- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- TRTC Live Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview (TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration (TUIRoomKit)
- UI Customization (TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- API Documentation(TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Integration (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Client APIs (TUICallKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integrating TUIVoiceRoom (Android)
- Integrating TUIVoiceRoom (iOS)
- TUIVoiceRoom APIs
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- TRTC Live Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview (TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration (TUIRoomKit)
- UI Customization (TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- API Documentation(TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Integration (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Client APIs (TUICallKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integrating TUIVoiceRoom (Android)
- Integrating TUIVoiceRoom (iOS)
- TUIVoiceRoom APIs
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
This document describes how to quickly run the demo for the TRTC Web SDK.
Prerequisites
Steps To Run Demo
1. Create an application
Log in to the TRTC Console and create an RTC Engine application. If you have already created, you can skip this step.
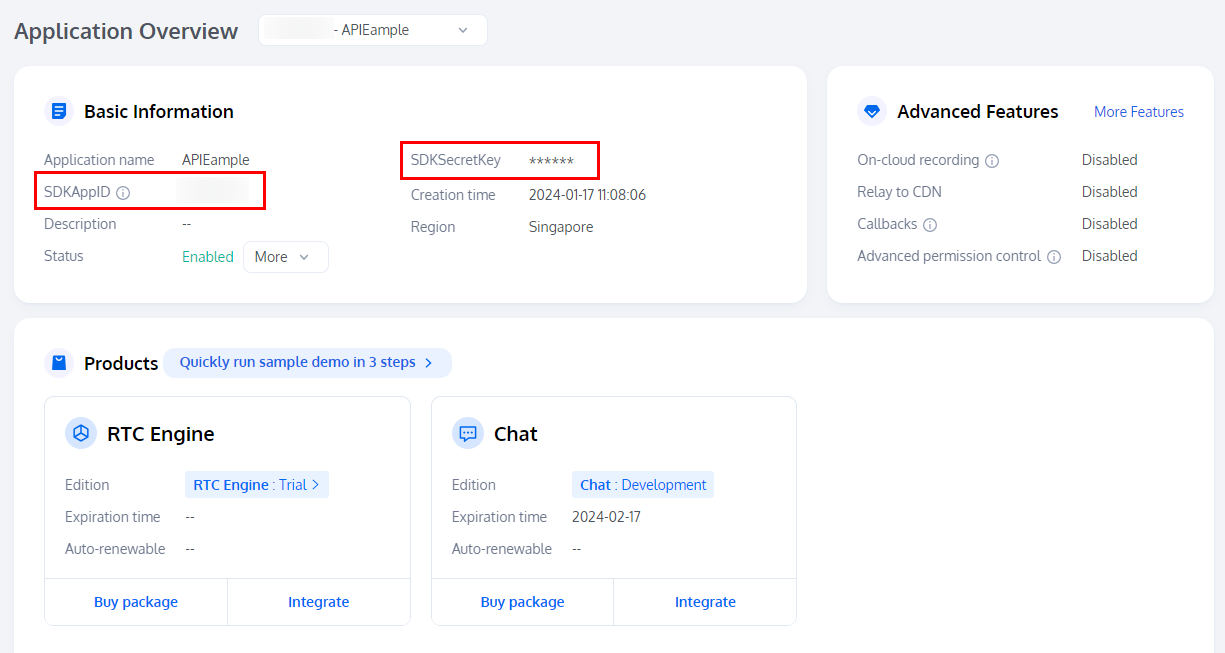
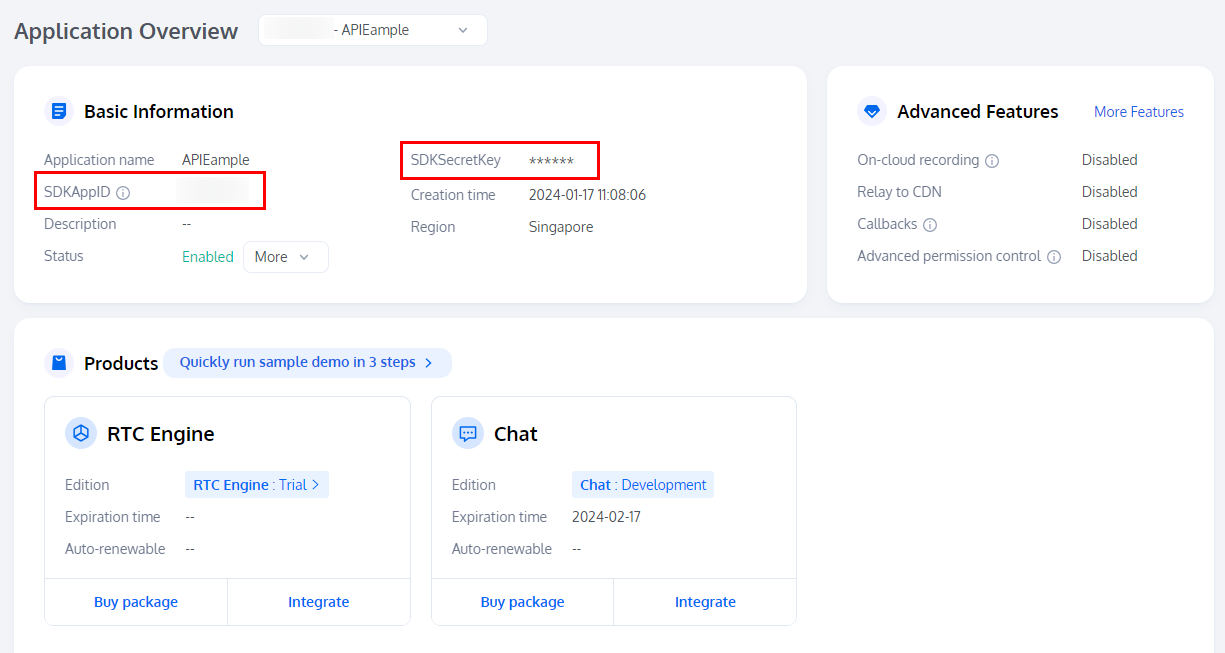
2. Get SDKAppId and SDKSecretKey
Get
SDKAppID and SDKSecretKey of your created application in the Basic Information.

3. Run demo
1. Run demo online.
We provides the following basic demos. You can choose the project framework you are familiar with to run and experience:
1.1 quick-demo-js is a demo coded by Javascript. Souce code: github.
1.2 quick-demo-vue2-js is a demo coded by Vue2 + Javascript. Source code: github.
1.3 quick-demo-vue3-ts is a demo coded by Vue3 + Typescript. Source code: github.
