- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- Live Room
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Plugin Marketplace
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- Live Room
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Plugin Marketplace
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
TUIChat allows for adding custom emojis.
Note:
TUIChat accommodates the inclusion of images in these formats as custom emoticons: JPEG, JPG, PNG, BMP. GIF format is also supported, which starts from version 7.8.
Adding a Custom Emoji
TUIChat allows for adding custom emojis from the sandbox,
assets directory, and network paths.
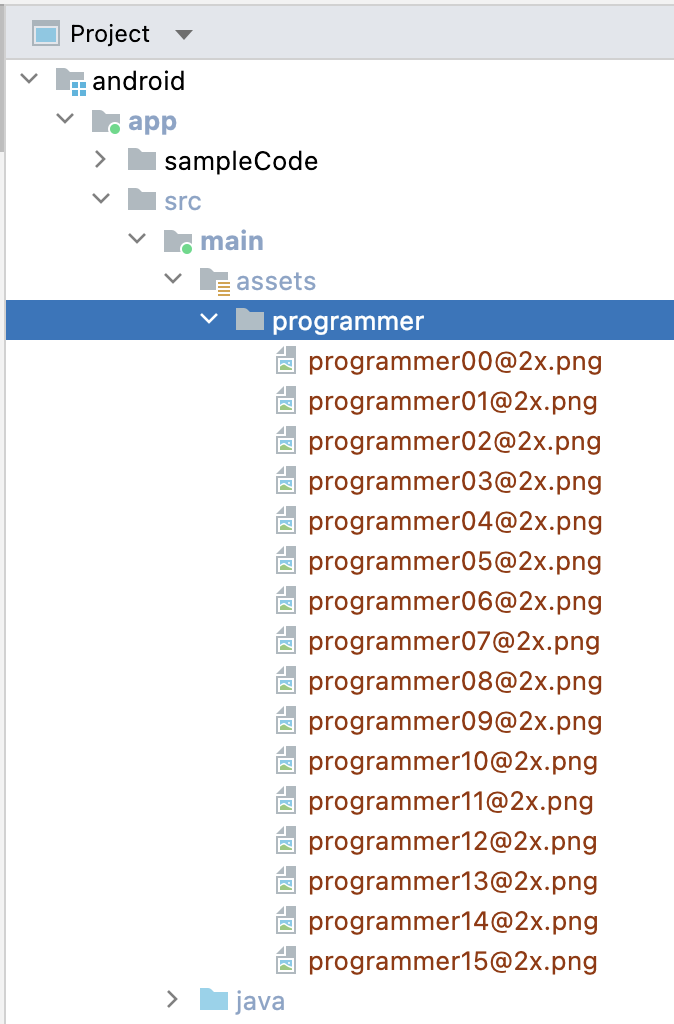
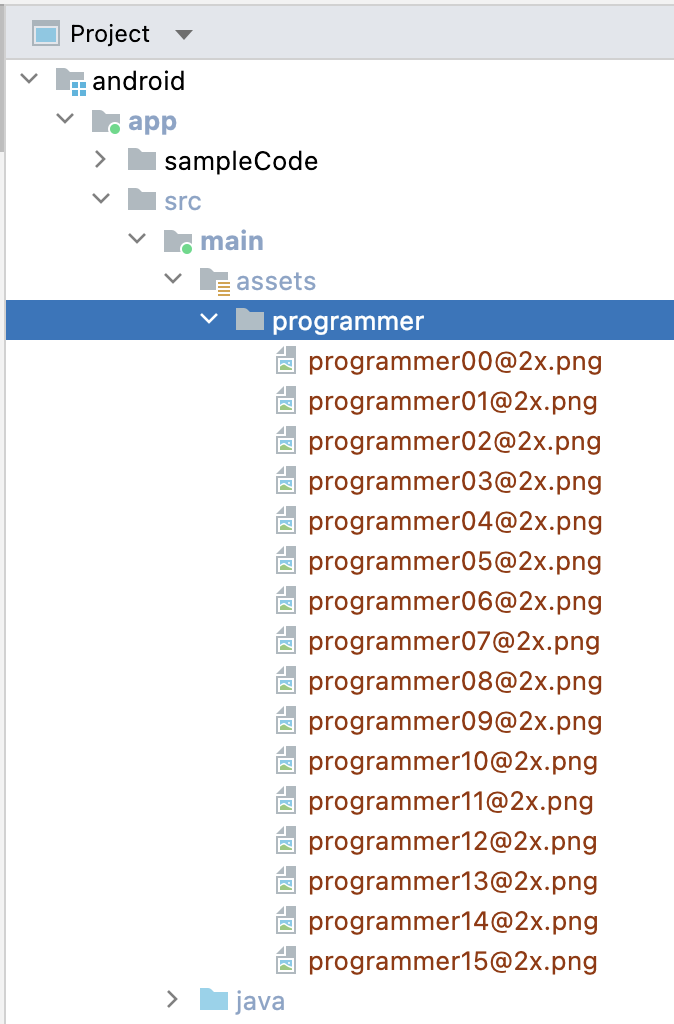
The following takes adding the programmer emoji from the assets directory as an example.Preparing sticker resources
Create the
