- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
1、同时集成 tencent_calls_uikit 和 tencent_trtc_cloud,或同时集成 tencent_calls_uikit 和 live_flutter_plugin,出现符号冲突报错,怎么解决?
问题详情:当引入 flutter ''tencent_calls_uikit'' 进我们现有的 project 后,Android 构建 APK 时出现如下报错:
Duplicate class com.tencent.liteav.LiveSettingJni found in modules jetified-LiteAVSDK_Professional-10.7.0.13053-runtime(com.tencent.liteav:LiteAVSDK_Professional:10.7.0.13053) and jetified-LiteAVSDK_TRTC-10.3.0.11225-runtime(com.tencent.liteav:LiteAVSDK_TRTC:10.3.0.11225)
iOS 在执行
pod install出现如下报错:[!] The 'Pods-Runner' target has frameworks with conflicting names: txsoundtouch.xcframework and txffmpeg.xcframework.
这个问题原因是 tencent_calls_uikit 和 tencent_trtc_cloud 分别依赖于 TRTC Android SDK 的专业版和精简版(这个问题我们会在后续版本逐步统一),目前可以通过本地集成的方式来修复这个问题,具体步骤如下:
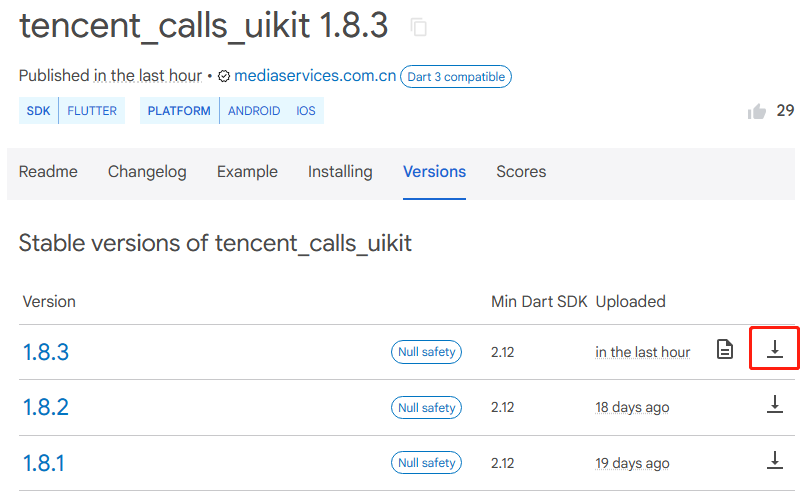
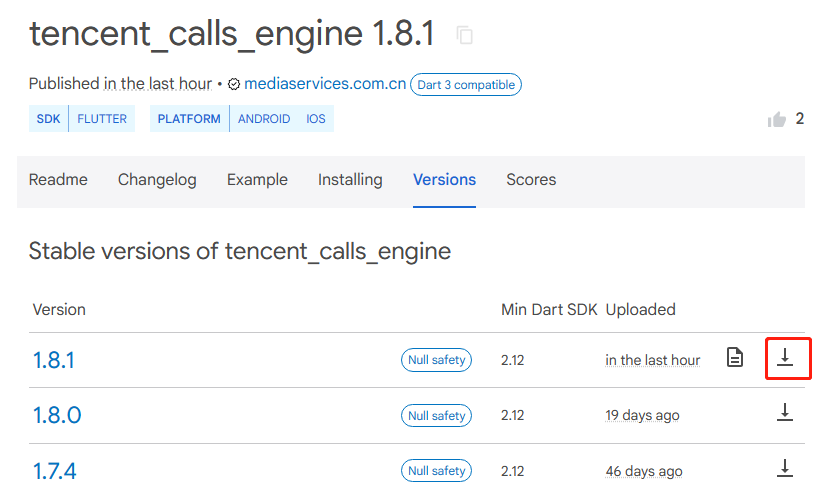
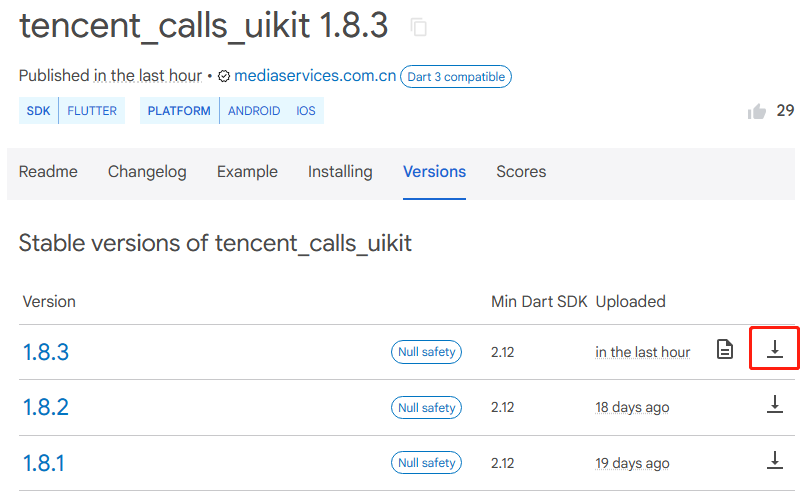
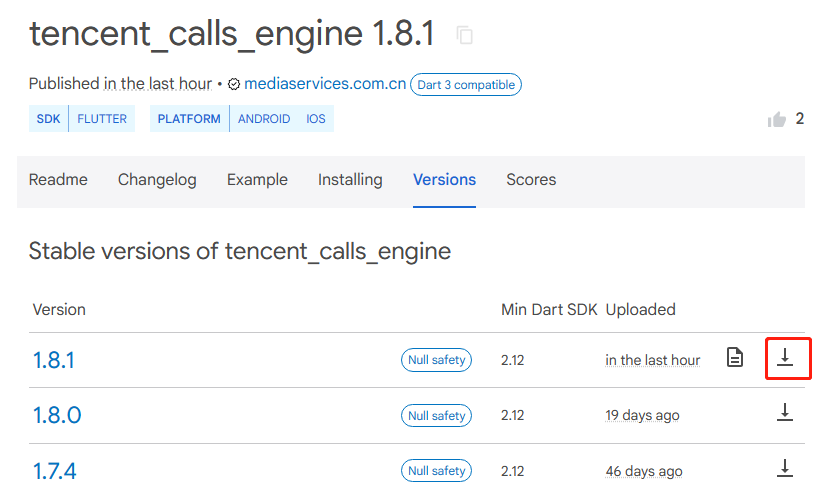
