- 产品简介
- 购买指南
- 软硬件与网络要求
- 快速入门
- 管理员操作手册
- 座席操作手册
- 最佳实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Agent APIs
- Skill Group APIs
- Number APIs
- Dual Call APIs
- Automatic Outbound Call APIs
- CreateAutoCalloutTask
- DescribeAutoCalloutTasks
- StopAutoCalloutTask
- DescribeAutoCalloutTask
- UpdatePredictiveDialingCampaign
- ResumePredictiveDialingCampaign
- PausePredictiveDialingCampaign
- DescribePredictiveDialingSessions
- DescribePredictiveDialingCampaigns
- DescribePredictiveDialingCampaign
- DeletePredictiveDialingCampaign
- CreatePredictiveDialingCampaign
- AbortPredictiveDialingCampaign
- Telephone APIs
- Phone Service Record APIs
- Purchasing APIs
- Other APIs
- Data Types
- Error Codes
- SDK 开发指南
- 数据推送
- 常见问题
- 相关协议
- 联系我们
- 数据删除指引
- 词汇表
- 产品简介
- 购买指南
- 软硬件与网络要求
- 快速入门
- 管理员操作手册
- 座席操作手册
- 最佳实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Agent APIs
- Skill Group APIs
- Number APIs
- Dual Call APIs
- Automatic Outbound Call APIs
