- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 工具指南
- 最佳实践
- 开发者指南
- 数据湖存储
- 数据处理
- 故障处理
- API 文档
- 简介
- 公共请求头部
- 公共响应头部
- 错误码
- 请求签名
- 操作列表
- Service 接口
- Bucket 接口
- Object 接口
- 批量处理接口
- 数据处理接口
- 任务与工作流
- 内容审核接口
- 云查毒接口
- SDK 文档
- SDK 概览
- 准备工作
- Android SDK
- C SDK
- C++ SDK
- .NET(C#) SDK
- Flutter SDK
- Go SDK
- iOS SDK
- Java SDK
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- React Native SDK
- Mini Program SDK
- 错误码
- 常见问题
- 服务等级协议
- 附录
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 工具指南
- 最佳实践
- 开发者指南
- 数据湖存储
- 数据处理
- 故障处理
- API 文档
- 简介
- 公共请求头部
- 公共响应头部
- 错误码
- 请求签名
- 操作列表
- Service 接口
- Bucket 接口
- Object 接口
- 批量处理接口
- 数据处理接口
- 任务与工作流
- 内容审核接口
- 云查毒接口
- SDK 文档
- SDK 概览
- 准备工作
- Android SDK
- C SDK
- C++ SDK
- .NET(C#) SDK
- Flutter SDK
- Go SDK
- iOS SDK
- Java SDK
- JavaScript SDK
- Node.js SDK
- PHP SDK
- Python SDK
