- 动态与公告
- 产品动态
- 公告
- 关于播放器 SDK 移动端新增高级功能授权校验的公告
- 关于播放器 SDK Web 端新增 License 授权的公告
- 关于云点播实时日志分析功能正式上线公告
- 关于云点播添加域名功能调整相关通知
- 关于云点播低频存储数据取回和应用管理功能正式商业计费公告
- 关于云点播音画质检测、播放频道功能正式上线公告
- 关于云点播 QUIC 下行加速功能正式上线公告
- 关于云点播音画质重生功能正式上线公告
- 关于云点播月结账号支持使用资源包的公告
- 关于云点播标签分账功能正式上线公告
- 关于云点播内容审核功能升级公告
- 关于点播播放器签名升级的公告
- 关于直播剪辑正式商业计费的公告
- 关于音视频内容识别正式商业计费的公告
- 关于播放器 SDK “startPlay”接口名变更的公告
- 关于TESHD(Tencent Extreme Speed High Definition)名称变更的公告
- 关于云点播视频加速功能计费价格调整公告
- 关于云点播境外功能正式上线和计费变更公告
- 关于云点播/视频处理变更转码计费规则的公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 最佳实践
- 开发指南
- 播放器 SDK 文档
- 服务端 API 文档
- History
- Introduction
- API Category
- Other APIs
- Media processing related API
- No longer recommended APIs
- Task Management APIs
- Media Upload APIs
- Media Management APIs
- Media Categorization APIs
- Distribution APIs
- AI-based Sample Management APIs
- Region Management APIs
- Statistics APIs
- Just In Time Transcode APIs
- Making API Requests
- AI-based image processing APIs
- Parameter Template APIs
- CreateWatermarkTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIAnalysisTemplate
- ModifyWatermarkTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIRecognitionTemplate
- ModifyAIAnalysisTemplate
- DescribeTranscodeTemplates
- DescribeWatermarkTemplates
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIRecognitionTemplates
- DescribeAIAnalysisTemplates
- DeleteTranscodeTemplate
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteReviewTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- DeleteHeadTailTemplate
- DeleteImageProcessingTemplate
- DescribeReviewTemplates
- CreateReviewTemplate
- CreateTranscodeTemplate
- ModifyReviewTemplate
- ModifyTranscodeTemplate
- CreateAIRecognitionTemplate
- CreateHeadTailTemplate
- CreateImageProcessingTemplate
- DescribeHeadTailTemplates
- DescribeImageProcessingTemplates
- ModifyHeadTailTemplate
- CreateQualityInspectTemplate
- DeleteQualityInspectTemplate
- DescribeQualityInspectTemplates
- ModifyQualityInspectTemplate
- CreateEnhanceMediaTemplate
- DeleteEnhanceMediaTemplate
- ModifyEnhanceMediaTemplate
- DescribeEnhanceMediaTemplates
- Task Flow APIs
- Event Notification Relevant API
- Domain Name Management APIs
- Playlist APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- VOD 政策
- 联系我们
- 词汇表
- 动态与公告
- 产品动态
- 公告
- 关于播放器 SDK 移动端新增高级功能授权校验的公告
- 关于播放器 SDK Web 端新增 License 授权的公告
- 关于云点播实时日志分析功能正式上线公告
- 关于云点播添加域名功能调整相关通知
- 关于云点播低频存储数据取回和应用管理功能正式商业计费公告
- 关于云点播音画质检测、播放频道功能正式上线公告
- 关于云点播 QUIC 下行加速功能正式上线公告
- 关于云点播音画质重生功能正式上线公告
- 关于云点播月结账号支持使用资源包的公告
- 关于云点播标签分账功能正式上线公告
- 关于云点播内容审核功能升级公告
- 关于点播播放器签名升级的公告
- 关于直播剪辑正式商业计费的公告
- 关于音视频内容识别正式商业计费的公告
- 关于播放器 SDK “startPlay”接口名变更的公告
- 关于TESHD(Tencent Extreme Speed High Definition)名称变更的公告
- 关于云点播视频加速功能计费价格调整公告
- 关于云点播境外功能正式上线和计费变更公告
- 关于云点播/视频处理变更转码计费规则的公告
- 产品简介
- 购买指南
- 快速入门
- 控制台指南
- 最佳实践
- 开发指南
- 播放器 SDK 文档
- 服务端 API 文档
- History
- Introduction
- API Category
- Other APIs
- Media processing related API
- No longer recommended APIs
- Task Management APIs
- Media Upload APIs
- Media Management APIs
