- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
本文主要介绍如何快速运行腾讯云 TRTC Web SDK Demo。
前提条件
操作步骤
步骤1:创建新的应用
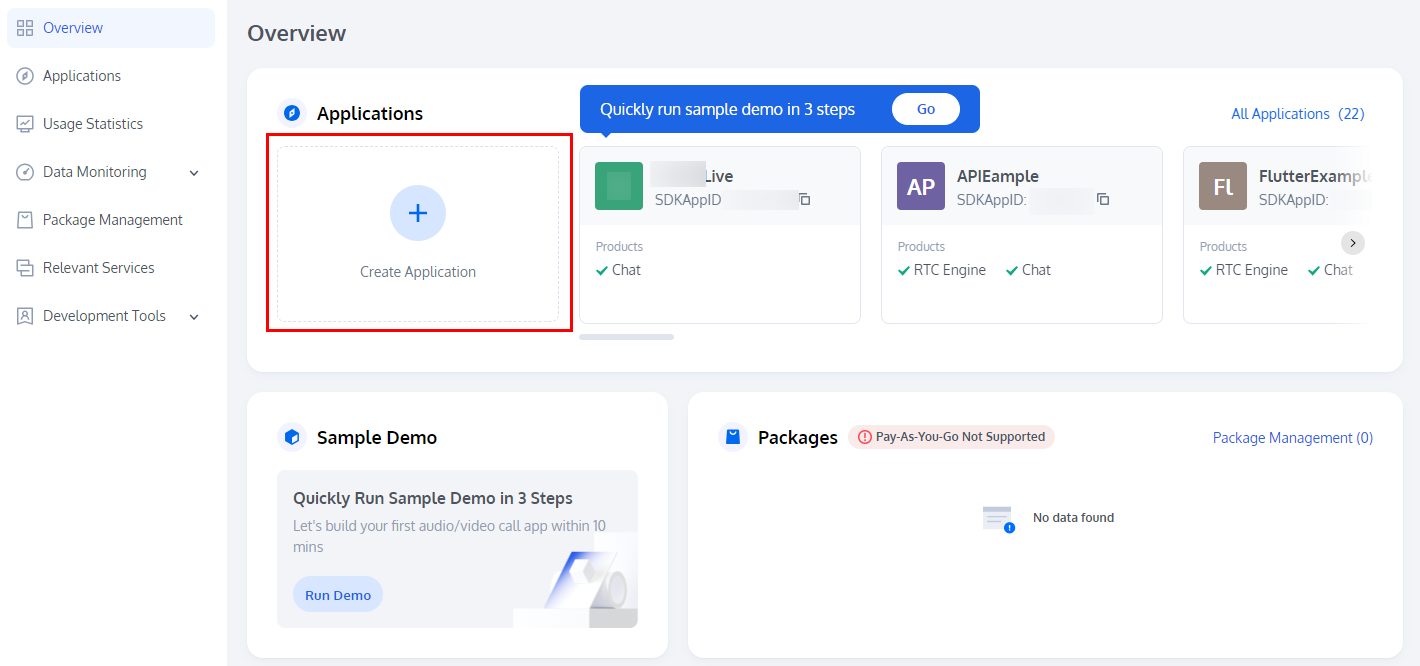
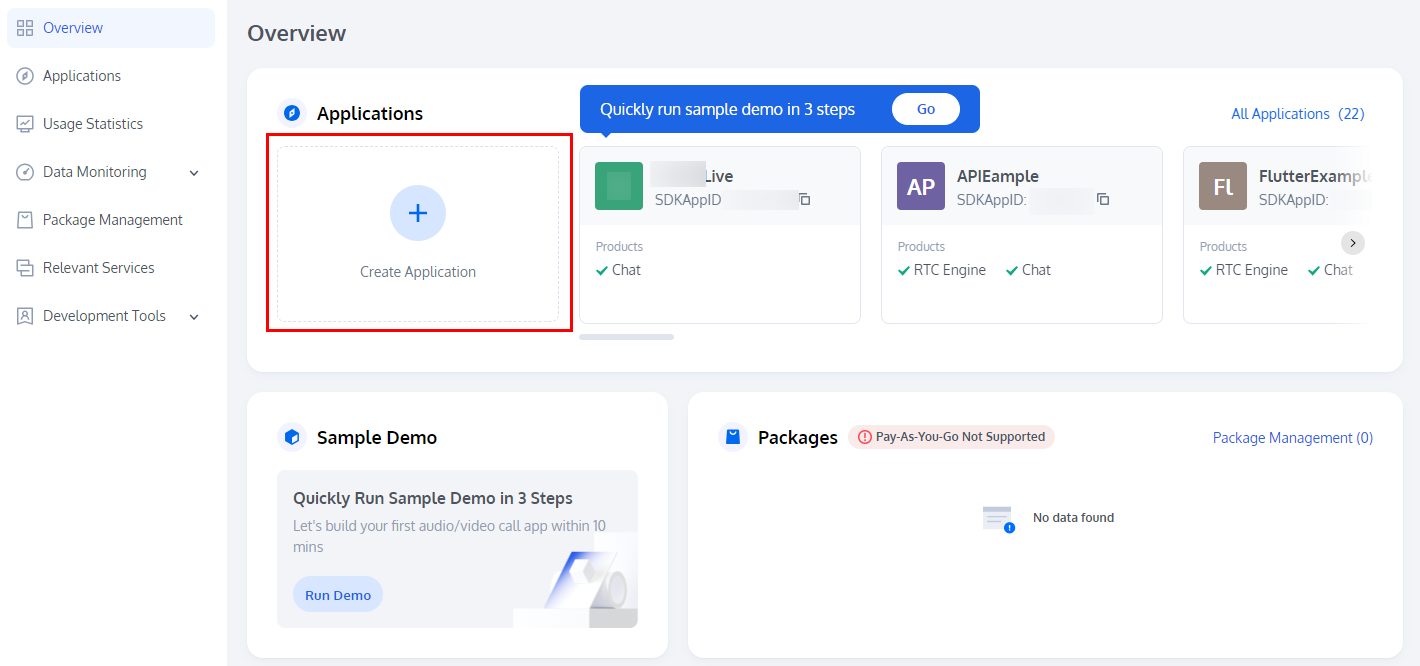
1. 登录到 实时音视频 TRTC 控制台,点击 Create Application。


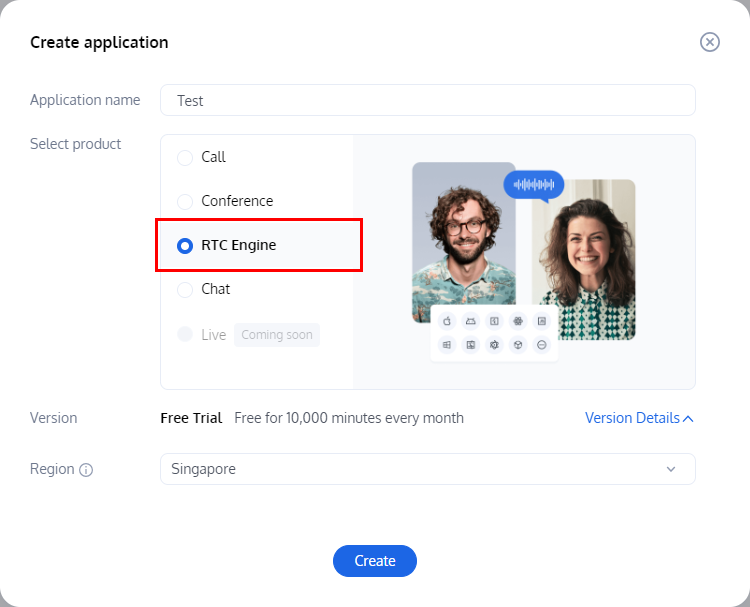