2. Run demo locally.
2.2 Run demo locally by following steps.
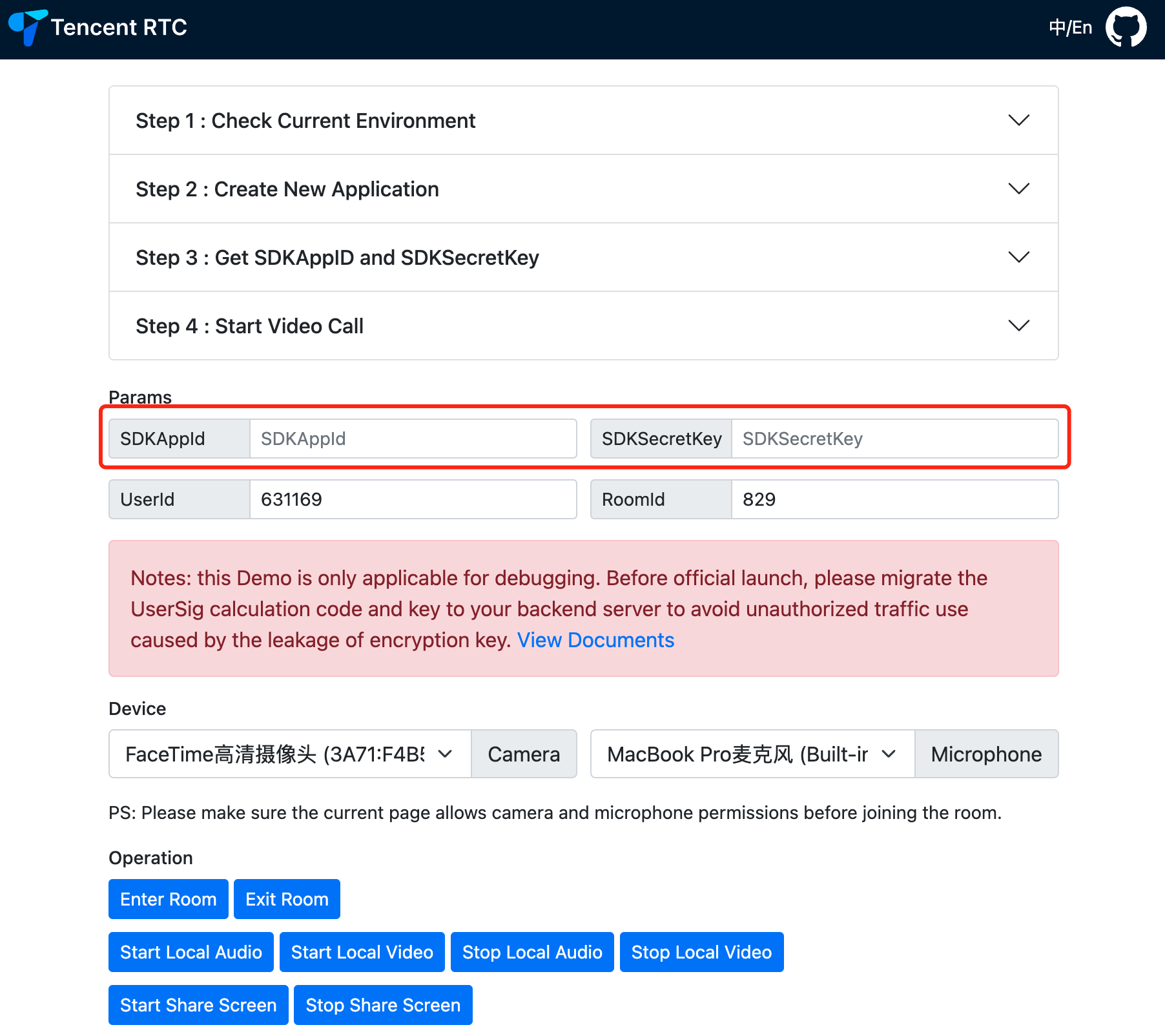
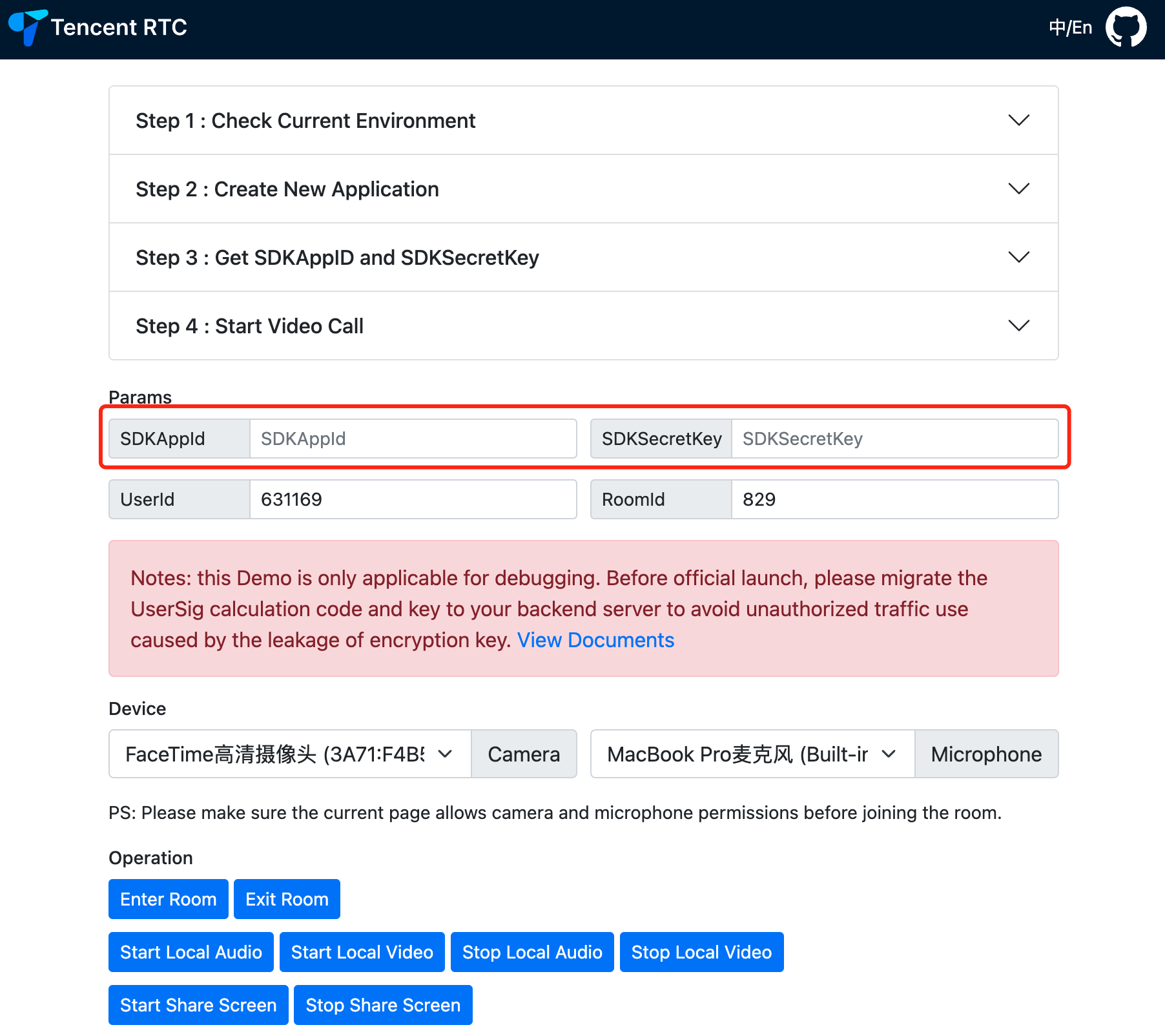
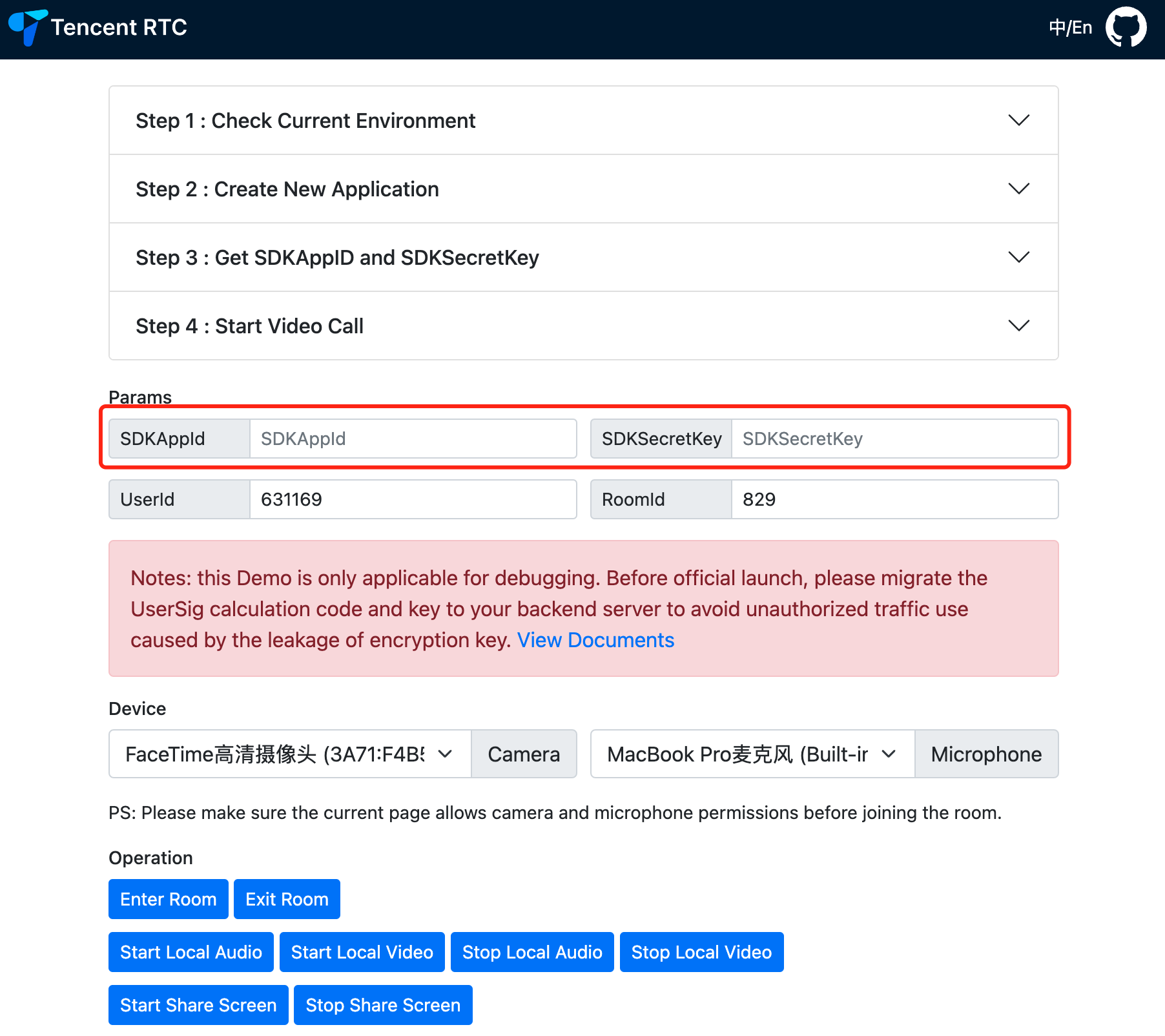
1. Find and open
TRTC_Web/quick-demo-js/index.html file in the downloaded source code.2. Fill in the SDKAppId and SDKSecretKey obtained in Step2


3. Function Experience:
Click the Enter Room button to enter the room.
Click the Start Local Audio/Video button to capture microphone or camera.
Click the Stop Local Audio/Video button to stop capturing microphone or camera.
Click the Start Share Screen button to start screen sharing.
Click the Stop Share Screen button to cancel screen sharing.
