLoginListener(new TUILoginListener() {@Overridepublic void onConnecting() { // Connecting …super.onConnecting();}@Overridepublic void onConnectSuccess() { // Connectedsuper.onConnectSuccess();}@Overridepublic void onConnectFailed(int errorCode, String errorMsg) { // Failed to connectsuper.onConnectFailed(errorCode, errorMsg);}@Overridepublic void onKickedOffline() { // Callback for forced logout (for example, due to login from another device)super.onKickedOffline();}@Overridepublic void onUserSigExpired() { // Callback for `userSig` expirationsuper.onUserSigExpired();}});TUILogin.login(mContext, "Your SDKAppID", "Your userId", "Your userSig", new TUICallback() {@Overridepublic void onSuccess() {}@Overridepublic void onError(int errorCode, String errorMsg) {Log.d(TAG, "errorCode: " + errorCode + " errorMsg:" + errorMsg);}});// 2. Initialize the `TUILiveRoom` componentTUILiveRoom mLiveRoom = TUILiveRoom.sharedInstance(mContext);
Parameter description:
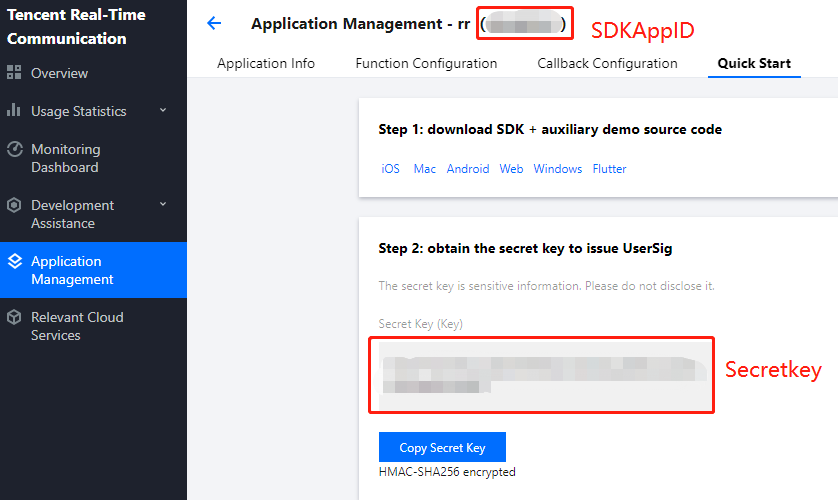
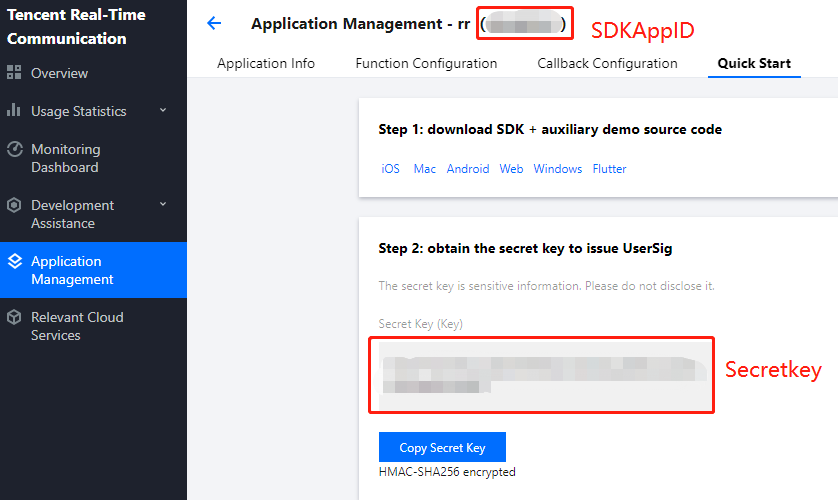
SDKAppID: TRTC application ID. If you haven't activated TRTC, log in to the TRTC console, create a TRTC application, click Application Info, and select the Quick Start tab to view its 
SDKAppID.