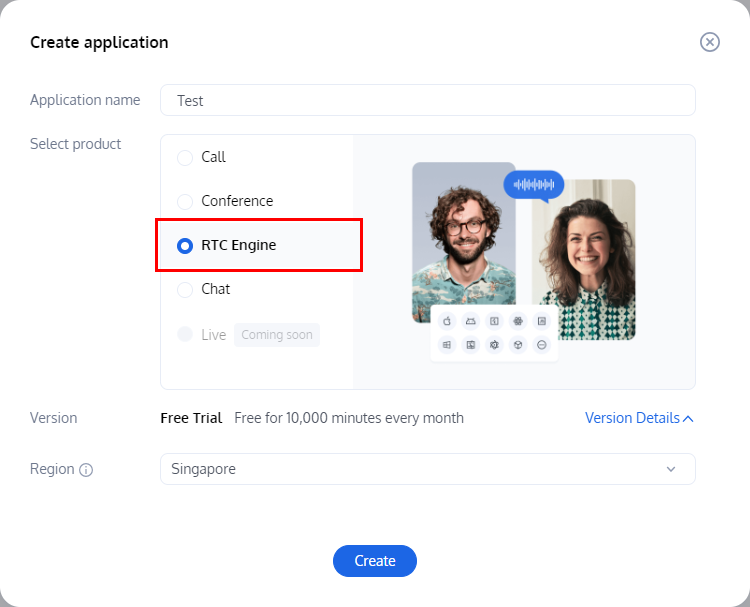
2. 在创建弹窗中选择 RTC Engine 并输入应用名称,选择数据存储地区,点击 Create。
说明:
实时音视频业务数据默认存储在新加坡,即时通讯业务数据存储在您选择的数据中心。


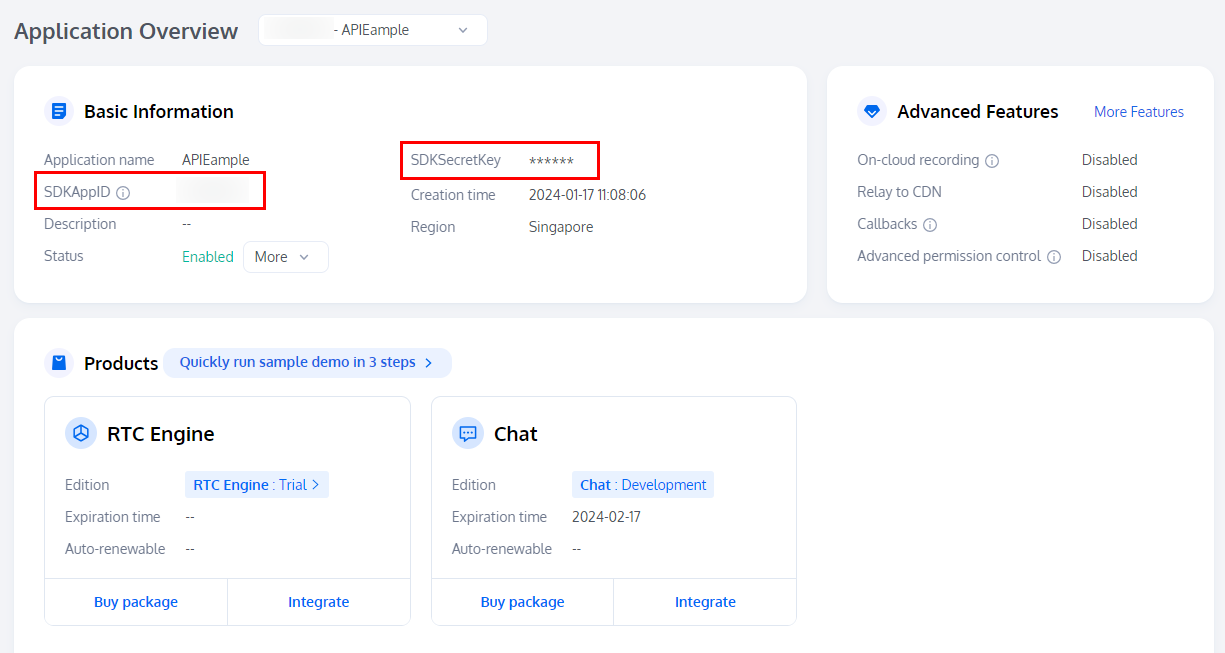
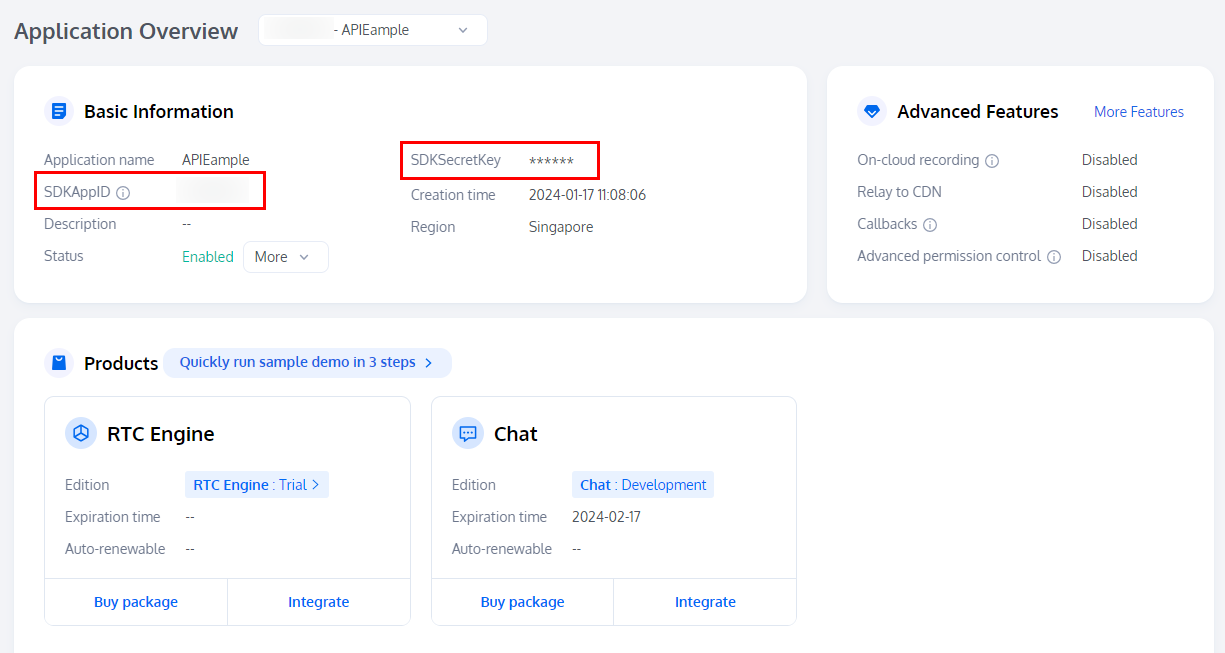
步骤2:获取 SDKAppID 和 SDKSecretKey
