- Release Notes and Announcements
- Product Introduction
- Purchase Guide
- Free Trial License
- License User Guide
- Demo
- SDK Download
- Integration (UI Included)
- Integration (No UI)
- API Documentation
- Technical Support
- FAQs
- UGSV Policy
- Release Notes and Announcements
- Product Introduction
- Purchase Guide
- Free Trial License
- License User Guide
- Demo
- SDK Download
- Integration (UI Included)
- Integration (No UI)
- API Documentation
- Technical Support
- FAQs
- UGSV Policy
Overview
Tencent Cloud RT-Cube Player for iOS is an open-source Tencent Cloud player component. It can provide powerful playback functionality similar to Tencent Video with just a few lines of code. It has basic features such as landscape/portrait mode switching, definition selection, gestures, and small window playback, as well as special features such as video buffering, software/hardware decoding switching, and adjustable-speed playback. It supports more formats and has better compatibility and functionality than system-default players. In addition, it features instant broadcasting of the first frame and low latency and offers advanced capabilities like video thumbnail.
If the Player component cannot meet your custom requirements and you have development experience, you can integrate the RT-Cube Player SDK as instructed in Integration Guide to customize the player UI and playback features.
Prerequisites
- Activate VOD. If you don't have an account yet, sign up first.
- Download and install Xcode from App Store.
- Download and install CocoaPods as instructed at the CocoaPods website.
Content Summary
Directions
Step 1. Download the player code package
GitHub page: LiteAVSDK/Player_iOS
You can download a ZIP file of the Player component from the GitHub page or use the Git clone command to download the component.
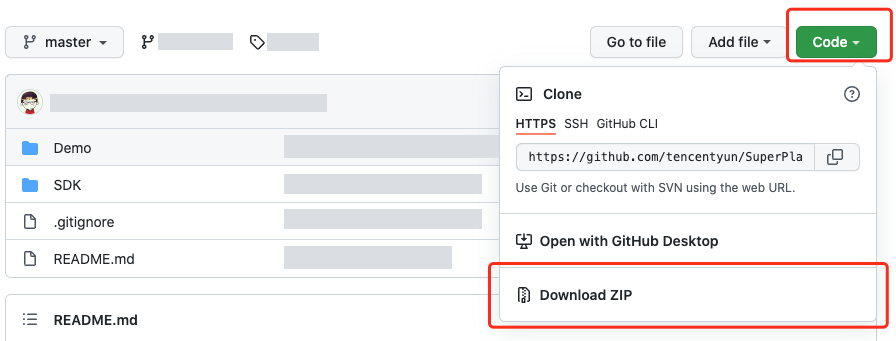
Go to the Player GitHub page and click Code > Download ZIP.
Step 2. Integrate the component
This step describes how to integrate the Player component. We recommend you integrate it through CocoaPods or manually download the SDK and then import it into your current project.
To install the component using CocoaPods, add the code below to the Podfile:
(1) Directly integrateSuperPlayeras a Pod:pod 'SuperPlayer
To use the Player edition, add the following dependency topodfile:pod 'SuperPlayer/Player'
To use the All-in-one edition, add the following dependency topodfile:pod 'SuperPlayer/Professional'Run
pod installorpod update.
Step 3. Use the player features
This step describes how to create a player and use it for video playback.
- Create a player
Create aSuperPlayerViewobject to play videos (SuperPlayerViewis the main class of the Superplayer).// Import the header file #import <SuperPlayer/SuperPlayer.h> // Create a player _playerView = [[SuperPlayerView alloc] init]; // Set a delegate for events _playerView.delegate = self; // Set the parent view. _playerView will be automatically added under holderView. _playerView.fatherView = self.holderView;
- License configuration
If you have the required license, get the license URL and key in the RT-Cube console.
If you don't have the required license, please contact us to get a license.
After getting the license information, before calling relevant APIs of the SDK, initialize the license through the following API. We recommend you set the following in- [AppDelegate application:didFinishLaunchingWithOptions:]:- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { NSString * const licenceURL = @"<The license URL obtained>"; NSString * const licenceKey = @"<The key obtained>"; //TXLiveBase can be found in the "TXLiveBase.h" header file [TXLiveBase setLicenceURL:licenceURL key:licenceKey]; NSLog(@"SDK Version = %@", [TXLiveBase getSDKVersionStr]); }
- Video playback:
This step describes how to play back a video. The RT-Cube Player for iOS supports playback throughFileIdin VOD or URL. We recommend you integrate theFileIdbecause it allows you to use more VOD capabilities.A video file ID is returned by the server after the video is uploaded.