1. 分别进入 tencent_calls_uikit 和 tencent_calls_engine 的版本管理页面(tencent_calls_uikit依赖于tencent_calls_engine),单击下载按钮,等待下载完成后,解压文件。




2. 修改 tencent_calls_engine 插件中 TRTC SDK 依赖为专业版本。
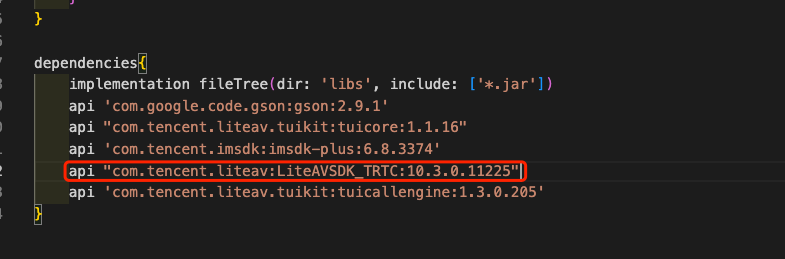
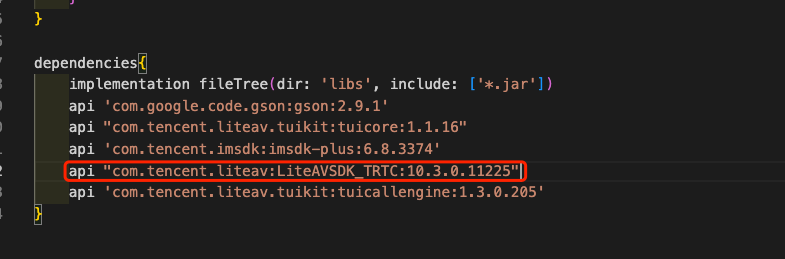
Android:进入
tencent_calls_engine 解压后的目录,修改 android/build.gradle 文件中的依赖为报错信息中呈现的:com.tencent.liteav:LiteAVSDK_Professional:10.7.0.13053。
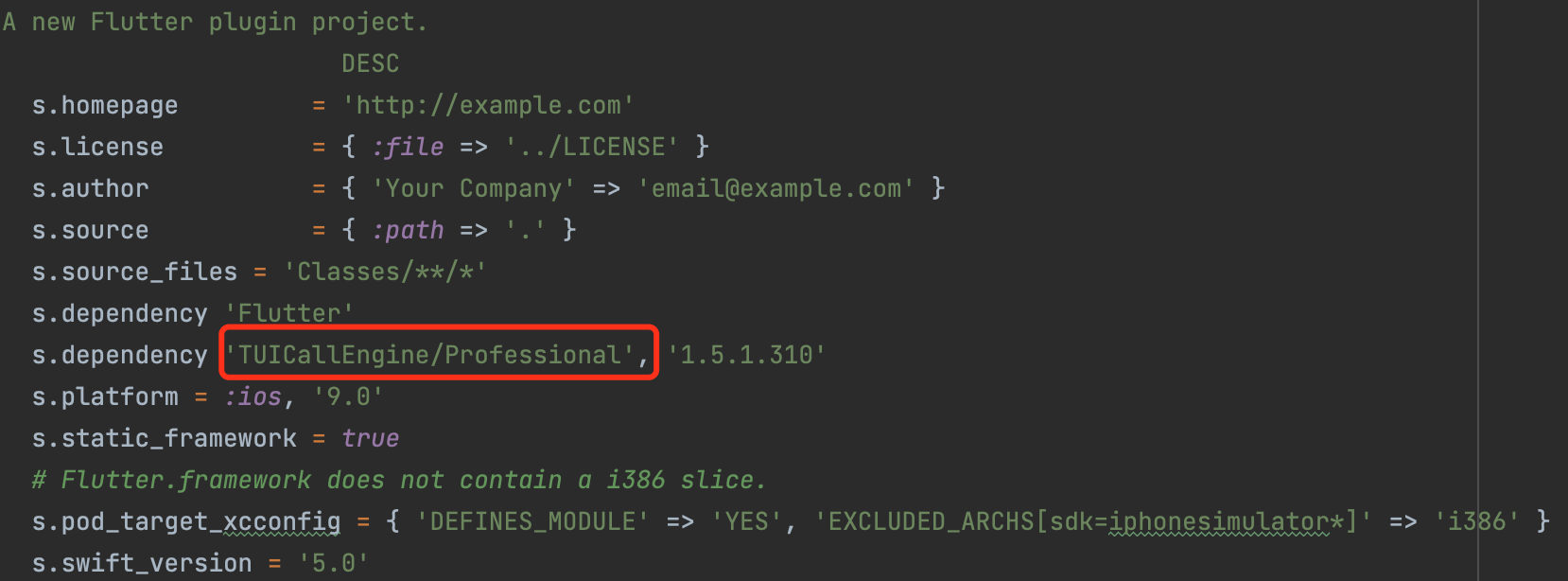
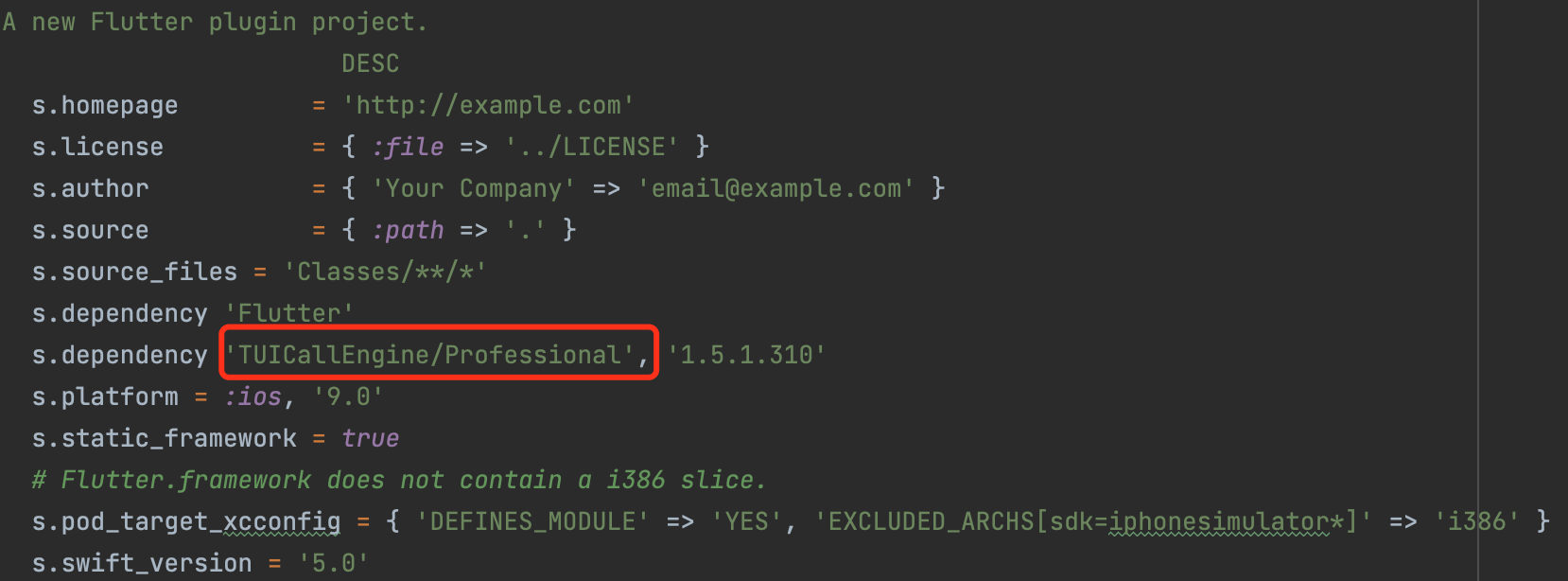
iOS:首先进入