assets folder in the src/main folder of the app and put the emoji folder in the assets directory:

Adding a sticker
When the application starts, call the API to add a custom emoji to
FaceManager:
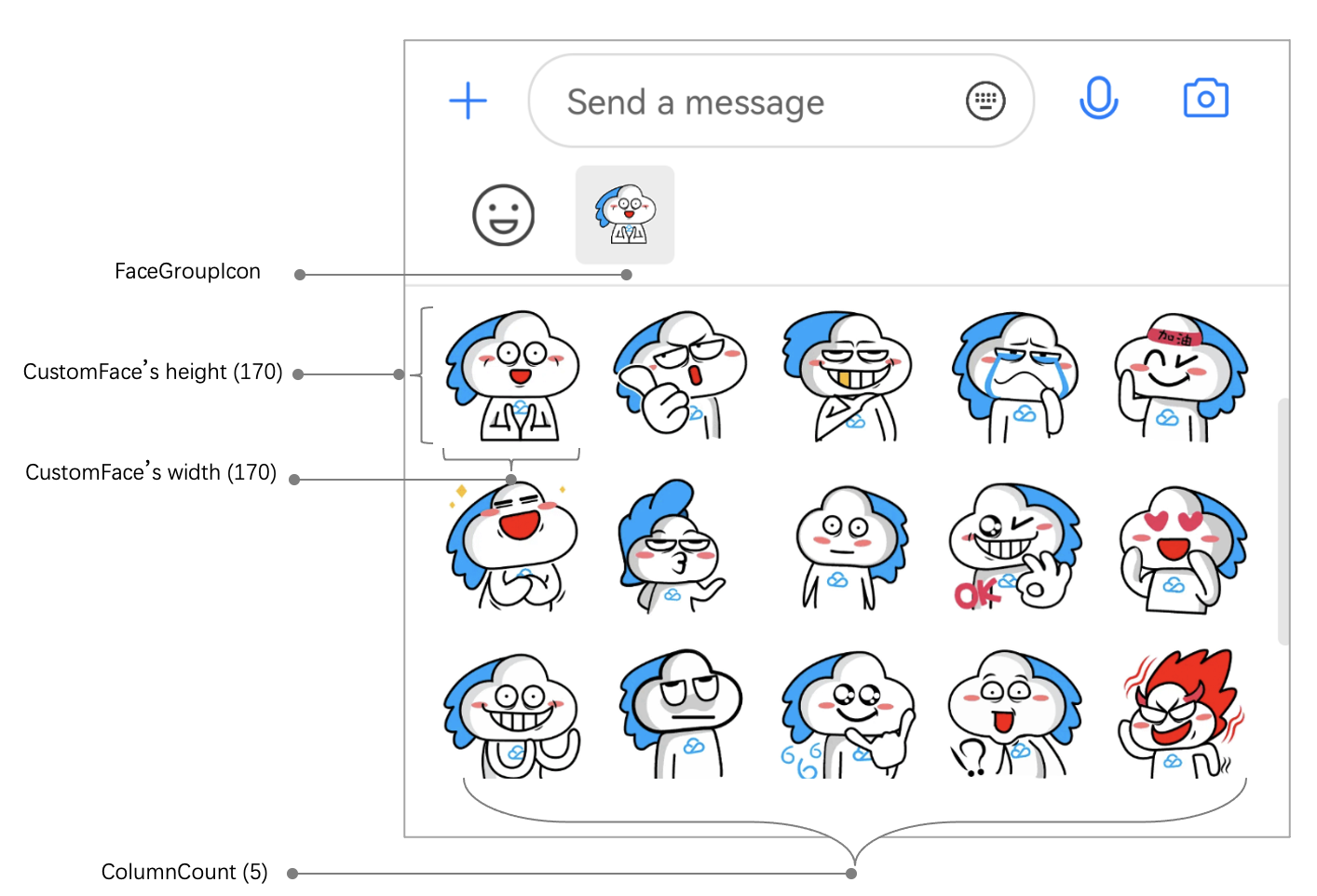
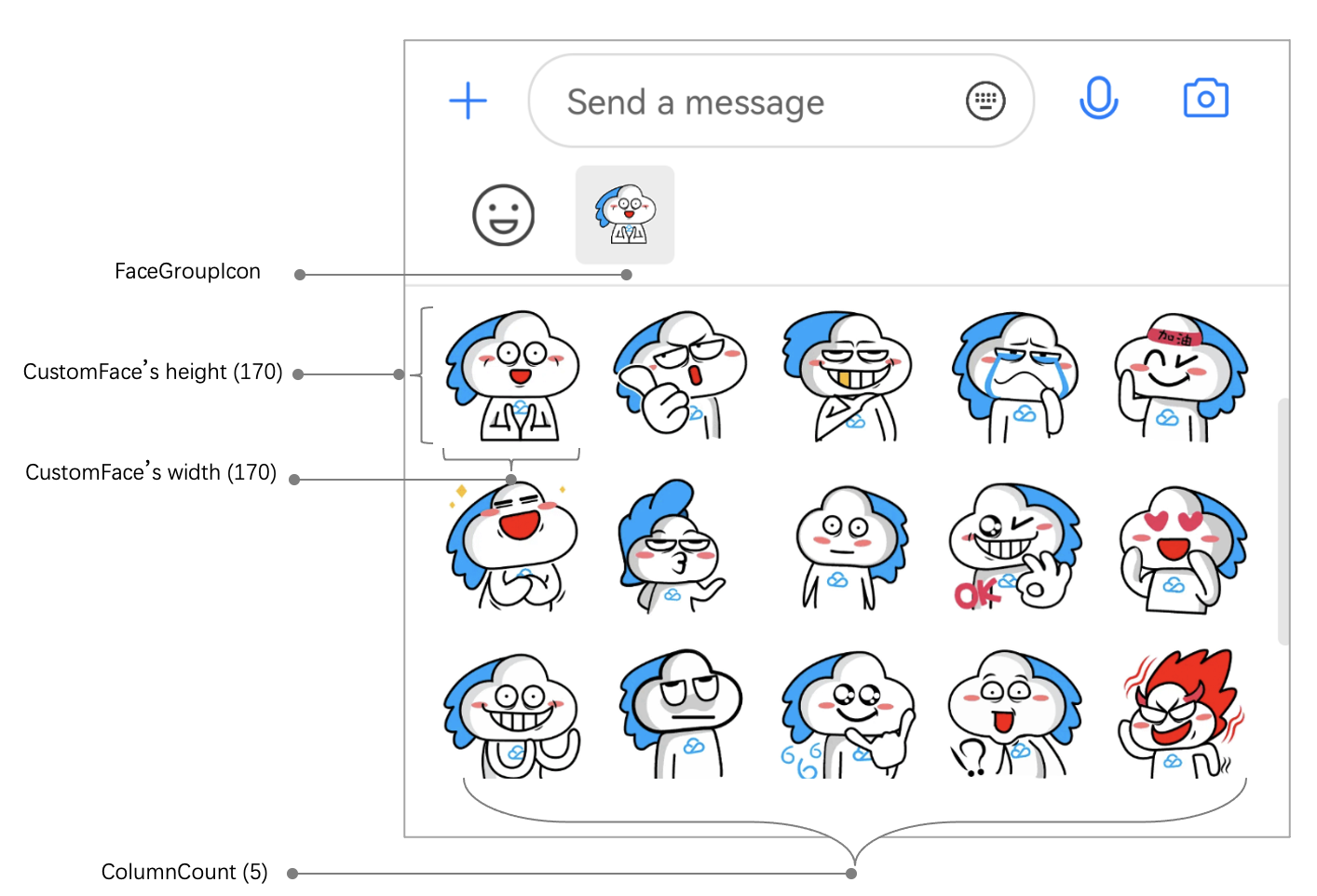
Each sticker has a unique faceGroupID, and each emoji in the sticker has a faceKey. After the sticker is added to FaceManager, stickers will be sorted by faceGroupID on the More emojis input UI.public class DemoApplication extends Application {@Overridepublic void onCreate() {FaceGroup programmerGroup = new FaceGroup();// The number of emojis displayed per row on the **More emojis** input UIprogrammerGroup.setPageColumnCount(5);// The thumbnail of the stickerprogrammerGroup.setFaceGroupIconUrl("file:///android_asset/programmer/programmer00@2x.png");// The name of the stickerprogrammerGroup.setGroupName("programmer");for (int i = 0; i < 16; i++) {CustomFace customFace = new CustomFace();String index = "" + i;if (i < 10) {index = "0" + i;}// Put emojis in the `assets` directory. If the sandbox path or network path is used, the `setFaceUrl` method can be used.customFace.setAssetPath("programmer/programmer" + index + "@2x.png");// The `key` of the emojiString faceKey = "programmer" + index;customFace.setFaceKey(faceKey);// The width of the emoji on the **More emojis** input UIcustomFace.setWidth(170);// The height of the emoji on the **More emojis** input UIcustomFace.setHeight(170);programmerGroup.addFace(faceKey, customFace);}// Register the sticker in `FaceManager`. `FaceGroupID` is `1`.FaceManager.addFaceGroup(1, programmerGroup);}}
Effect after successful addition
The sticker added successfully is displayed on the More emojis input UI on the chat UI.