Secretkey: TRTC application key. Each secret key corresponds to a
SDKAppID. You can view your application’s secret key on the Application Management page of the TRTC console.userId: ID of the current user, which is a string that can contain only letters (a-z and A-Z), digits (0-9), hyphens (-), and underscores (_). We recommend that you keep it consistent with your user account system.
UserSig: Security signature calculated based on
SDKAppID, userId, and Secretkey. You can click here to quickly generate a UserSig for testing. For more information, see UserSig.
Step 4. Implement an interactive video live room
1. The anchor starts streaming.
mLiveRoom.createRoom(int roomId, String roomName, String coverUrl);
2. The audience member watches.
mLiveRoom.enterRoom(roomId);
3. Audience member and the anchor co-anchor together through TRTCLiveRoom#requestJoinAnchor.
// 1. The audience member sends a co-anchoring request// `LINK_MIC_TIMEOUT` is the timeout periodTRTCLiveRoom mTRTCLiveRoom=TRTCLiveRoom.sharedInstance(mContext);mTRTCLiveRoom.requestJoinAnchor(mSelfUserId + "requested to co-anchor", LINK_MIC_TIMEOUTnew TRTCLiveRoomCallback.ActionCallback() {@Overridepublic void onCallback(int code, String msg) {if (code == 0) {// The request is accepted by the anchorTXCloudVideoView view = new TXCloudVideoView(context);parentView.add(view);// The audience member turns on the camera and starts pushing streamsmTRTCLiveRoom.startCameraPreview(true, view, null);mTRTCLiveRoom.startPublish(mSelfUserId + "_stream", null);}}});// 2. The anchor receives the co-anchoring requestmTRTCLiveRoom.setDelegate(new TRTCLiveRoomDelegate() {@Overridepublic void onRequestJoinAnchor(final TRTCLiveRoomDef.TRTCLiveUserInfo userInfo,String reason, final int timeout) {// The anchor accepts the co-anchoring requestmTRTCLiveRoom.responseJoinAnchor(userInfo.userId, true, "agreed to co-anchor");}@Overridepublic void onAnchorEnter(final String userId) {// The anchor receives a notification that the co-anchoring audience member has turned on the micTXCloudVideoView view = new TXCloudVideoView(context);parentView.add(view);// The anchor plays the audience member's videomTRTCLiveRoom.startPlay(userId, view, null);}});
4. Anchors from different rooms communicate with each other by calling TRTCLiveRoom#requestRoomPK.
// Create room 12345mLiveRoom.createRoom(12345, "roomA", "Your coverUrl");// Create room 54321mLiveRoom.createRoom(54321, "roomB", "Your coverUrl");// Anchor A:TRTCLiveRoom mTRTCLiveRoom=TRTCLiveRoom.sharedInstance(mContext);// 1. Send a cross-room communication request to anchor BmTRTCLiveRoom.requestRoomPK(54321, "B",new TRTCLiveRoomCallback.ActionCallback() {@Overridepublic void onCallback(int code, String msg) {// 5. Receive a callback of whether the request is accepted by anchor Bif (code == 0) {// Accepted} else {// Declined}}});mTRTCLiveRoom.setDelegate(new TRTCLiveRoomDelegate() {@Overridepublic void onAnchorEnter(final String userId) {// 6. Receive a notification about anchor B’s entrymTRTCLiveRoom.startPlay(userId, mTXCloudVideoView, null);}});// Anchor B:// 2. Receive anchor A’s requestmTRTCLiveRoom.setDelegate(new TRTCLiveRoomDelegate() {@Overridepublic void onRequestRoomPK(final TRTCLiveRoomDef.TRTCLiveUserInfo userInfo, final int timeout) {// 3. Accept anchor A's requestmTRTCLiveRoom.responseRoomPK(userInfo.userId, true, "");}@Overridepublic void onAnchorEnter(final String userId) {// 4. Receive a notification about anchor A’s entry and play anchor A's videomTRTCLiveRoom.startPlay(userId, mTXCloudVideoView, null);}});
Suggestions and Feedback
If you have any suggestions or feedback, please contact colleenyu@tencent.com.

 Yes
Yes
 No
No
Was this page helpful?