在应用创建成功后,您可以在基础信息中获取到您的
SDKAppID 和 SDKSecretKey,体验 Demo 需要用到这两个信息。

步骤3:运行 Demo
1. 运行在线 Demo
TRTC Web 目前提供以下几种基础 Demo,您可以选择您熟悉的项目框架进行运行体验:
1.1 quick-demo-js 是使用 Javascript 开发的 Demo。 源码:github。
1.2 quick-demo-vue2-js 是使用 Vue2 + Javascript 开发的 Demo。源码:github。
1.3 quick-demo-vue3-ts 是使用 Vue3 + Typescript 开发的 Demo。源码:github。
2. 运行本地 Demo
2.2 按下述指引运行本地 Demo。
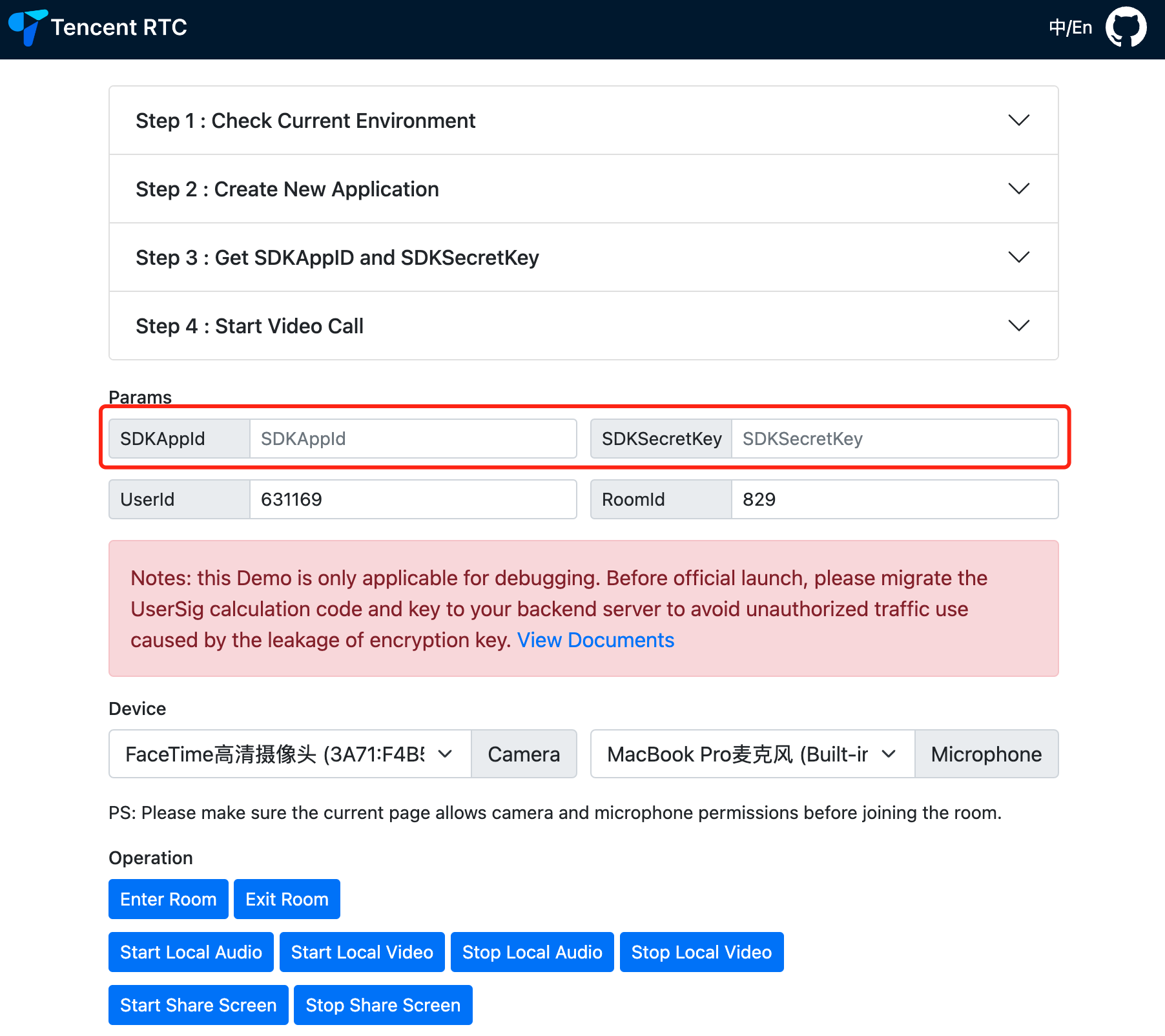