- After a video is published from a client, the server will return a file ID to the client.
- When the video is uploaded to the server, the corresponding
FileIdwill be included in the notification of upload confirmation.
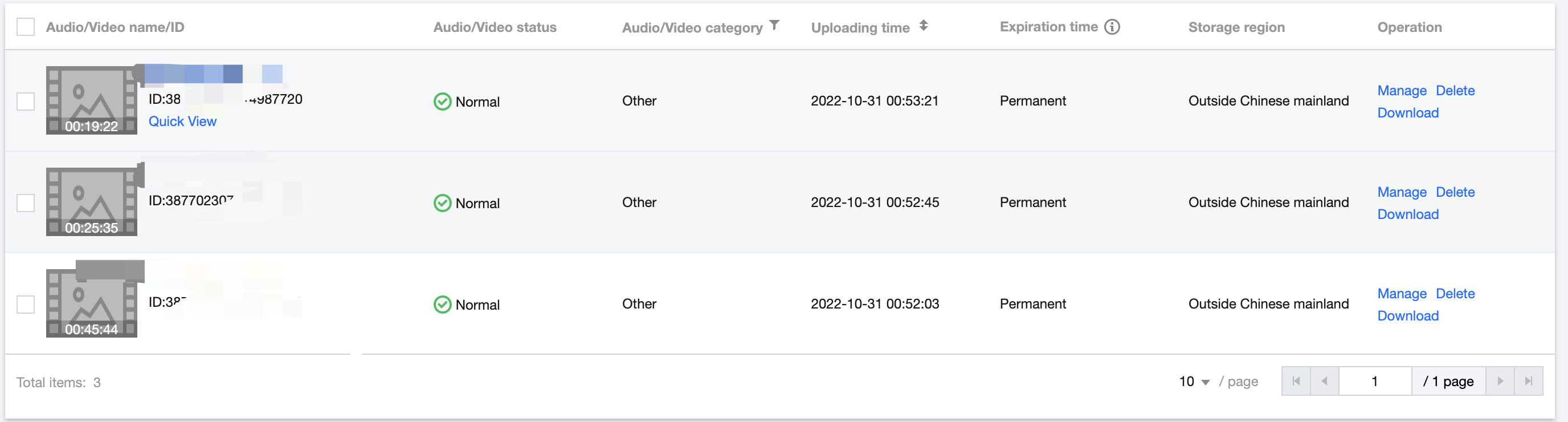
If the video you want to play is already saved with VOD, you can go to Media Assets to view its file ID.
>!
>- To play by VOD file ID, you need to use the Adaptive-HLS template (ID: 10) to transcode the video or use the player signaturepsignto specify the video to play; otherwise, the playback may fail. For more information on how to transcode a video and generatepsign, see Play back a video with the Player component and Player Signature.
>- If a "no v4 play info" exception occurs during playback throughFileId, the above problem may exist. In this case, we recommend you make adjustments as instructed above. You can also directly get the playback link of the source video for playback through URL.
>- We recommend you transcode videos for playback because untranscoded videos may experience compatibility issues during playback.
// If you haven't enabled hotlink protection and a "no v4 play info" error occurs, we recommend you transcode your video using the Adaptive-HLS template (ID: 10) or get the playback URL of the video and play it by URL.
SuperPlayerModel *model = [[SuperPlayerModel alloc] init];
model.appId = 1400329071;// Configure AppId
model.videoId = [[SuperPlayerVideoId alloc] init];
model.videoId.fileId = @"5285890799710173650"; // ConfigureFileId
// If you enable hotlink protection, you need to enter apsign(player signature) for playback. For more information on the signature and how to generate it, see Player Signature.
//model.videoId.pSign = @"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTQwMDMyOTA3MSwiZmlsZUlkIjoiNTI4NTg5MDc5OTcxMDE3MzY1MCIsImN1cnJlbnRUaW1lU3RhbXAiOjEsImV4cGlyZVRpbWVTdGFtcCI6MjE0NzQ4MzY0NywidXJsQWNjZXNzSW5mbyI6eyJ0IjoiN2ZmZmZmZmYifSwiZHJtTGljZW5zZUluZm8iOnsiZXhwaXJlVGltZVN0YW1wIjoyMTQ3NDgzNjQ3fX0.yJxpnQ2Evp5KZQFfuBBK05BoPpQAzYAWo6liXws-LzU";
[_playerView playWithModelNeedLicence:model];
- Stop playback
If the player is no longer needed, callresetPlayerto reset the player and free up memory.[_playerView resetPlayer];
At this point, you have learned how to create a player, use it to play videos, and stop playback.
