- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
本文主要介绍如何快速运行腾讯云 TRTC-API-Example(Electron)。
前提条件
操作步骤
步骤1:创建新的应用
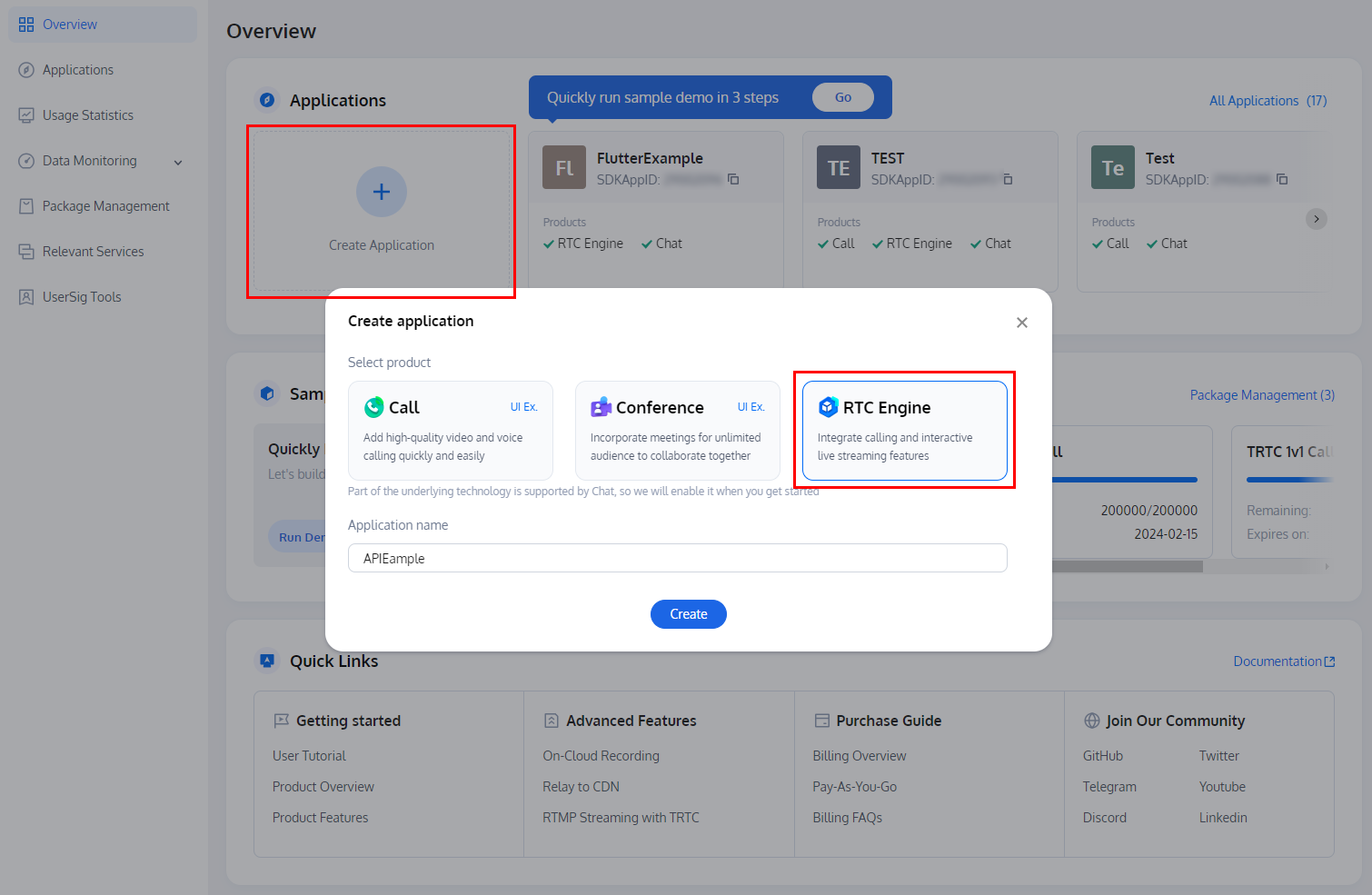
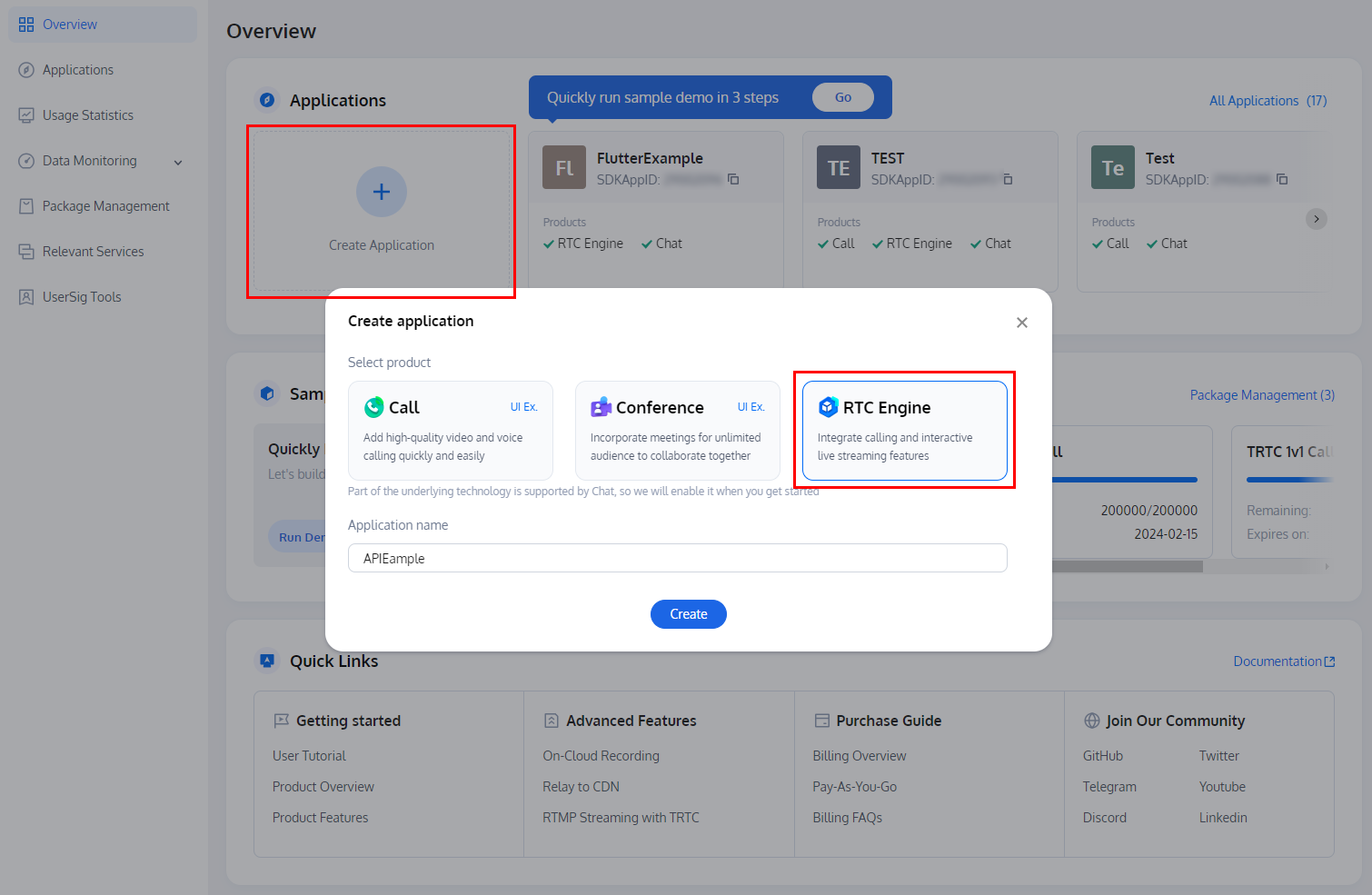
1. 登录 实时音视频控制台总览页,单击创建应用。
2. 在弹窗页面中选择 RTC Engine,输入应用名称,然后单击创建。