- React Native SDK
- Mini Program SDK
- 错误码
- 常见问题
- 服务等级协议
- 附录
- 词汇表
简介
Ghost 是一个基于 Node.js 快速搭建博客类网站的框架,开发者可通过 Ghost 官方 cli 工具一键生成自己的个人网站,并支持部署到云服务器和 Docker 上。
作为一个博客类网站,上传附件是必不可少的功能,Ghost 默认会将附件存储在本地,本文将介绍如何通过插件将附件保存在 腾讯云对象存储(Cloud Object Storage,COS) 上,将论坛附件保存在 COS 上有以下好处:
附件将拥有更高的可靠性。
您的服务器无需为论坛附件准备额外的存储空间。
用户查看图片附件时将直连 COS 服务器,不占用您服务器的下行带宽/流量,用户访问速度更快。
可配合 腾讯云内容分发网络(Content Delivery Network,CDN) 进一步提升论坛用户查看图片附件的速度。
准备工作
搭建 Ghost 网站
1. 安装 Node.js 环境。
2. 安装 ghost-cli。
npm install ghost-cli@latest -g
3. 创建一个项目,在该项目的根目录下执行命令:
ghost install local
创建成功后的项目结构如下图所示:


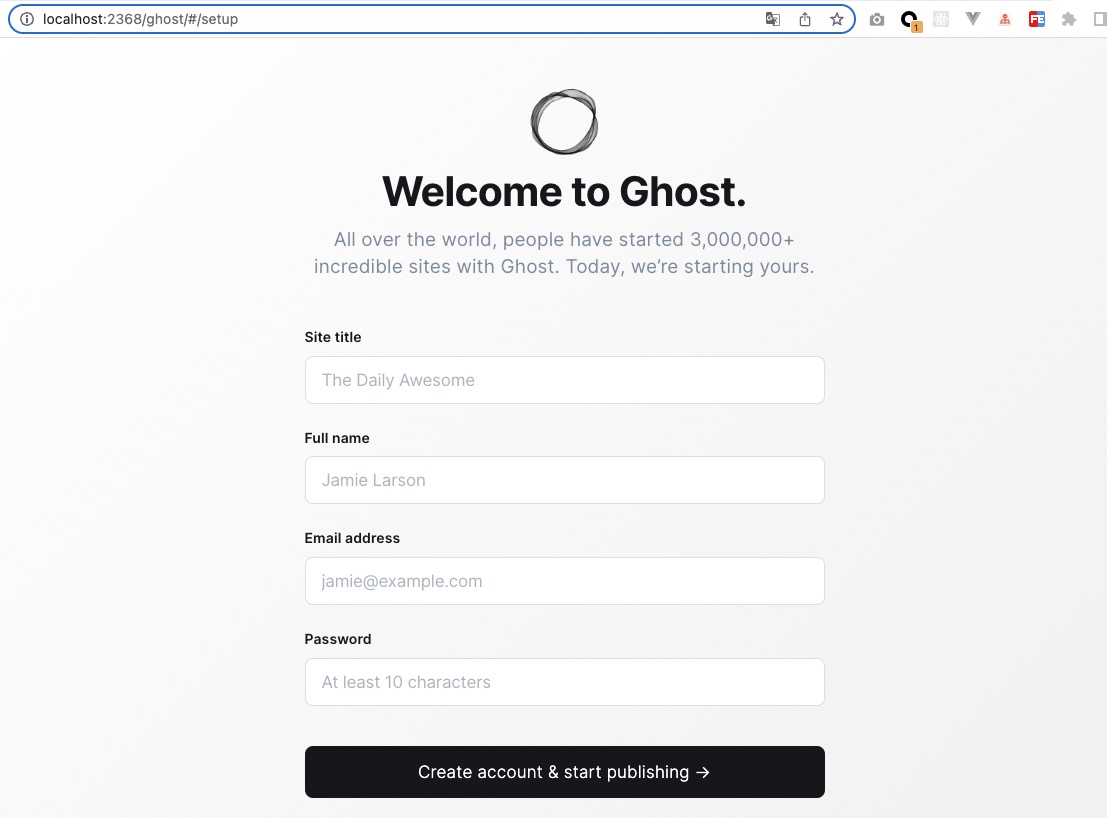
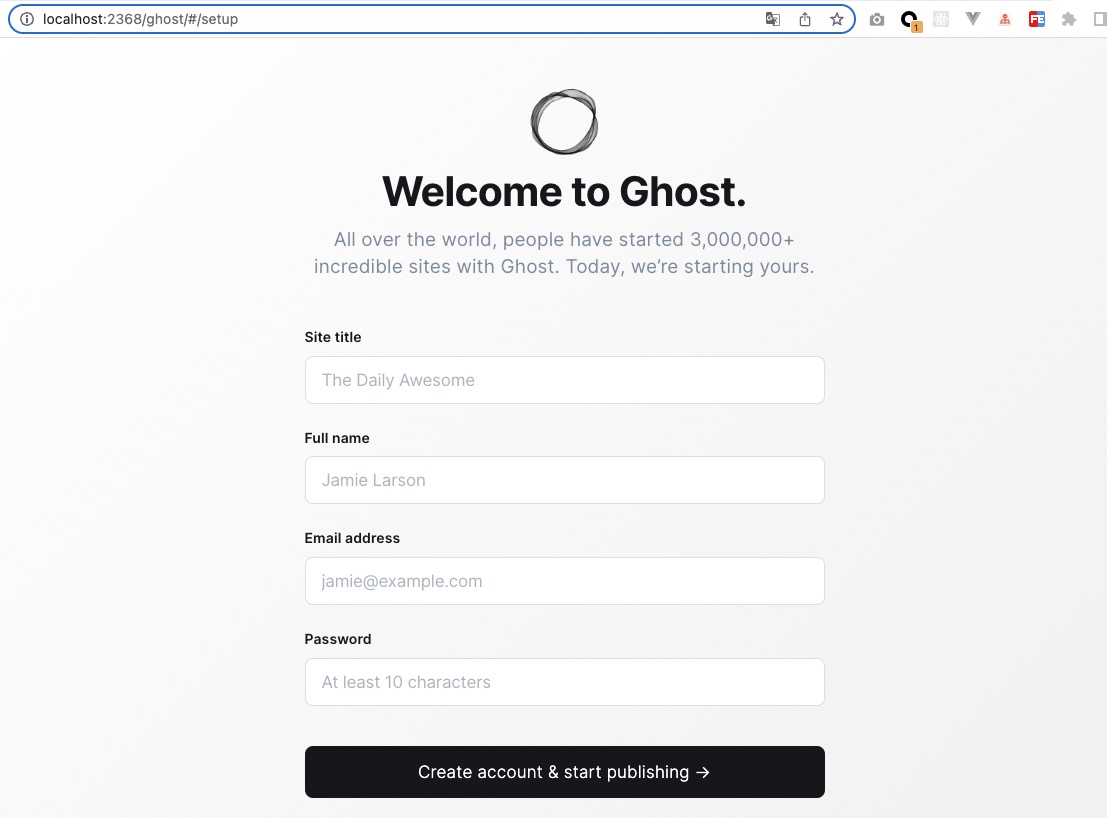
4. 打开浏览器,进入 localhost:2368,出现注册页面,注册后进入管理后台。


创建 COS 存储桶
2. 单击安全管理 > 跨域访问 CORS 设置,添加一行跨域设置,为方便调试可使用以下配置,操作指引可参见 设置跨域访问。
将 Ghost 关联到 COS存储桶
1. 修改 Ghost 项目根目录下的 config.development.json 配置文件,添加如下配置:
"storage": {"active": "ghost-cos-store","ghost-cos-store": {"BasePath": "ghost/", // 可修改为自己的目录名,不填写则默认根目录"SecretId": "AKID*************","SecretKey": "***************","Bucket": "xxx-125********","Region": "**-*******"}}
参数说明如下:
2. 创建自定义存储目录,在项目根目录下执行:
mkdir -p content/adapters/storage
3. 安装腾讯云官方提供的 ghost-cos-store 插件。
3.1 通过 npm 安装。
npm install ghost-cos-store
3.2 在 storage 目录下创建 ghost-cos-store.js 文件,内容如下:
// content/adapters/storage/ghost-cos-store.jsmodule.exports = require('ghost-cos-store');
3.3 通过 git clone 安装。
cd content/adapters/storagegit clone https://github.com/tencentyun/ghost-cos-store.gitcd ghost-cos-storenpm i
3.4 安装完成后,需要重启 Ghost。
ghost restart
发文并进行上传测试
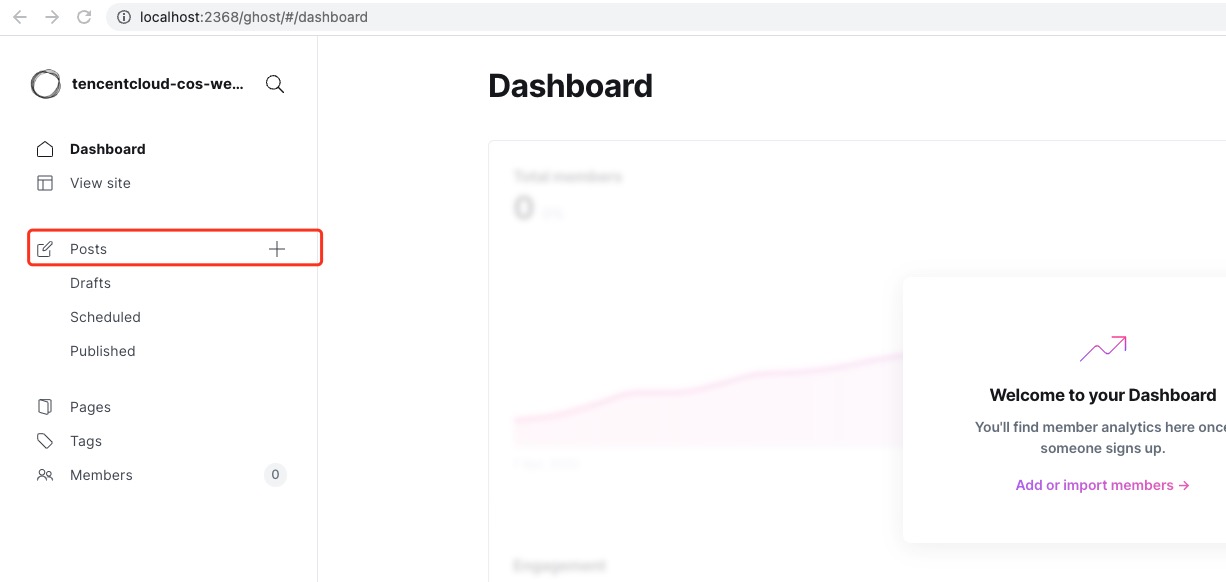
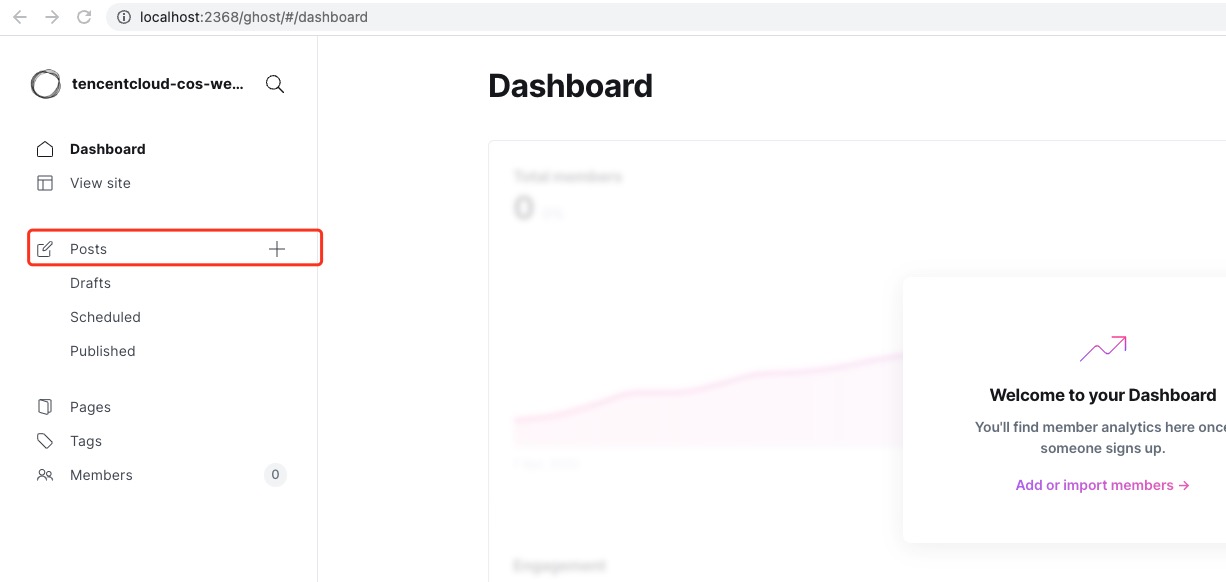
1. 进入 Ghost 管理后台,单击发表一篇文章。


2. 单击上传图片,在浏览器抓包可以看到 upload 请求成功,并返回了图片对应的 COS 链接。

 是
是
 否
否
本页内容是否解决了您的问题?