- CreateAutoCalloutTask
- DescribeAutoCalloutTasks
- StopAutoCalloutTask
- DescribeAutoCalloutTask
- UpdatePredictiveDialingCampaign
- ResumePredictiveDialingCampaign
- PausePredictiveDialingCampaign
- DescribePredictiveDialingSessions
- DescribePredictiveDialingCampaigns
- DescribePredictiveDialingCampaign
- DeletePredictiveDialingCampaign
- CreatePredictiveDialingCampaign
- AbortPredictiveDialingCampaign
- Telephone APIs
- Phone Service Record APIs
- Purchasing APIs
- Other APIs
- Data Types
- Error Codes
- SDK 开发指南
- 数据推送
- 常见问题
- 相关协议
- 联系我们
- 数据删除指引
- 词汇表
步骤一:初始化 SDK
注意
后续步骤需要在 tccc.events.ready 事件成功后才能执行。
步骤二:实现点击按钮触发SDK外呼
<template><button @click="sdkCall">一键外呼</button></template><script>export default {data() {phoneNumber: '19999999999' // 请替换为真实外呼号码},methods: {sdkCall() {window.tccc.Call.startOutboundCall({phoneNumber: this.phoneNumber,}).then((res) => {this.sessionId = res.data.sessionId;}).catch((err) => {const error = err.errorMsg;})}}}</script>