Caution
faceGroupID is an integer greater than 0 and must be unique.Sending a Custom Emoji
After a custom emoji is added, it will be displayed on the More emojis input UI and can be sent with a click.
An emoji message can also be generated by using the code and then sent, for example:
V2TIMMessage v2TIMMessage = V2TIMManager.getMessageManager().createFaceMessage(faceGroupID, faceKey.getBytes());V2TIMManager.getMessageManager().sendMessage(v2TIMMessage,userID,null,V2TIMMessage.V2TIM_PRIORITY_DEFAULT,false,null,new V2TIMSendCallback<V2TIMMessage>() {...}
Parsing a Custom Emoji
After a custom emoji message is received, TUIKit will parse the
V2TIMMessage of the IM SDK as the FaceMessageBean type. FaceMessageBean can be used to get the faceGroupID and faceKey of the custom emoji.TUIMessageBean messageBean = ChatMessageParser.parseMessage(v2TIMMessage);FaceMessageBean faceMessageBean = null;if (messageBean instanceof FaceMessageBean) {faceMessageBean = (FaceMessageBean) messageBean;}if (faceMessageBean != null) {int faceGroupID = faceMessageBean.getIndex();String faceKey = null;if (faceMessageBean.getData() != null) {faceKey = new String(faceMessageBean.getData());}}