- Media Categorization APIs
- Distribution APIs
- AI-based Sample Management APIs
- Region Management APIs
- Statistics APIs
- Just In Time Transcode APIs
- Making API Requests
- AI-based image processing APIs
- Parameter Template APIs
- CreateWatermarkTemplate
- CreateSnapshotByTimeOffsetTemplate
- CreateSampleSnapshotTemplate
- CreateImageSpriteTemplate
- CreateAnimatedGraphicsTemplate
- CreateAdaptiveDynamicStreamingTemplate
- CreateAIAnalysisTemplate
- ModifyWatermarkTemplate
- ModifySnapshotByTimeOffsetTemplate
- ModifySampleSnapshotTemplate
- ModifyImageSpriteTemplate
- ModifyAnimatedGraphicsTemplate
- ModifyAdaptiveDynamicStreamingTemplate
- ModifyAIRecognitionTemplate
- ModifyAIAnalysisTemplate
- DescribeTranscodeTemplates
- DescribeWatermarkTemplates
- DescribeSnapshotByTimeOffsetTemplates
- DescribeSampleSnapshotTemplates
- DescribeImageSpriteTemplates
- DescribeAnimatedGraphicsTemplates
- DescribeAdaptiveDynamicStreamingTemplates
- DescribeAIRecognitionTemplates
- DescribeAIAnalysisTemplates