tencent_calls_engine 解压后的目录,修改 ios/tencent_calls_engine.podspec 文件中的依赖为:s.dependency 'TUICallEngine/Professional', '1.5.1.310'。
再进入
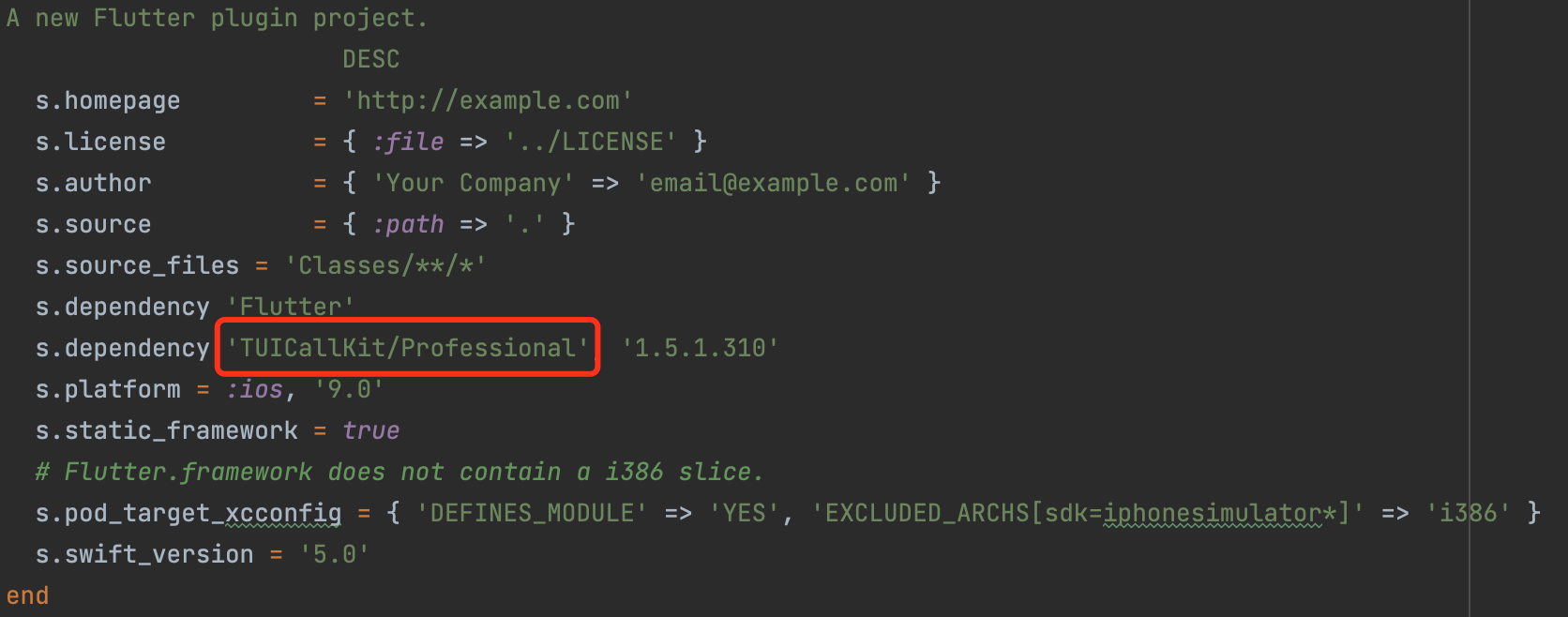
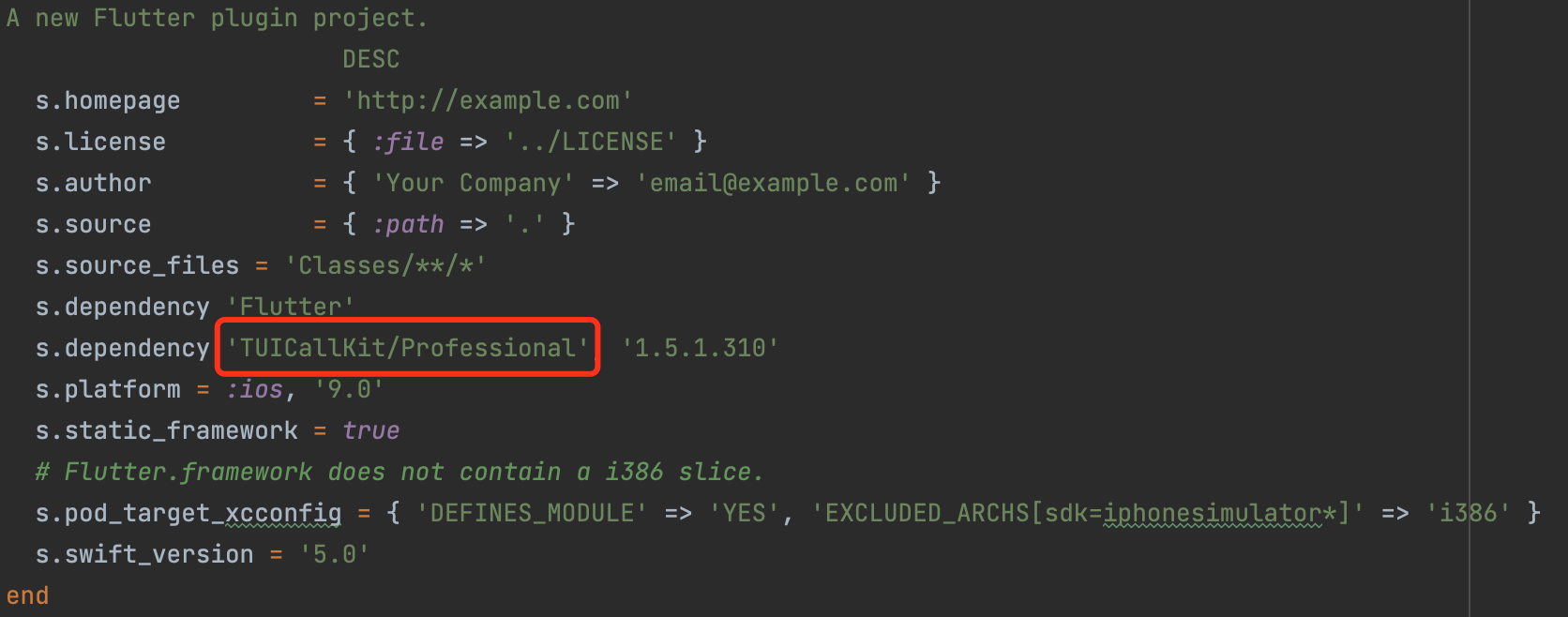
tencent_calls_uikit 解压后的目录,修改 ios/tencent_calls_uikit.podspec 文件中的依赖为:s.dependency 'TUICallKit/Professional', '1.5.1.310'。

3. 修改 tencent_calls_uikit 工程中的
pubspec.yaml,将 tencent_calls_engine 的依赖调整为本地依赖,示例如下:tencent_calls_engine:path: tencent_calls_engine/ # 这里的目录对应您刚才下载的插件目录
4. 修改您工程中的
