- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- Live Room
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Plugin Marketplace
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- Live Room
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- Group Management
- Group Information
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Setting Live Streaming Group Robots
- Deleting Live Streaming Group Robots
- Setting/Deleting Live Streaming Group Administrators
- Obtaining the List of Live Streaming Group Administrators
- Checking Whether Users Are in a Live Streaming Group
- Getting the Number of Online Users in an Audio-Video Group
- Getting the List of Online Members in Audio-Video Group
- Setting Audio-Video Group Member Marks
- Getting the List of Banned Group Members
- Community Management
- Group Counter
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Plugin Marketplace
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
This document describes how to use the Floating Window feature.
Expected Outcome
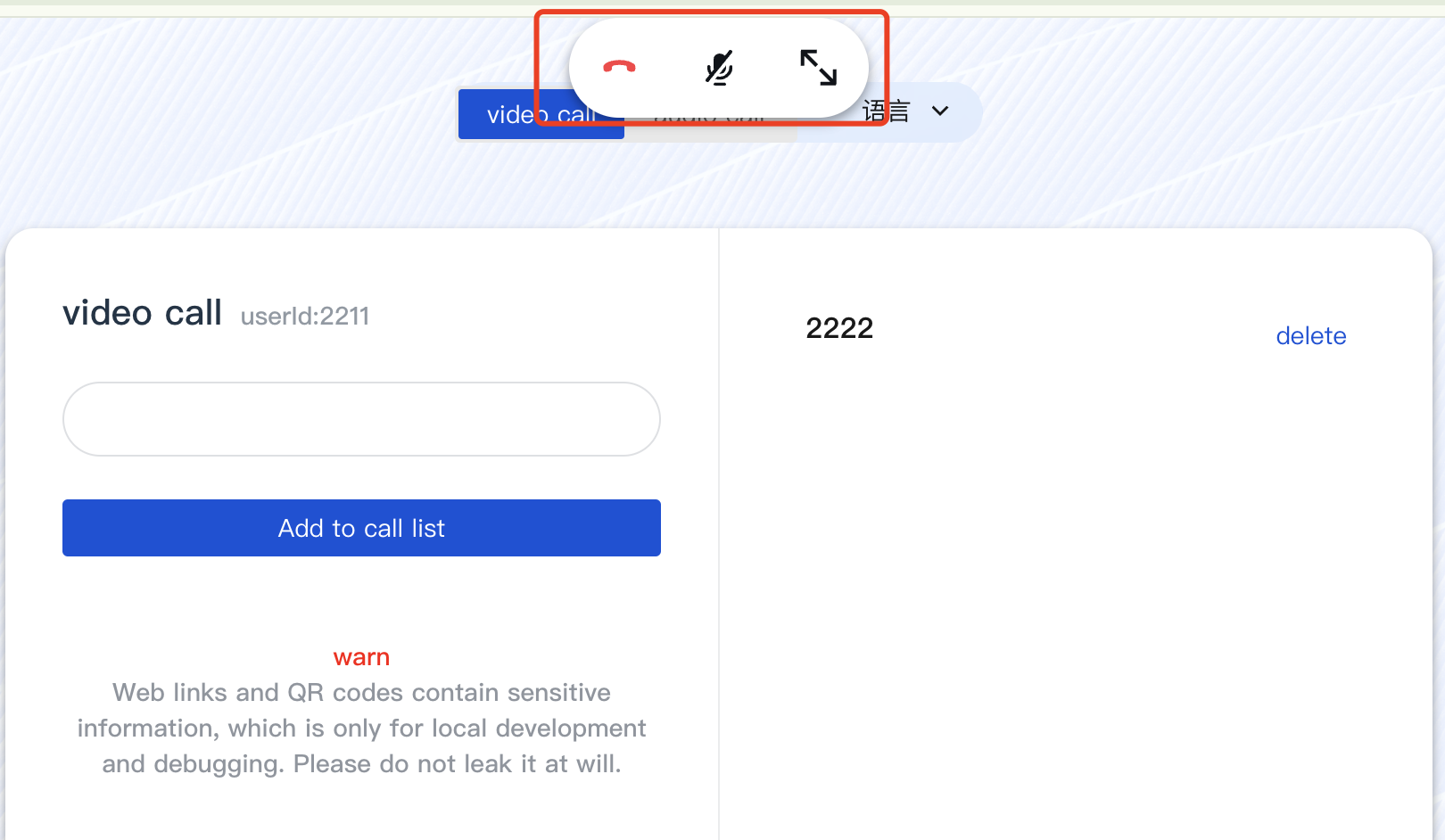
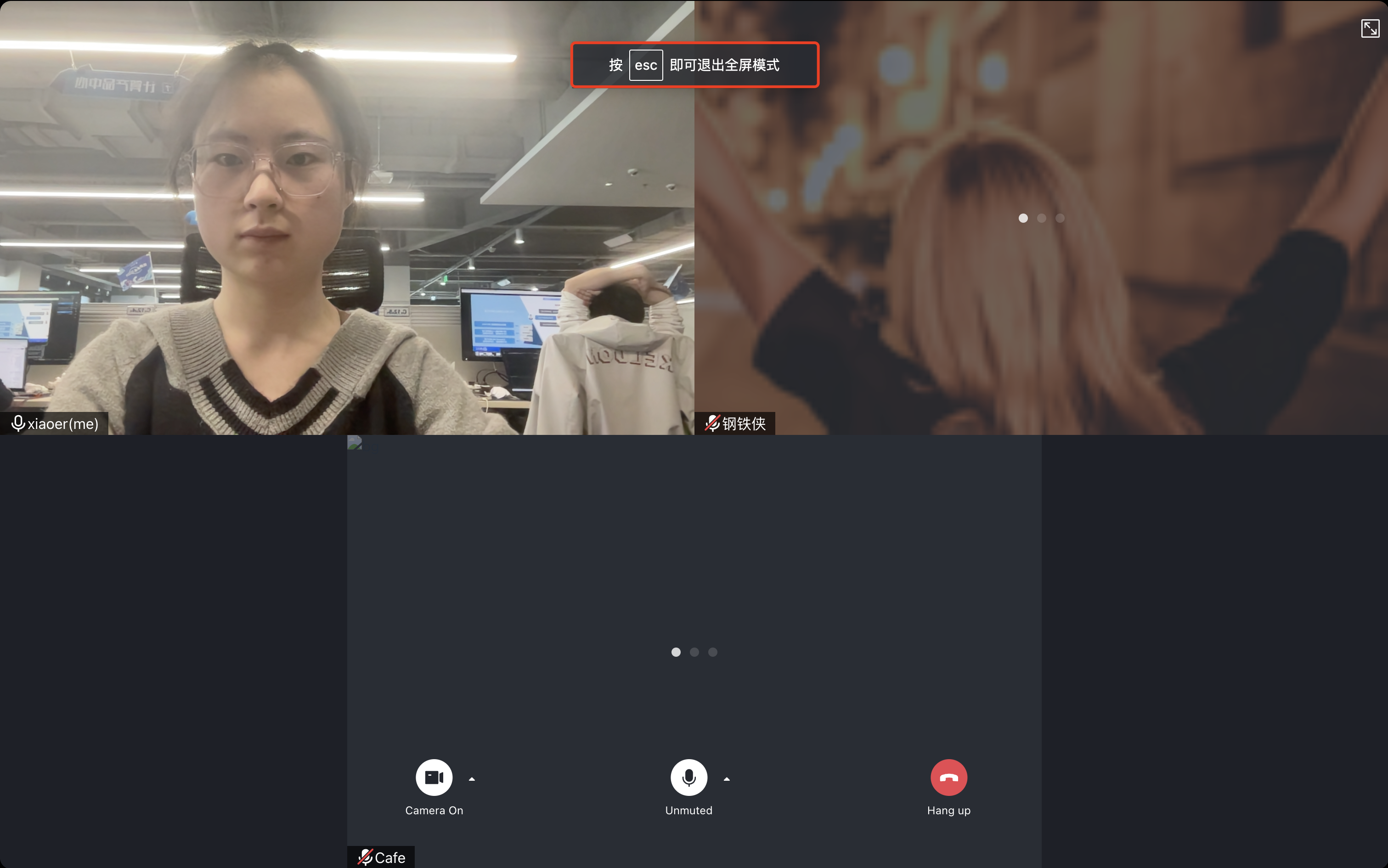
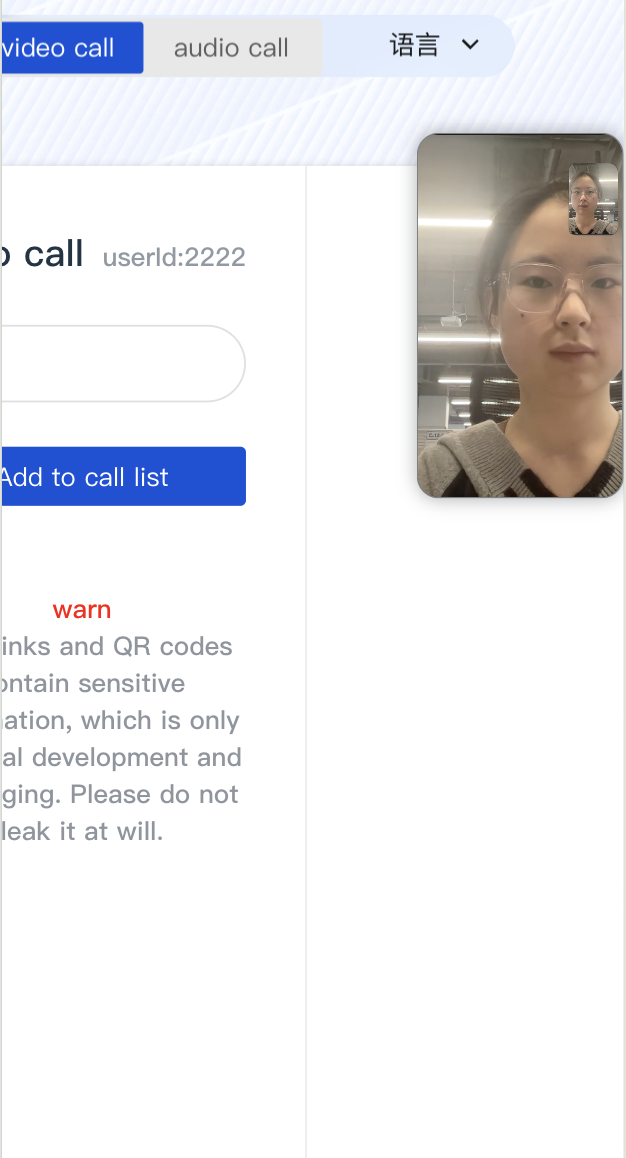
Web Floating Window | Web Full Screen | HTML5 Floating Window |
 |  |  |
Floating Window Feature
Method 1: Call the enableFloatWindow(enable: boolean) API to enable/disable the floating window.
Note:
Vue v3.1.0 or later versions are supported.
try {await TUICallKitServer.enableFloatWindow(enable: Boolean)} catch (error: any) {alert([TUICallKit] enableFloatWindow failed. Reason: ${error});}
Method 2: Enable/disable the floating window and full screen via attributes.
allowedMinimized attribute controls the floating window's on/off.
allowedMinimized attribute controls the full screen's on/off.
<TUICallKitallowedMinimized={true}allowedFullScree={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>

 Yes
Yes
 No
No
Was this page helpful?