import { useState } from 'react';export function CallButton() {const [phoneNumber, setPhoneNumber] = useState('19999999999') // 请替换为真实外呼号码function sdkCall(phoneNumber) {window.tccc.Call.startOutboundCall({phoneNumber,}).then((res) => {this.sessionId = res.data.sessionId;}).catch((err) => {const error = err.errorMsg;})}return (<button onClick={sdkCall}>一键外呼</button>)}
<button id="call">一键外呼</button><script>function sdkCall(phoneNumber) {window.tccc.Call.startOutboundCall({phoneNumber, // 外呼号码phoneDesc: 'Tencent' //备注文案,将会在通话条上替代号码的显示}).then((res) => {// 外呼成功,并获取外呼ID,后续可用作查询关联录音、服务记录信息const sessionId = res.data.sessionId}).catch((err) => {// 外呼失败,获取失败原因并提示console.error(err.errMsg)})}// 监听按钮的点击事件,并触发外呼方法document.getElementById('call').addEventListsner('click', () => {// 请替换为真实外呼号码sdkCall('19999999999');})</script>
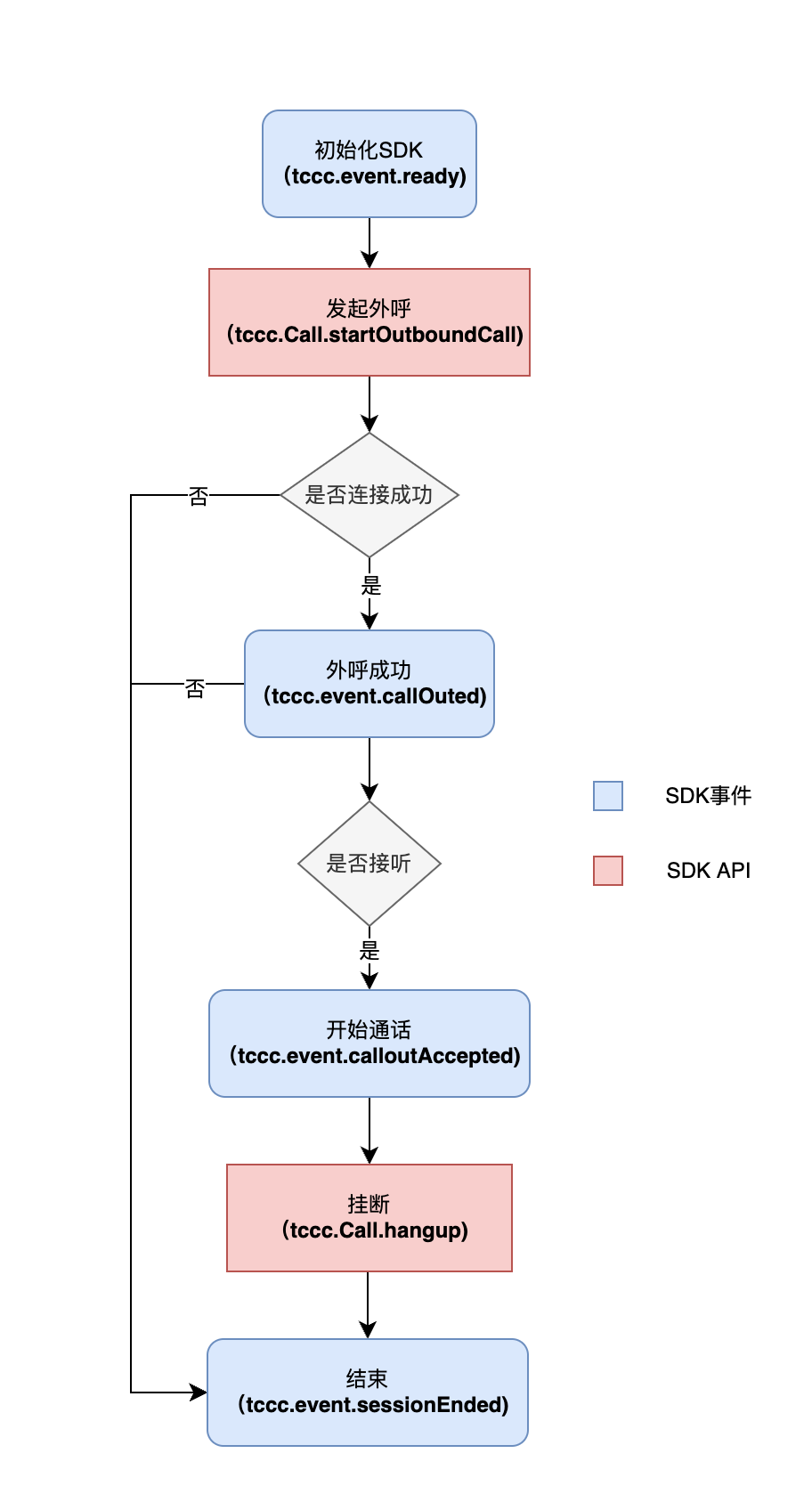
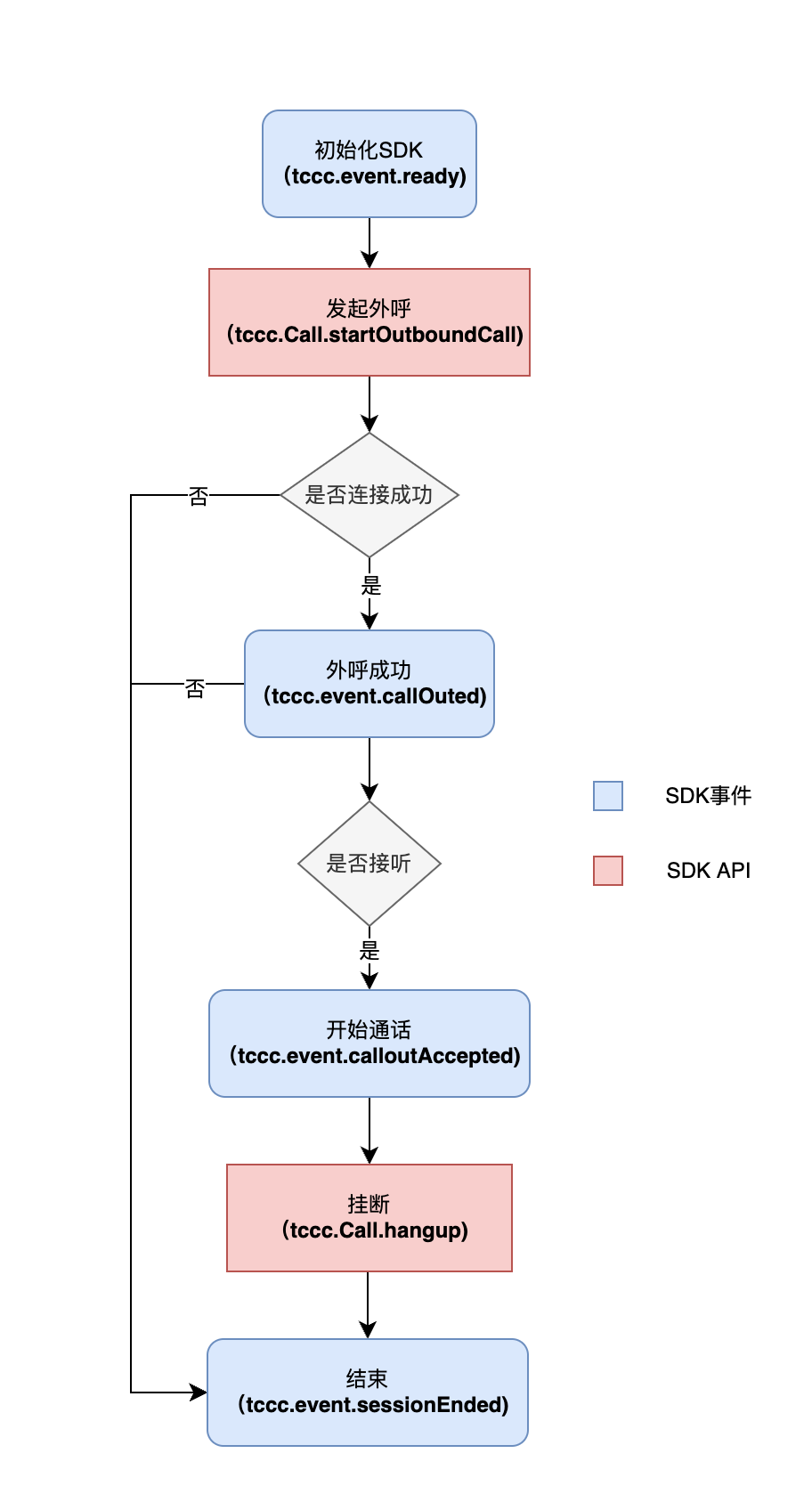
成功触发外呼后,等待对方接听,依次触发相关事件。
外呼事件流程



 是
是
 否
否
本页内容是否解决了您的问题?