More Features
1. Full screen playback
The Player component supports full screen playback, where it allows setting screen lock, volume and brightness control through gestures, on-screen commenting, screencapturing, and definition selection. This feature can be tried out in TCToolkit App > Player > Player Component, and you can enter the full screen playback mode by clicking the full screen icon.
You can call the API below to go full screen from the windowed playback mode:
- (void)superPlayerFullScreenChanged:(SuperPlayerView *)player {
// You can customize the logic after switching to the full screen mode here
}
Features of full screen playback mode
Tap the back button to return to the windowed mode. The delegate method that will be triggered after the SDK implements the logic for exiting full screen is as follows:
// The back button tapping event
- (void)superPlayerBackAction:(SuperPlayerView *)player;
Triggered by tapping of the back button at the top left
// The exit full screen notification
- (void)superPlayerFullScreenChanged:(SuperPlayerView *)player;
2. Floating window playback
The Player component supports playback in a small floating window, which allows users to switch to another page of the application without interrupting the video playback. You can try out this feature in TCToolkit App > Player > Player Component by clicking Back in the top-left corner.
// Tapping the back button during playback in portrait mode will trigger the API
[SuperPlayerWindowShared setSuperPlayer:self.playerView];
[SuperPlayerWindowShared show];
// The API triggered by tapping the floating window to return to the main window
SuperPlayerWindowShared.backController = self;
3. Thumbnail
The Player component supports customizing a video thumbnail, which is displayed before the callback is received for playing back the first video frame. This feature can be tried out in TCToolkit App > Player > Player Component > Thumbnail Customization Demo.
- When the Player component is set to the automatic playback mode
PLAY_ACTION_AUTO_PLAY, the video will be played back automatically, and the thumbnail will be displayed before the first video frame is loaded. - When the Player component is set to the manual playback mode
PLAY_ACTION_MANUAL_PLAY, the video will be played back only after the user clicks Play. The thumbnail will be displayed until the first video frame is loaded.
You can set the thumbnail by specifying the URL of a local or online file. For detailed directions, see the code below. If you play by VOD file ID, you can also set the thumbnail in the VOD console.
SuperPlayerModel *model = [[SuperPlayerModel alloc] init];
SuperPlayerVideoId *videoId = [SuperPlayerVideoId new];
videoId.fileId = @"8602268011437356984";
model.appId = 1400329071;
model.videoId = videoId;
// Playback mode, which can be set to automatic (`PLAY_ACTION_AUTO_PLAY`) or manual (`PLAY_ACTION_MANUAL_PLAY`)
model.action = PLAY_ACTION_MANUAL_PLAY;
// Specify the URL of an online file to use as the thumbnail. If `coverPictureUrl` is not set, the thumbnail configured in the VOD console will be used.
model.customCoverImageUrl = @"http://1500005830.vod2.myqcloud.com/6c9a5118vodcq1500005830/cc1e28208602268011087336518/MXUW1a5I9TsA.png";
[self.playerView playWithModelNeedLicence:model];
4. Video playlist loop
The Player component supports looping a video playlist:
- After a video ends, the next video in the list can be played automatically or users can manually start the next video.
- After the last video in the list ends, the first video in the list will start automatically.
You can try out this feature in TCToolkit App > Player > Player Component > Video List Loop Demo.
// Step 1. Create a `NSMutableArray` for the loop data
NSMutableArray *modelArray = [NSMutableArray array];
SuperPlayerModel *model = [SuperPlayerModel new];
SuperPlayerVideoId *videoId = [SuperPlayerVideoId new];
videoId.fileId = @"8602268011437356984";
model.appId = 1252463788;
model.videoId = videoId;
[modelArray addObject:model];
model = [SuperPlayerModel new];
videoId = [SuperPlayerVideoId new];
videoId.fileId = @"4564972819219071679";
model.appId = 1252463788;
model.videoId = videoId;
[modelArray addObject:model];
// Step 2. Call the loop API of `SuperPlayerView`
[self.playerView playWithModelListNeedLicence:modelArray isLoopPlayList:YES startIndex:0];
(void)playWithModelListNeedLicence:(NSArray *)playModelList isLoopPlayList:(BOOL)isLoop startIndex:(NSInteger)index;
API parameters:
| Parameter | Type | Description |
|---|---|---|
| playModelList | NSArray * | Loop data list |
| isLoop | Boolean | Whether to loop the playlist |
| index | NSInteger | Index of the video from which to start the playback |
5. Picture-in-Picture (PiP) feature
The Picture-in-Picture (PiP) feature has been launched on iOS 9 but can currently be used only on iPads. To use PiP on an iPhone, you need to update the iOS version to iOS 14.