- DeleteTranscodeTemplate
- DeleteWatermarkTemplate
- DeleteSnapshotByTimeOffsetTemplate
- DeleteSampleSnapshotTemplate
- DeleteImageSpriteTemplate
- DeleteAnimatedGraphicsTemplate
- DeleteAdaptiveDynamicStreamingTemplate
- DeleteReviewTemplate
- DeleteAIRecognitionTemplate
- DeleteAIAnalysisTemplate
- DeleteHeadTailTemplate
- DeleteImageProcessingTemplate
- DescribeReviewTemplates
- CreateReviewTemplate
- CreateTranscodeTemplate
- ModifyReviewTemplate
- ModifyTranscodeTemplate
- CreateAIRecognitionTemplate
- CreateHeadTailTemplate
- CreateImageProcessingTemplate
- DescribeHeadTailTemplates
- DescribeImageProcessingTemplates
- ModifyHeadTailTemplate
- CreateQualityInspectTemplate
- DeleteQualityInspectTemplate
- DescribeQualityInspectTemplates
- ModifyQualityInspectTemplate
- CreateEnhanceMediaTemplate
- DeleteEnhanceMediaTemplate
- ModifyEnhanceMediaTemplate
- DescribeEnhanceMediaTemplates
- Task Flow APIs
- Event Notification Relevant API
- Domain Name Management APIs