步骤2:获取 SDKAppID 和 SecretKey
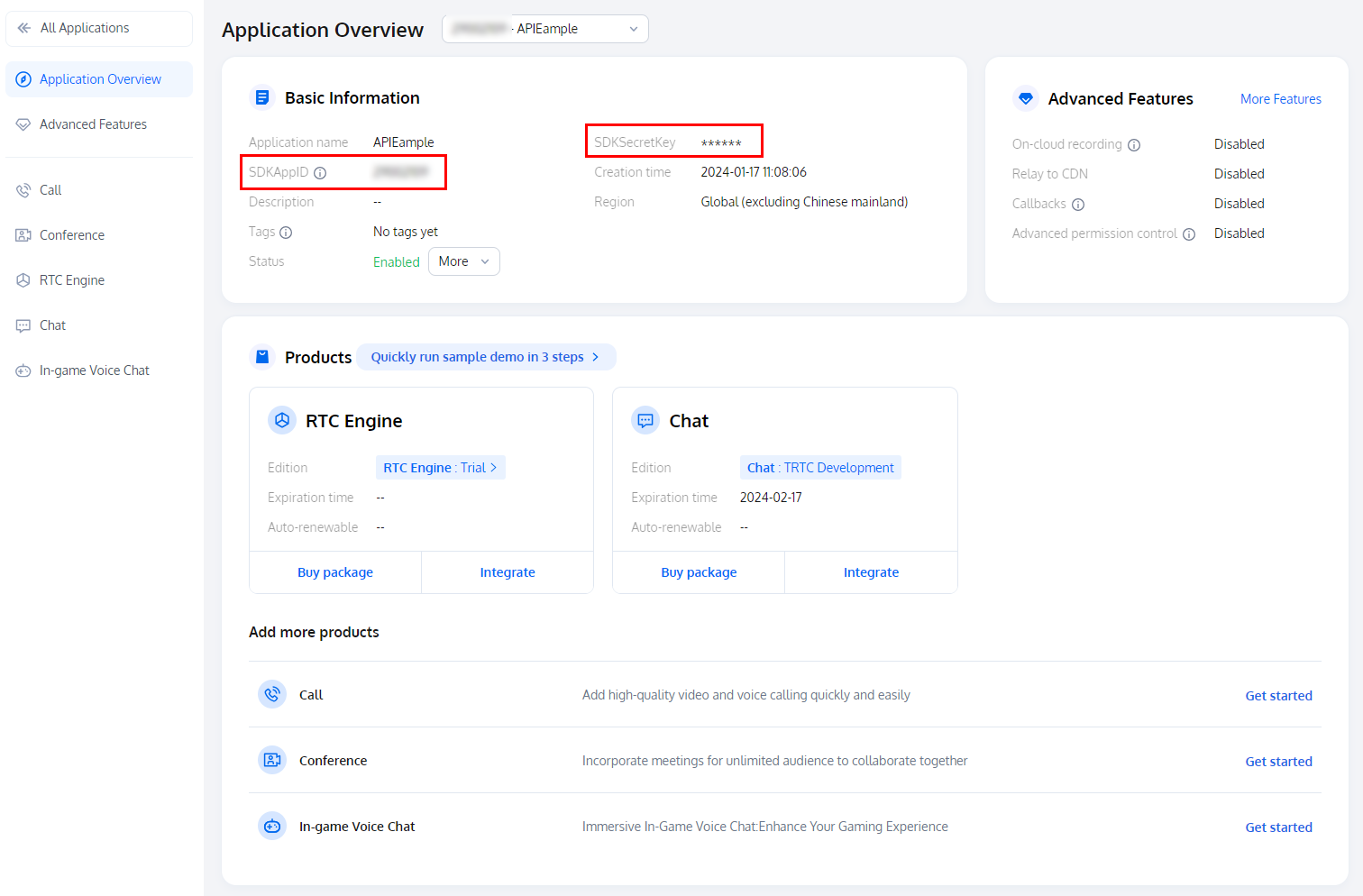
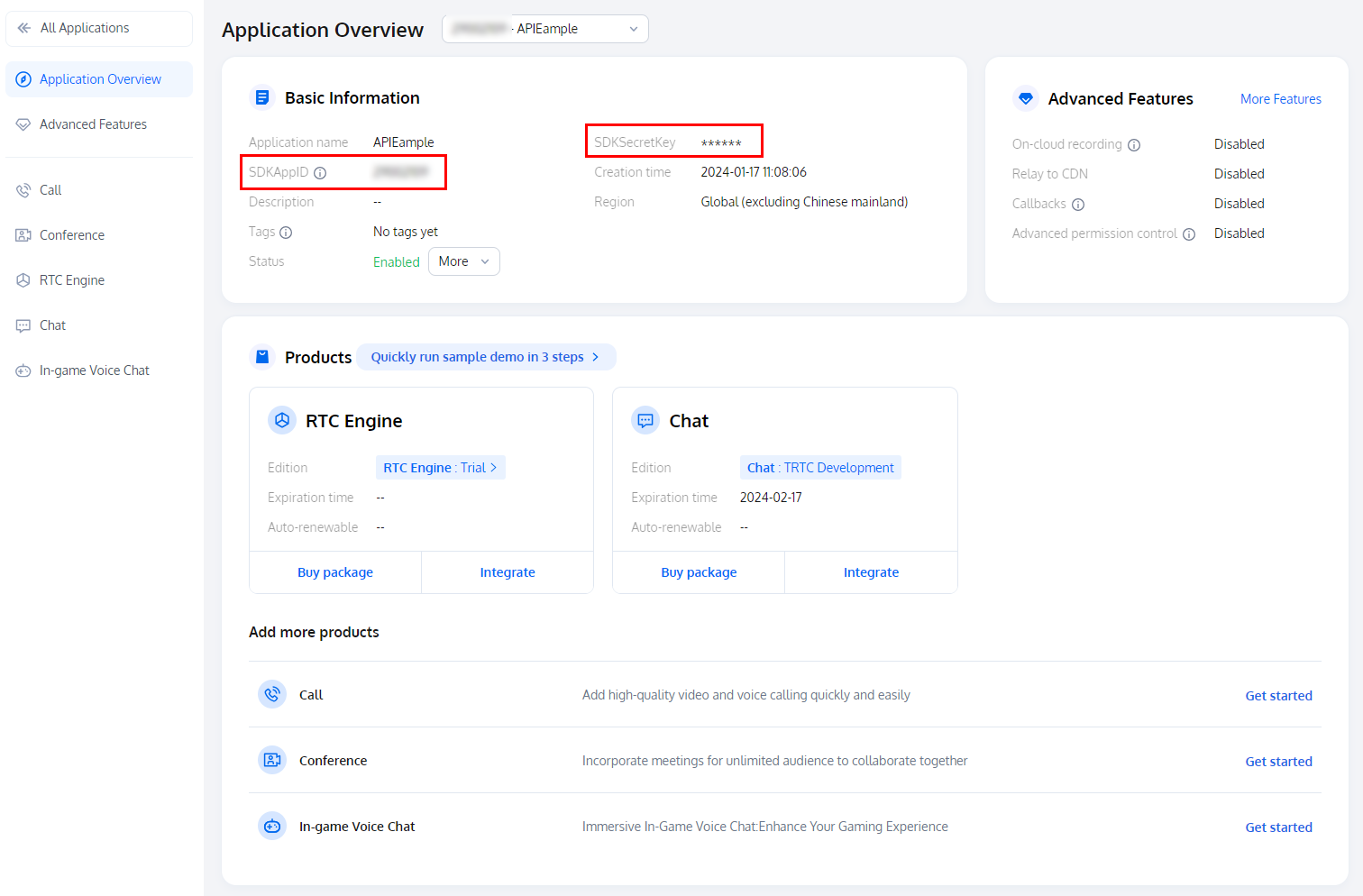
在应用创建成功后,您可以在基本信息中获取到您的
SDKAppId 和 SDKSecretKey,体验 Demo 需要用到这两个信息。

步骤3:下载SDK和示例代码
1. 您可以根据自己的业务平台,前往 Github 下载对应平台的示例代码。
git clone https://github.com/LiteAVSDK/TRTC_Electron.git
2. 导入SDK的步骤可以参考:Electron SDK导入
步骤4:配置工程
1. 找到并打开 TRTC-API-Example/assets/debug/gen-test-user-sig.js 文件。
2. 设置其中的相关参数:
SDKAPPID:默认为 0 ,请设置为实际的 SDKAppID。
SDKSECRETKEY:默认为 '' ,请设置为实际的密钥信息。
此时工程配置已经完成。
说明:
本文提到的生成 UserSig 的方案是在客户端代码中配置 SDKSECRETKEY,该方法中 SDKSECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 TRTC-API-Example 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤5:编译运行
cd TRTC-API-Examplenpm installcd src/app/render/main-pagenpm installcd ../../..npm run start
常见问题
1. 防火墙有什么限制?

 是
是
 否
否
本页内容是否解决了您的问题?