4. After entering the room, you can invite others to experience the TRTC Web voice and video communication function together through the sharing invitation link.
1. Find and go to the directory
TRTC_Web/quick-demo-vue2-js/ in the downloaded source code.cd quick-demo-vue2-js
2. Run the demo locally by executing the following command in the terminal, which will automatically install dependencies and run the demo.
npm start
3. The default browser will automatically open the address
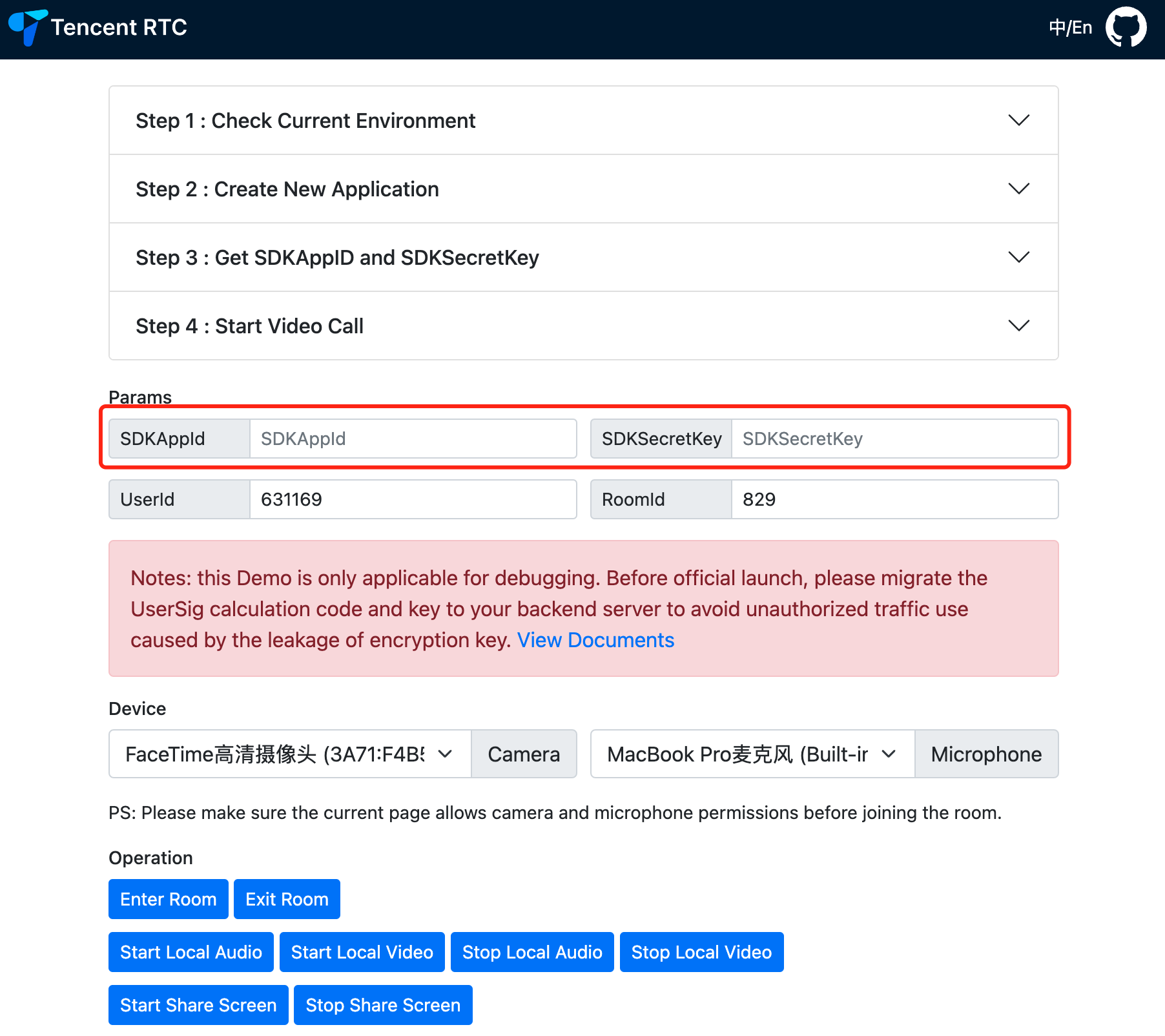
http://localhost:8080/.4. Fill in the SDKAppId and SDKSecretKey obtained in Step2.


5. Experience
Input userId and roomId
Click the Enter Room button to enter the room
Click the Start Local Audio/Video button to capture microphone or camera
Click the Stop Local Audio/Video button to stop capturing microphone or camera
Click the Start Share Screen button to start screen sharing
Click the Stop Share Screen button to stop screen sharing
6. After entering the room, you can invite others to experience TRTC's web-based audio and video communication feature by sharing the invitation link.
1. Find and go to the directory
TRTC_Web/quick-demo-vue3-ts/ in the downloaded source code.2. Run the demo locally by executing the following command in the terminal, which will automatically install dependencies and run the demo.