- Playlist APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- VOD 政策
- 联系我们
- 词汇表
本文针对音视频平台常见的长视频播放场景,推出播放器播放长视频教程。用户将掌握如何在 Web 端、iOS 端、Android 端播放器上播放视频,同时开启 KEY 防盗链、自动切换自适应码流、预览视频缩略图、添加视频打点信息。
学习目标
学习本阶段教程,您将掌握:
- 如何在云点播设置 KEY 防盗链,实现有效时间、播放人数、播放时长等控制
- 如何在云点播转出自适应码流(播放器能够根据当前带宽,动态选择最合适的码率播放)
- 如何在云点播设置视频打点信息
- 如何在云点播使用雪碧图做缩略图
- 如何使用播放器进行播放
阅读之前,请先确保已经学习播放器指引的 阶段1:用播放器播放视频 篇部分,了解云点播 fileid 的概念。
操作步骤
步骤1:开启 KEY 防盗链
以您账号下的默认分发域名开启 KEY 防盗链为例:
注意:请避免直接对生产环境的现网域名开启防盗链,否则可能造成现网的视频无法播放。
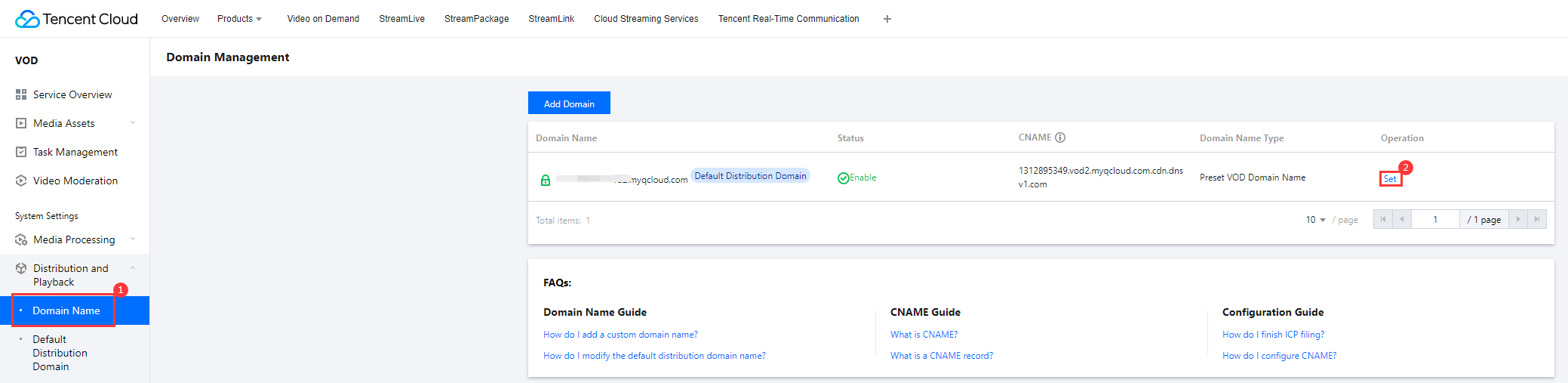
- 登录云点播控制台,选择【分发播放设置】>【域名管理】,进入设置页面。

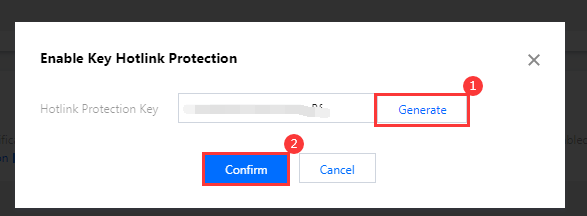
- 单击“访问控制”页签,找到【Key 防盗链】,点击灰色按钮开启,在弹出的设置页面并单击【随机生成】生成一个随机的 Key,然后单击【确定】保存生效。

步骤2:转出自适应码流与雪碧图
本步骤,我们将指导您如何对视频转出自适应码流与雪碧图。
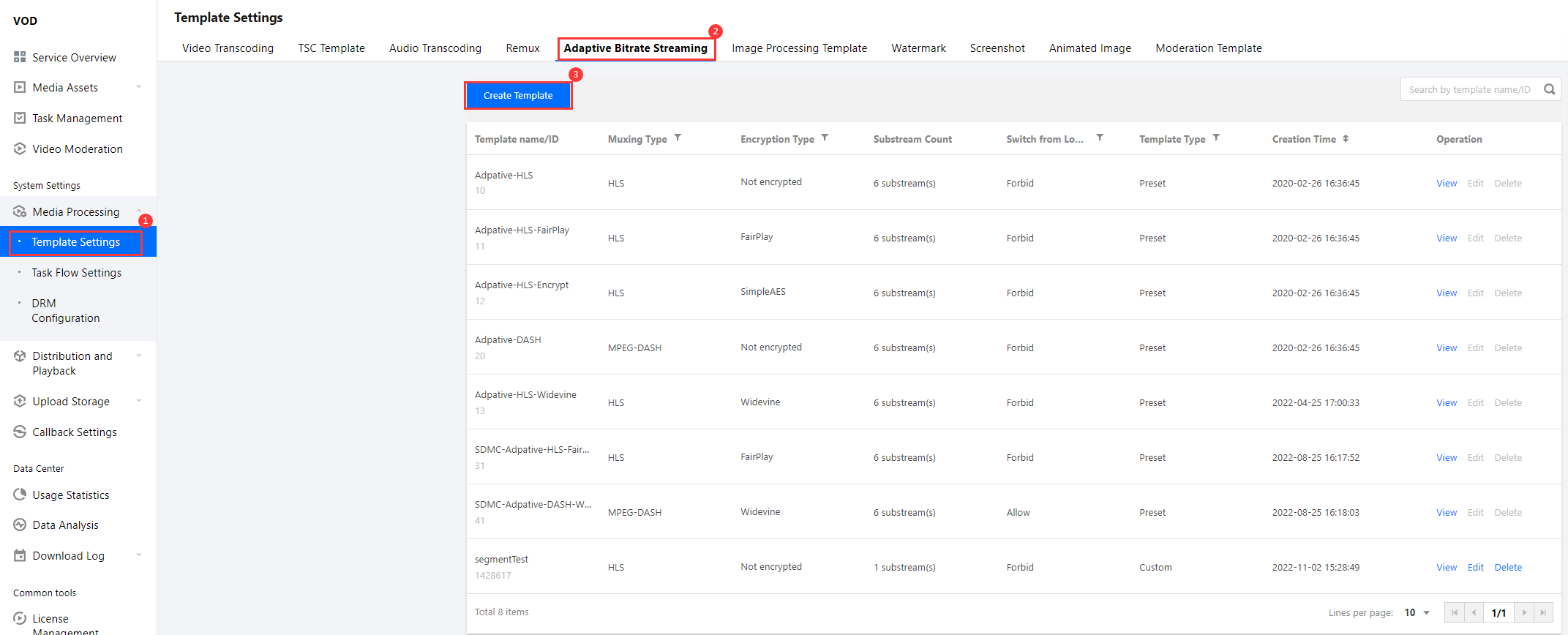
- 登录 云点播控制台,选择视频处理设置>模板设置>转自适应码流模板,单击创建转自适应码流模板。

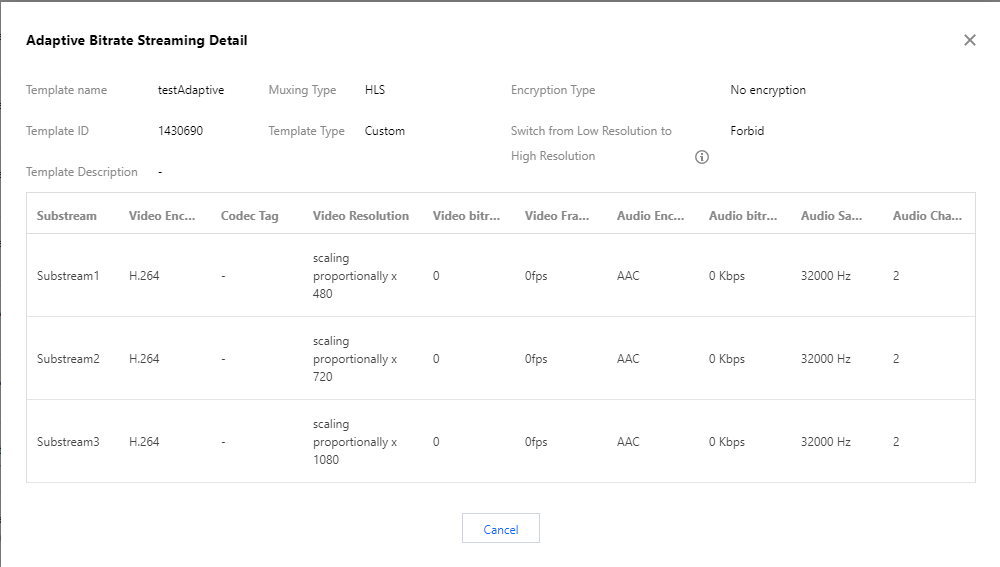
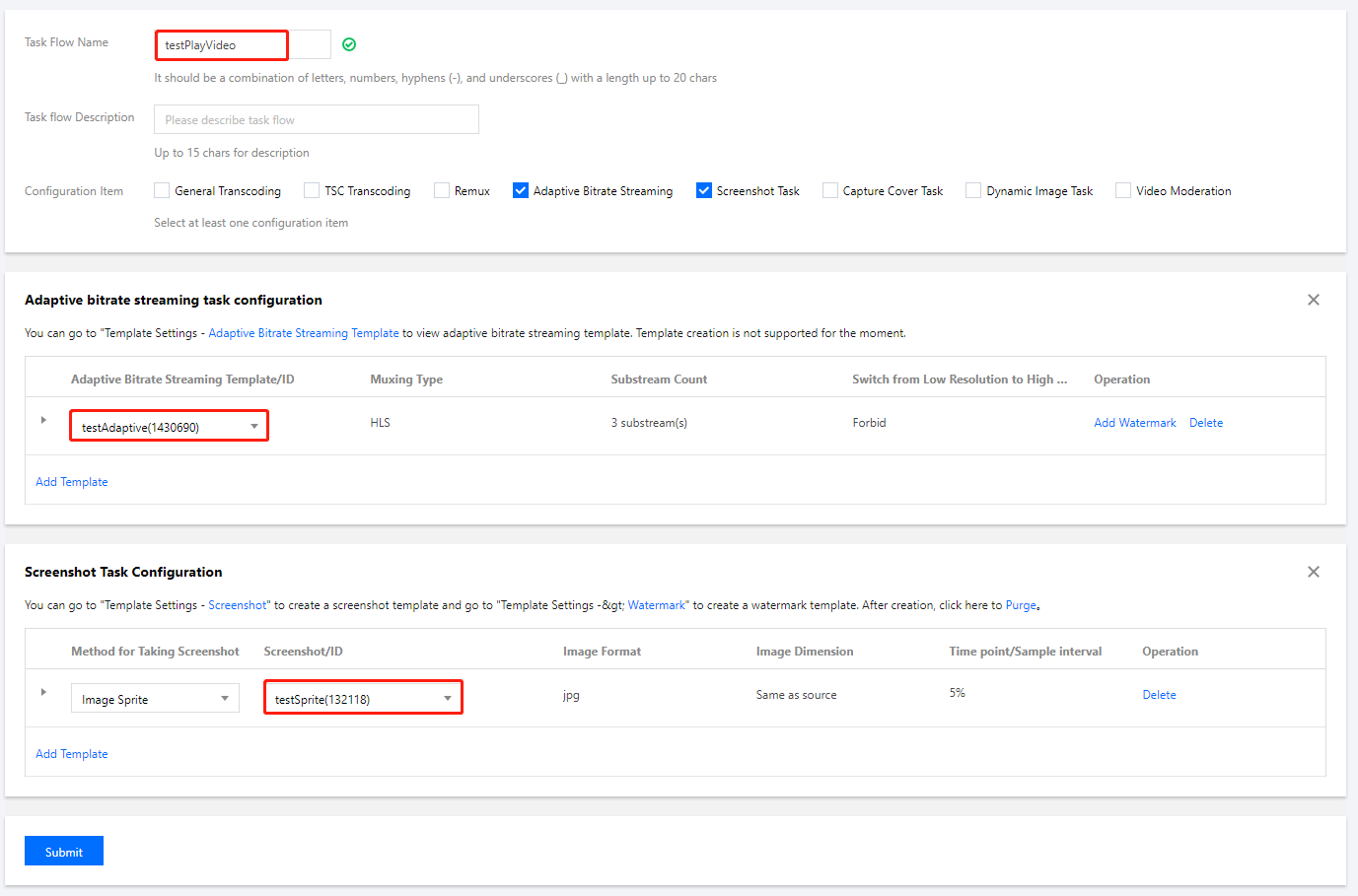
通过模板创建用户需要的自适应码流,本文创建一条名为 testAdaptive 的自适应码流模板,总共包含三条子流,分辨率分别为480p,720p和1080p。视频码率、视频帧率、音频码率则保持与原视频一致。