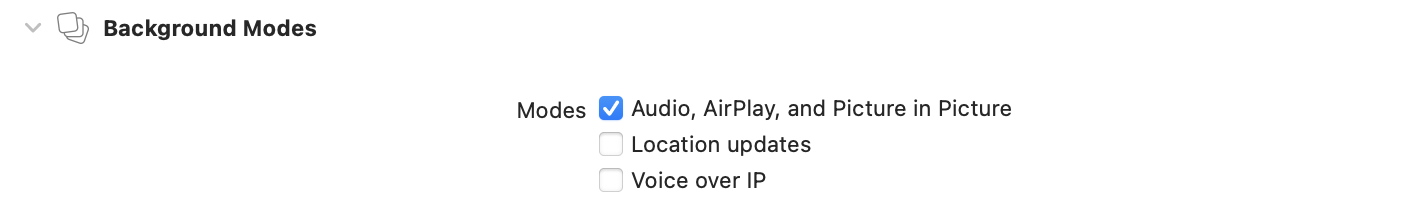
The Player component supports both in-app PiP and system-wide PiP. To use the feature, you need to enable background modes: In Xcode, choose your target, click Signing & Capabilities > +Capability > Background Modes, and select Audio, AirPlay, and Picture in Picture.
Code sample for using PiP capabilities:
// Enter the PiP mode
if (![TXVodPlayer isSupportPictureInPicture]) {
return;
}
[_vodPlayer enterPictureInPicture];
// Exit the PiP mode
[_vodPlayer exitPictureInPicture];
6. Video preview
The Player component supports video preview, which is useful if you want to allow non-subscribers to watch the beginning of a video. We offer parameters for you to set the video preview duration, pop-up message, and preview end screen. You can find a demo for this feature in the TCToolkit app: Player > Player Component > Preview Feature Demo.
// Step 1. Create a preview model
TXVipWatchModel *model = [[TXVipWatchModel alloc] init];
model.tipTtitle = @"You can preview 15 seconds of the video. Become a subscriber to watch the full video.";
model.canWatchTime = 15;
// Step 2. Set the preview model
self.playerView.vipWatchModel = model;
// Step 3. Call the method below to display the preview
[self.playerView showVipTipView];
TXVipWatchModel class parameter description:
| Parameter | Type | Description |
|---|---|---|
| tipTtitle | NSString | Pop-up message |
| canWatchTime | float | Preview duration in seconds |
7. Dynamic watermark
The Player component allows you to add a randomly moving text watermark to protect your content against piracy. Watermarks are visible in both the full screen mode and windowed mode. The text, font size, and color of a watermark are customizable. You can find a demo for this feature in the TCToolkit app: Player > Player Component > Dynamic Watermark Demo.
// Step 1. Create a video source information model
SuperPlayerModel * playermodel = [SuperPlayerModel new];
// Add other information of the video source
// Step 2. Create a dynamic watermark model
DynamicWaterModel *model = [[DynamicWaterModel alloc] init];
// Step 3. Set the data of the dynamic watermark
model.dynamicWatermarkTip = @"shipinyun";
model.textFont = 30;
model.textColor = [UIColor colorWithRed:255.0/255.0 green:255.0/255.0 blue:255.0/255.0 alpha:0.8];
playermodel.dynamicWaterModel = model;
// Step 4. Call the method below to display the dynamic watermark
[self.playerView playWithModelNeedLicence:playermodel];
Parameters for DynamicWaterModel:
| Parameter | Type | Description |
|---|---|---|
| dynamicWatermarkTip | NSString | Watermark text |
| textFont | CGFloat | Font size |
| textColor | UIColor | Text color |
Demo
To try out more features, you can directly run the demo project or scan the QR code to download the TCToolkit App demo.
Running a demo project
- In the
Demodirectory, run thepod updatecommand to generate theTXLiteAVDemo.xcworkspacefile again. - Double-click the file to open it, modify the certificate, and run the project on a real device.
- After the demo is run successfully, go to Player > Player Component to try out the player features.
TCToolkit app
You can try out more features of the Player component in TCToolkit App > Player.



 Yes
Yes
 No
No
Was this page helpful?