npm start
3. The default browser will automatically open the address
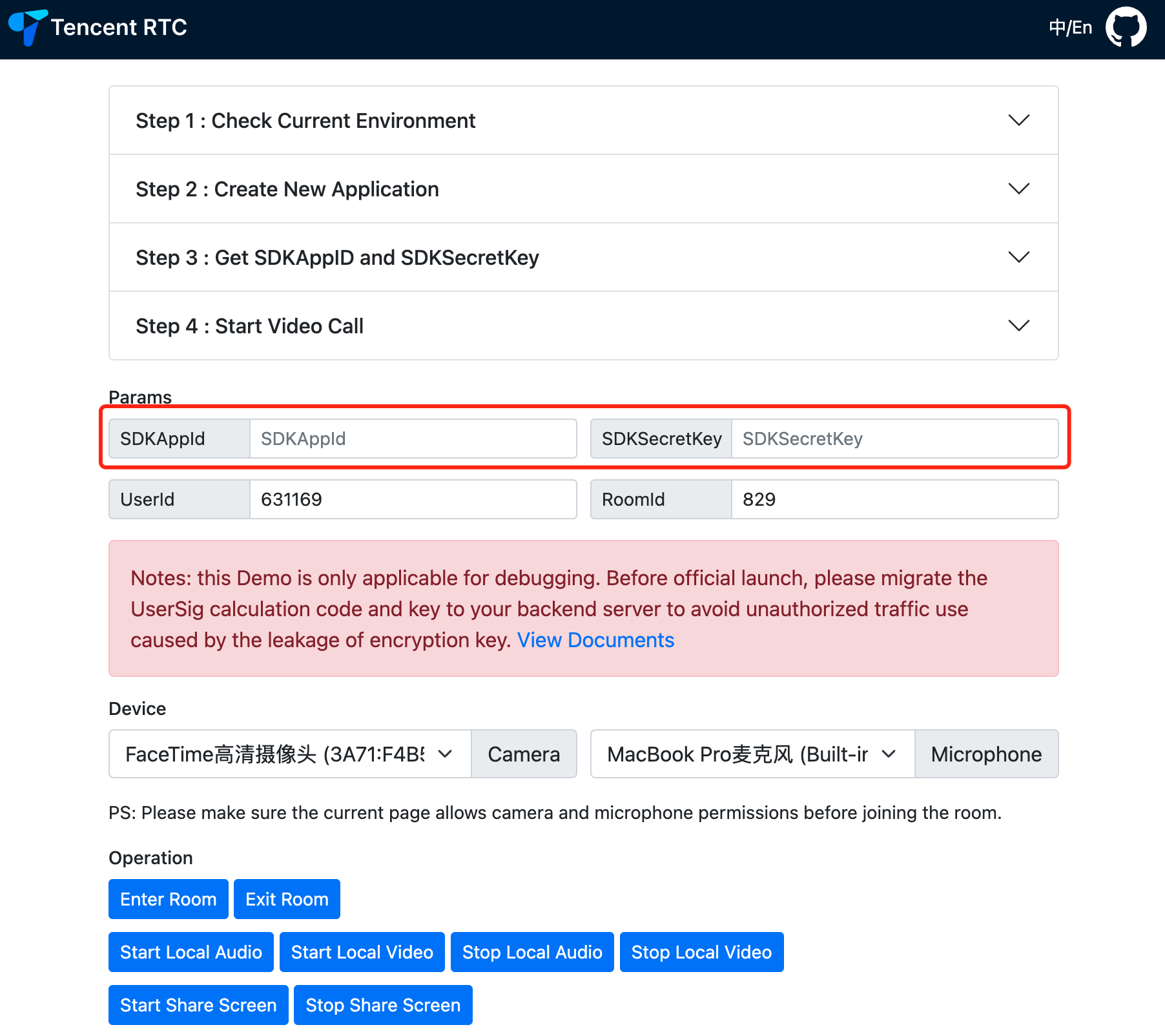
http://localhost:3000/.4. Fill in the SDKAppId and SDKSecretKey obtained in Step2.


5. Experience
Input userId and roomId
Click the Enter Room button to enter the room
Click the Start Local Audio/Video button to capture microphone or camera
Click the Stop Local Audio/Video button to stop capturing microphone or camera
Click the Start Share Screen button to start screen sharing
Click the Stop Share Screen button to stop screen sharing
6. After entering the room, you can invite others to experience TRTC's web-based audio and video communication feature by sharing the invitation link.
Note:
In the demo above, we used SDKSecretKey to generate UserSig locally in order to make it easier for you to run demo quickly. In your production environment, you cannot generate userSig in this way, because SDKSecretKey leakage may cause attackers to steal your TRTC traffic.
The correct way to generate UserSig is to integrate Server-Side Generation of UserSig on your server. When an user enters the room:
Send a http request to your server.
Generate a UserSig on your server.
Return it to the user to enter the room.
When you deploy your page to a production environment, you need to have your page accessed through the HTTPS(e.g.
https://domain/xxx). For the reason, please refer to the document Page Access Protocol Restriction Description.Start Integration
FAQs
Supported platforms
TRTC Web SDK supports desktop and mobile major browsers(Chrome, Edge, Safari, Firefox, Opera). For details: Supported Platforms.

 Yes
Yes
 No
No
Was this page helpful?