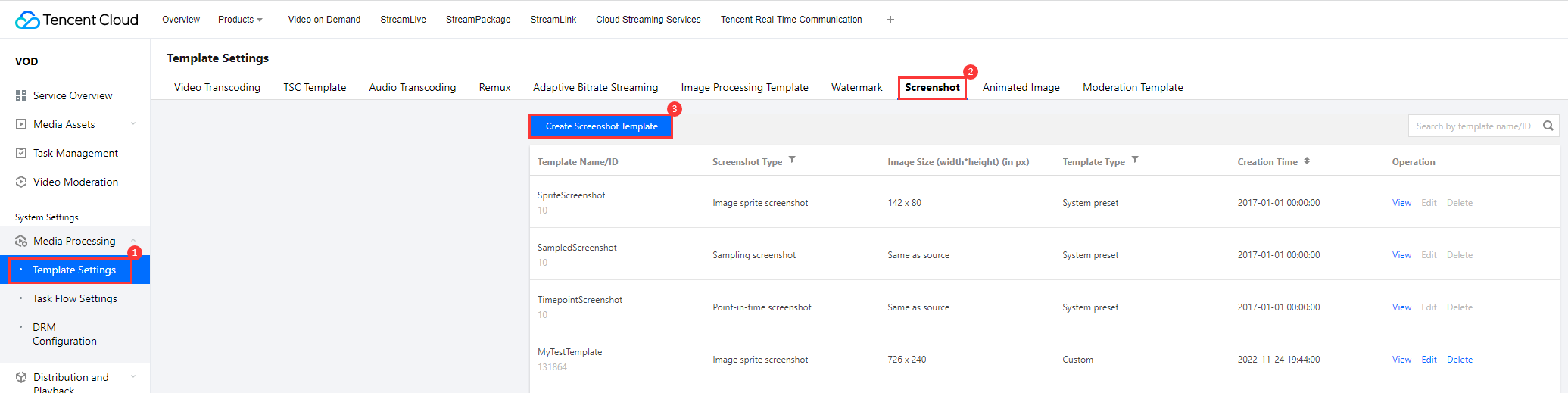
- 选择视频处理设置>模板设置>截图模板,单击创建截图模板。

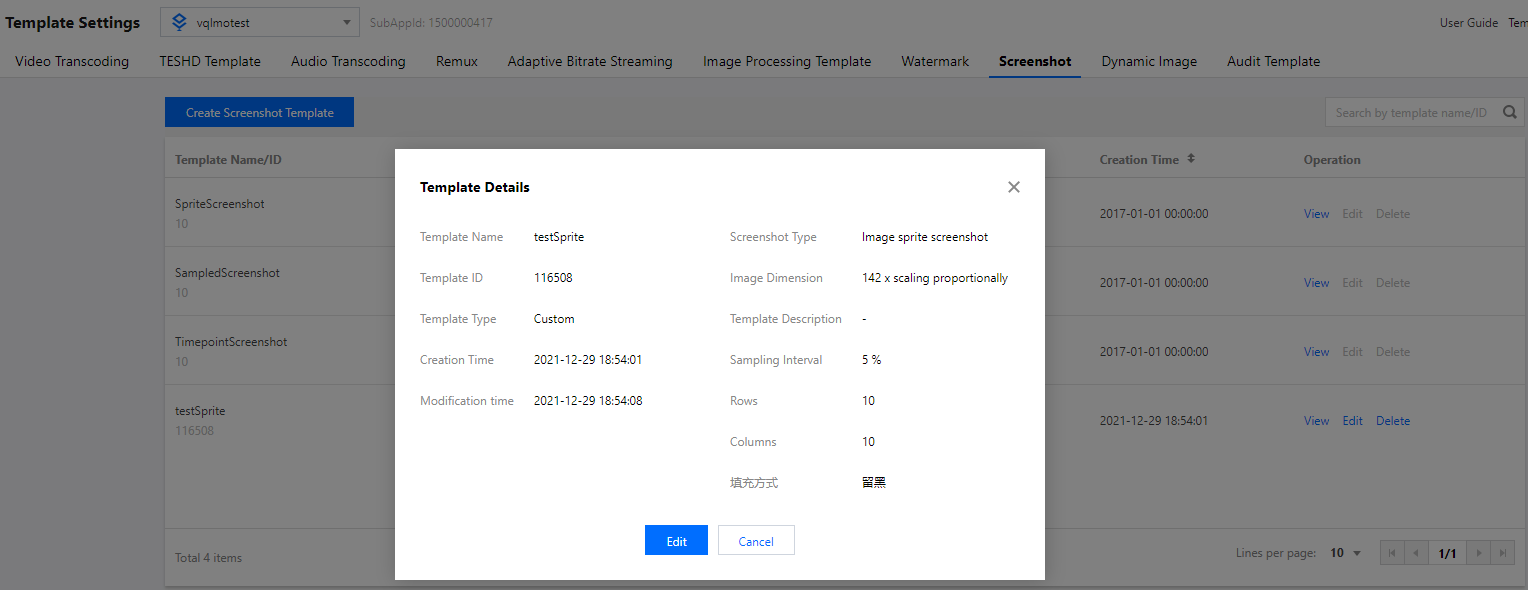
通过模板创建用户需要的雪碧图,本文创建一个名为 testSprite 的雪碧图模板,采样间隔为5%,小图行数:10,小图列数:10。

- 通过任务流,添加自适应码流模板与雪碧图模板。
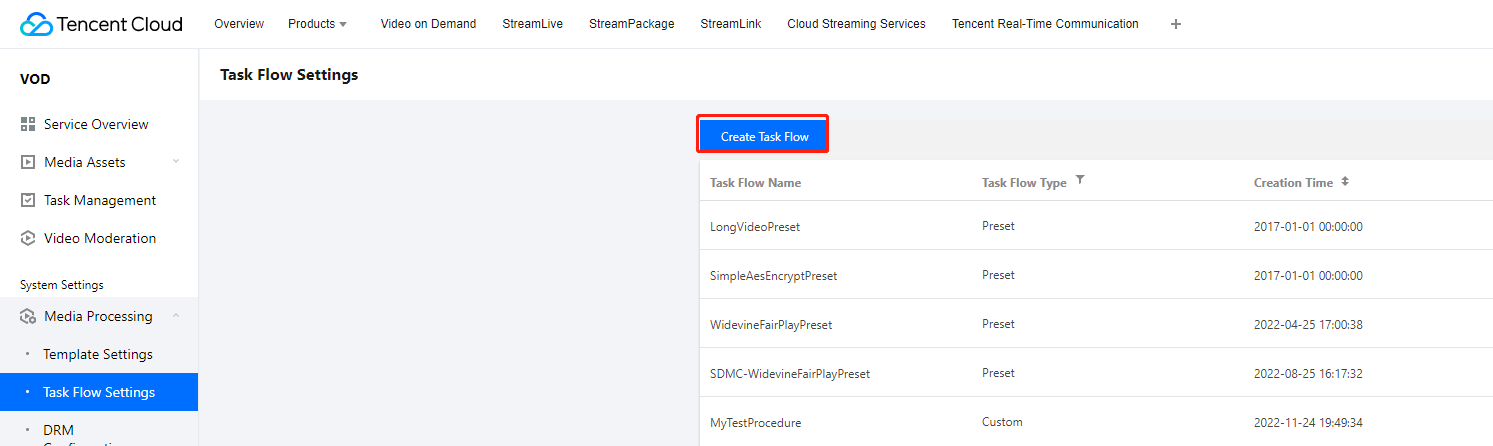
选择视频处理设置>任务流设置,单击创建任务流。

通过任务流,添加用户需要处理的任务,本文为展示播放自适应码流过程,创建了一条 testPlayVideo 的任务流,该任务流仅增加了自适应码流模板和雪碧图模板。

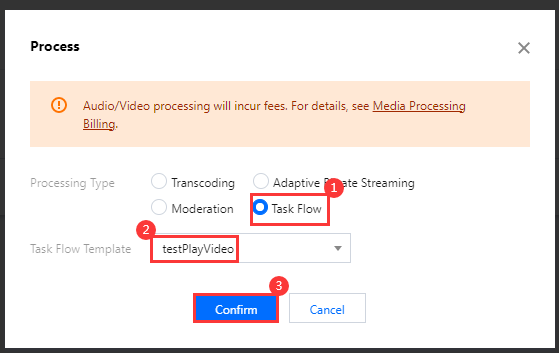
- 选择媒资管理>音视频管理,勾选需要处理的视频(FileId 为 387xxxxx8142975036),单击任务流,选择任务流模板,发起任务。

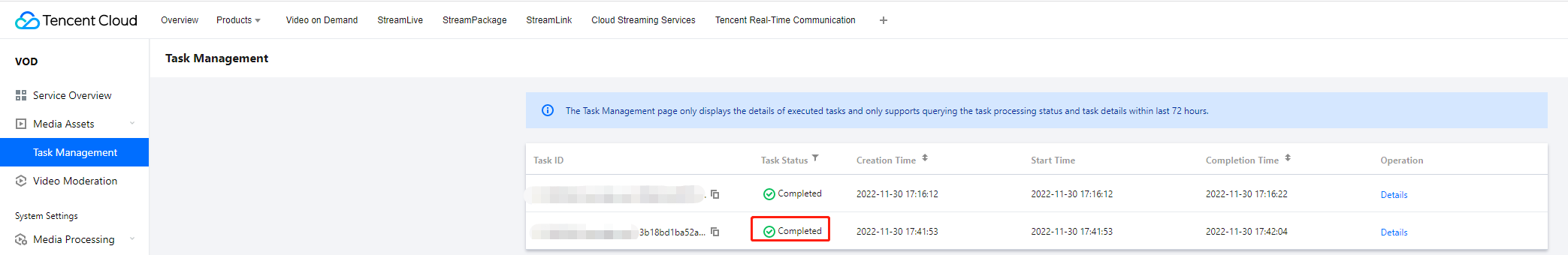
- 至此,我们可以在任务中心>音视频管理中,查看任务执行情况,完成后获取任务结果。

步骤3:增加视频打点信息
本步骤,我们将指导您新增的一组视频打点信息。
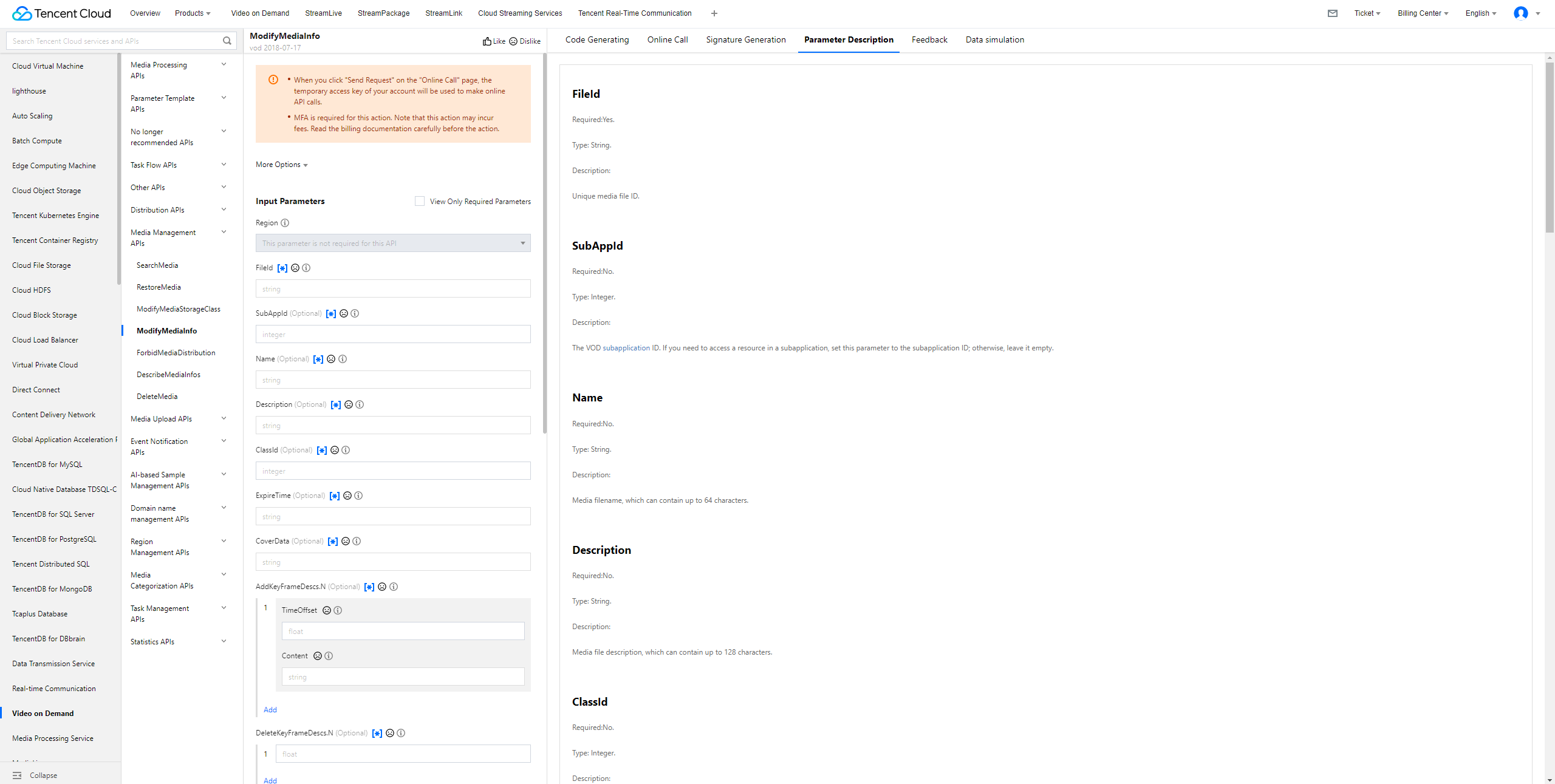
- 进入云点播服务端 API 文档>媒资管理相关接口>修改媒体文件属性,单击调试,进入云 API 控制台进行调试。

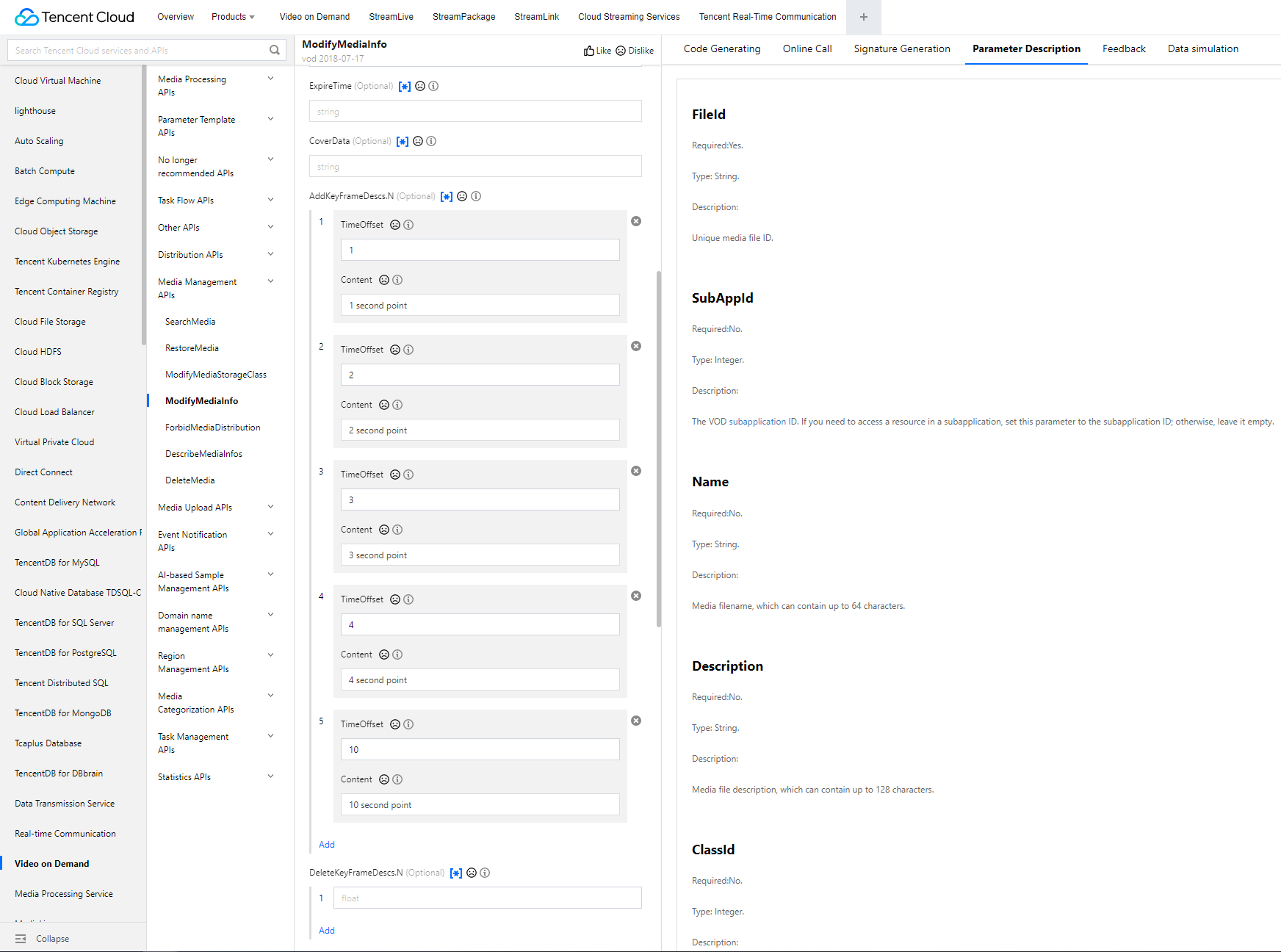
- 通过参数名称 AddKeyFrameDescs.N 添加指定视频打点信息

至此您已经完成了在云端上的操作,此时您在云点播已经转出自适应码流,视频雪碧图和添加了相关视频打点信息。
步骤4:生成播放器签名
本步骤,我们使用签名工具快速生成播放器签名,用于播放器播放视频。
选择 分发播放设置>播放器签名工具,填写如下信息:
- 视频 fileId 填写 步骤2 使用的 FileId(387xxxxx8142975036)
- 签名过期时间戳 播放器签名过期时间,不填表示签名不过期
- 可播放的视频类型 选择 转自适应码流(不加密)
- 可播放的自适应码流模板 选择