Rendering a Custom Emoji
Calling an existing API for rendering
After the
faceGroupID and faceKey of a custom emoji are obtained, the loadFace method of FaceManager can be called to load them to the imageView passed in:FaceManager.loadFace(faceGroupID, faceKey, imageView);
Custom rendering
Also, the
faceGroupID and faceKey of an emoji can be used to get the real URL of the emoji from FaceManager for custom rendering, for example:String faceUrl = "";List<FaceGroup> faceGroupList = FaceManager.getFaceGroupList();for(FaceGroup faceGroup : faceGroupList) {if (faceGroup.getGroupID() == faceGroupID) {ChatFace face = faceGroup.getFace(faceKey);if (face != null) {faceUrl = face.getFaceUrl();}}}// load faceUrl into view
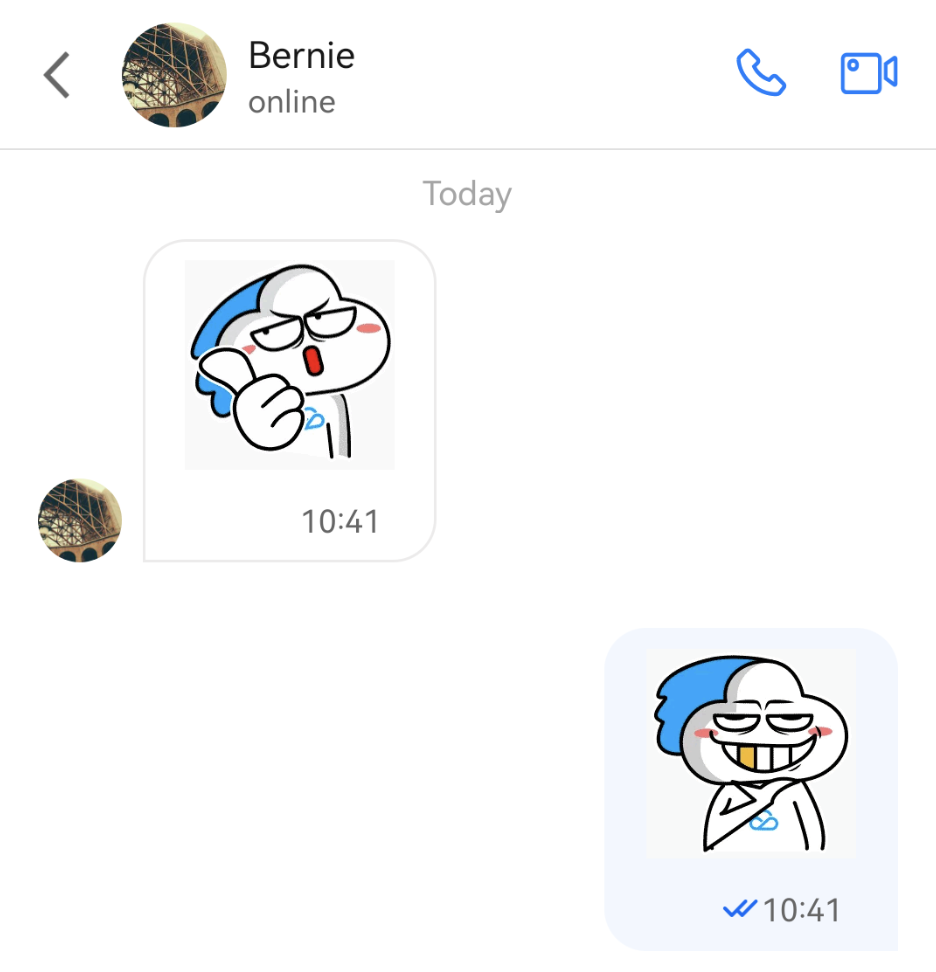
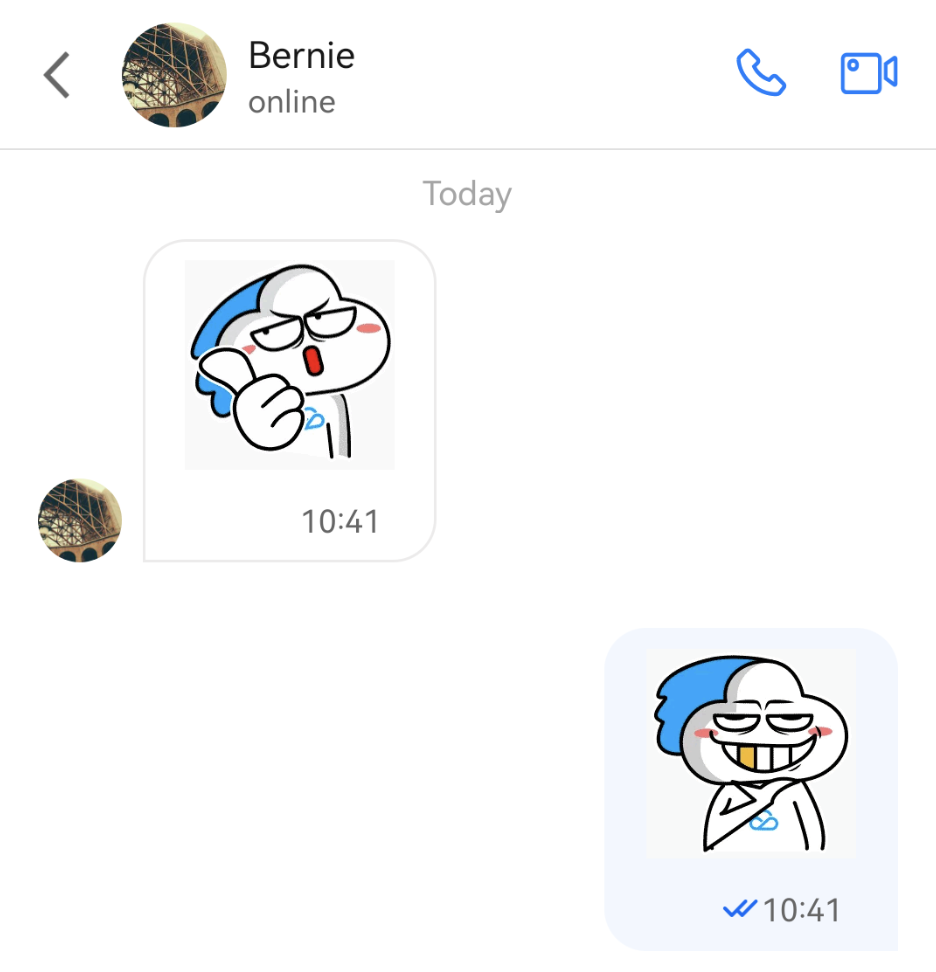
Rendering effect
The rendering effect is as shown below:



 Yes
Yes
 No
No
Was this page helpful?