pubspec.yaml,将 tencent_calls_uikit 的依赖修改为本地依赖,示例如下:tencent_calls_uikit:path: tencent_calls_uikit/ # 这里的目录对应您刚才下载的插件目录
2、Flutter Android未添加混淆设置,怎么设置?
如果您需要编译运行在 Android 平台,由于我们在 SDK 内部使用了Java 的反射特性,需要将 SDK 中的部分类加入不混淆名单,因此需要您在 proguard-rules.pro 文件中添加如下代码:
-keep class com.tencent.** { *; }
3、从1.8.0以下的版本升级到1.8.0及以上的版本,导致编译报错或者拉不起页面问题如何修复?
如果是从1.8.0以下升级到1.8.0及以上的版本,需要您检查下面几个步骤是否正常:
1. 将
navigatorObservers 添加到 MateriaApp。 目的是在收到呼叫邀请时导航到 TUICallKit 页面。示例代码如下:import 'package:tencent_calls_uikit/tuicall_kit.dart';MaterialApp(navigatorObservers:[TUICallKit.navigatorObserver],...)
2.
tencent_calls_engine 插件中的导入文件统一替换为新的。import 'package:tencent_calls_engine/tuicall_engine.dart';import 'package:tencent_calls_engine/tuicall_observer.dart';import 'package:tencent_calls_engine/tuicall_define.dart';
以上代码块内容替换为下方所示:
import 'package:tencent_calls_engine/tencent_calls_engine.dart';
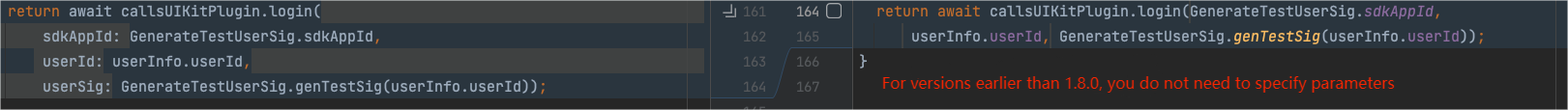
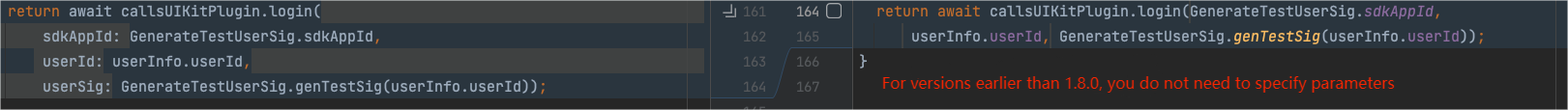
3. 登录 API 调整更规范,不需要再指定参数。


4. 离线推送参数构造优化。

 是
是
 否
否
本页内容是否解决了您的问题?