testAdaptive (1429229) - 用于缩略图预览的雪碧图 选择
testSprite (131353) - 防盗链&加密配置 开关打开,配置如下:
- 链接过期时间 设置获取的播放链接的防盗链签名过期时间
- 最多可播放 IP 数 设置最多允许多少个 IP 不同的终端播放
点击 生成签名结果,得到签名结果字符串。
步骤5:播放器端集成
经过步骤4,我们得到播放视频所需的三个参数:appId、fileId 以及播放器签名(psign)
本步骤,我们将指导您在 Web 端、iOS 端、Android 端播放器播放自适应码流、添加缩略图与打点信息。
用户需要集成视立方播放器请参见 集成指引,引入播放器 SDK 文件之后,使用 appId、fileId 以及播放器签名(psign)进行播放。
播放器的构建方法为TCPlayer, 通过其创建播放器实例即可播放。
1. 在 html 文件放置播放器容器
在需要展示播放器的页面位置加入播放器容器。例如,在 index.html 中加入如下代码(容器 ID 以及宽高都可以自定义)。
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline>
</video>
2. 使用 fileID 播放
在 index.html 页面初始化的代码中加入以下初始化脚本,传入获取到的 fileID 与 appID 即可播放。
var player = TCPlayer('player-container-id', { // player-container-id 为播放器容器 ID,必须与 html 中一致
fileID: '387xxxxx8142975036', // 要播放的视频 fileID
appID: '1400329073', // 要播放视频的点播账号 appID
psign:'psignxxxx' // psign 即播放器签名,签名介绍和生成方式参见链接:https://www.tencentcloud.com/document/product/266/38099
});
总结
至此,您就可以在播放器播放开启了 KEY 防盗链的点播帐号下的媒体文件,查看雪碧图预览、视频打点信息和自动切换动态自适应码流。
更多播放器功能请参见 功能说明。

 是
是
 否
否
本页内容是否解决了您的问题?