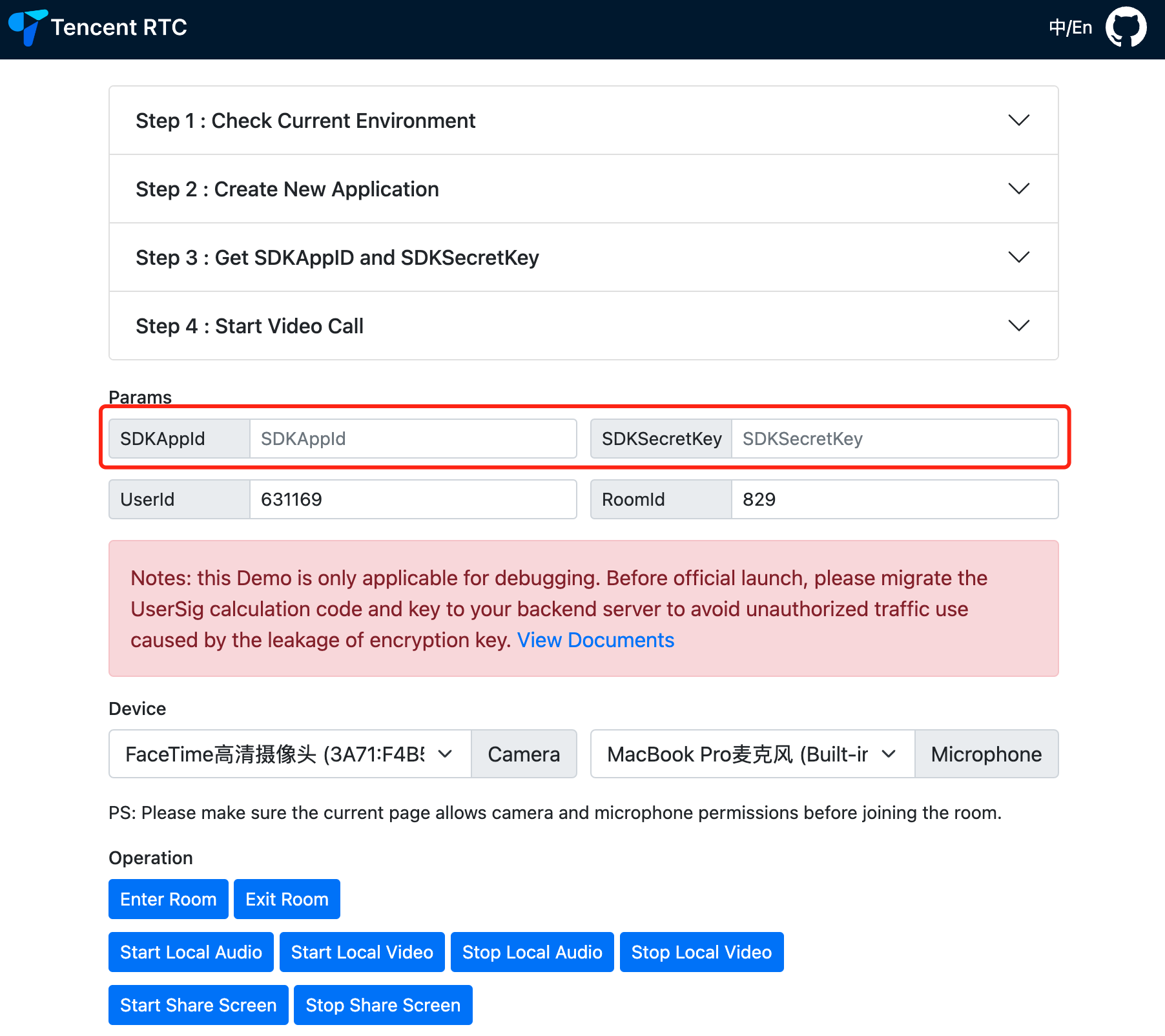
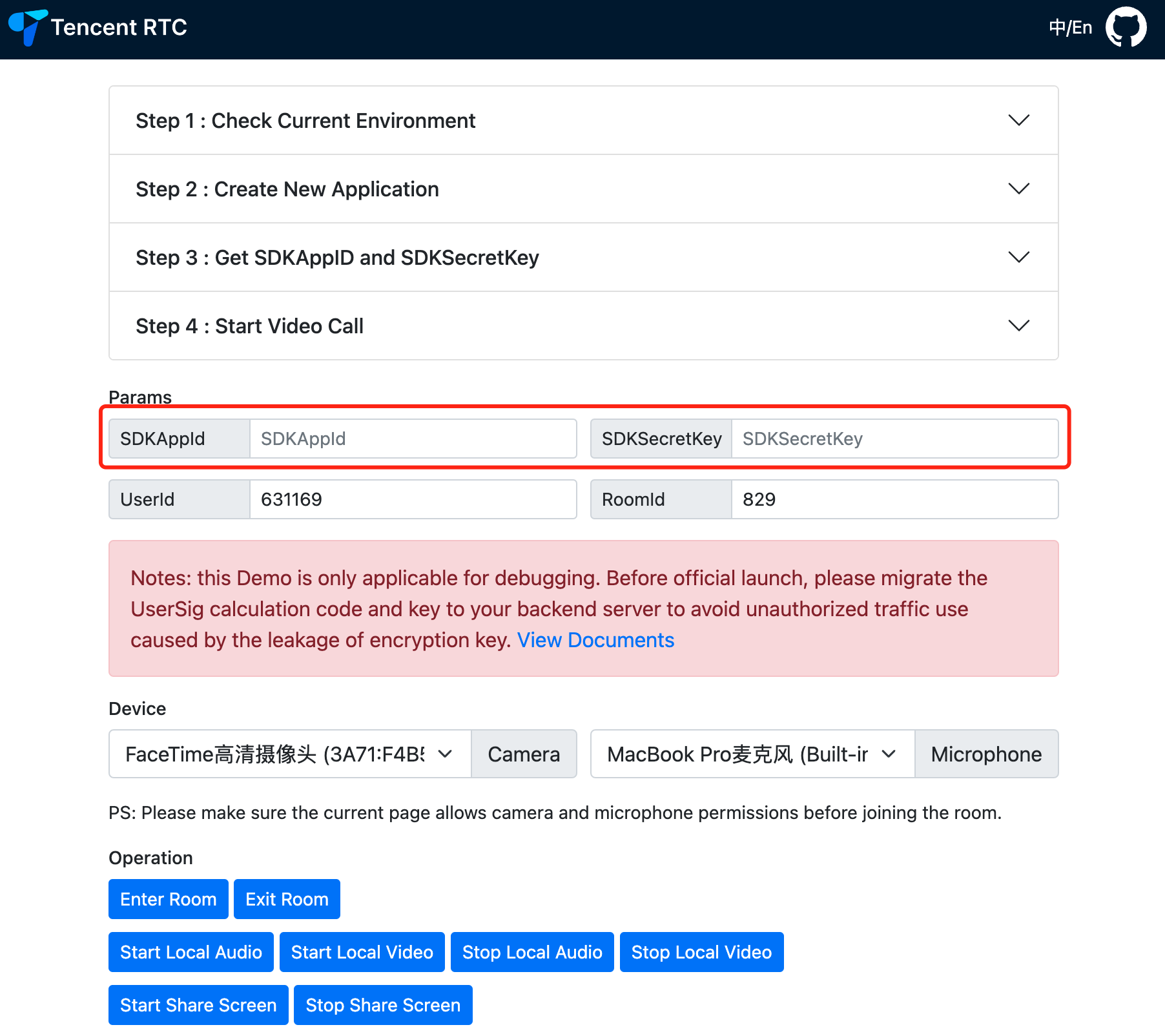
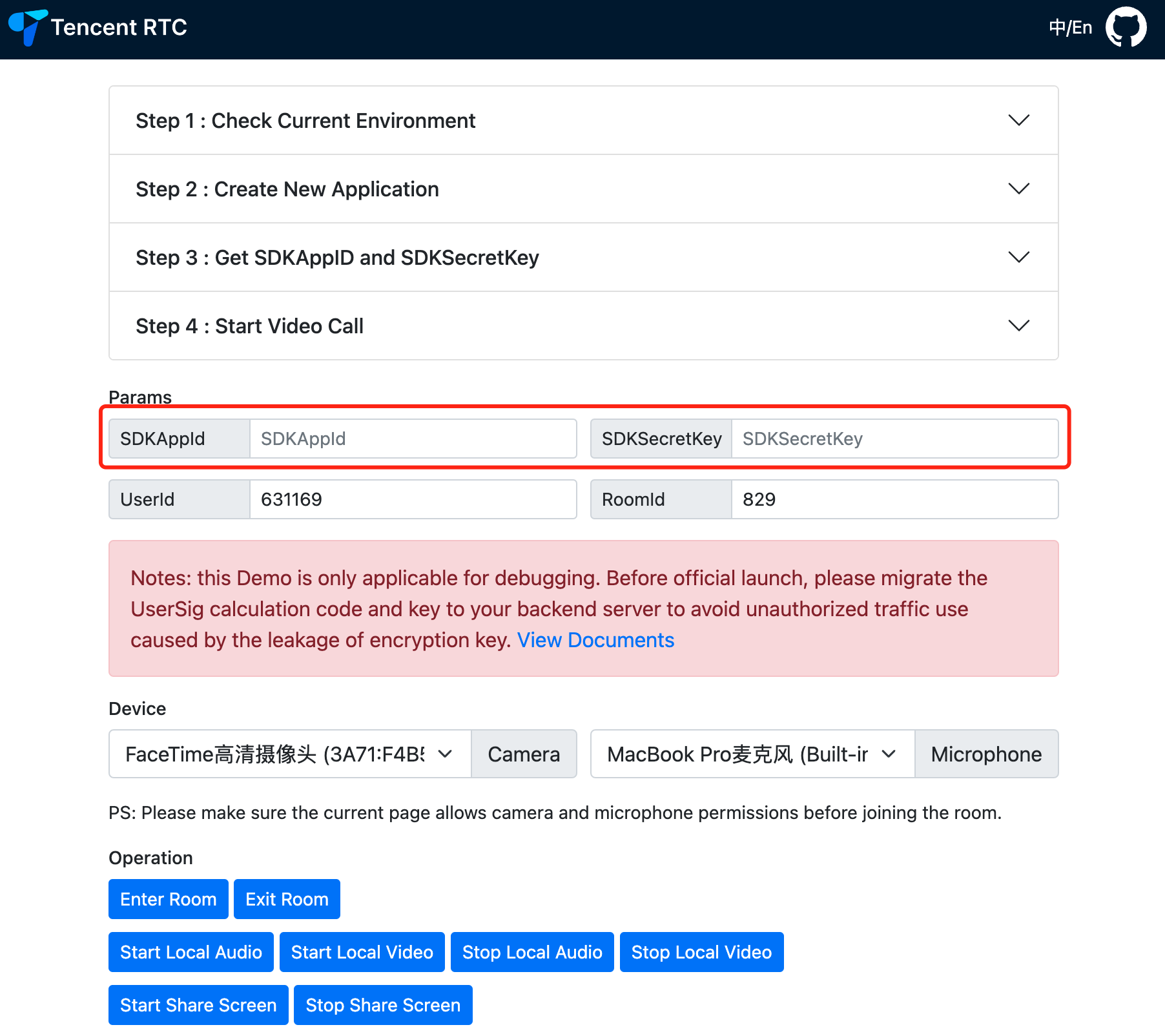
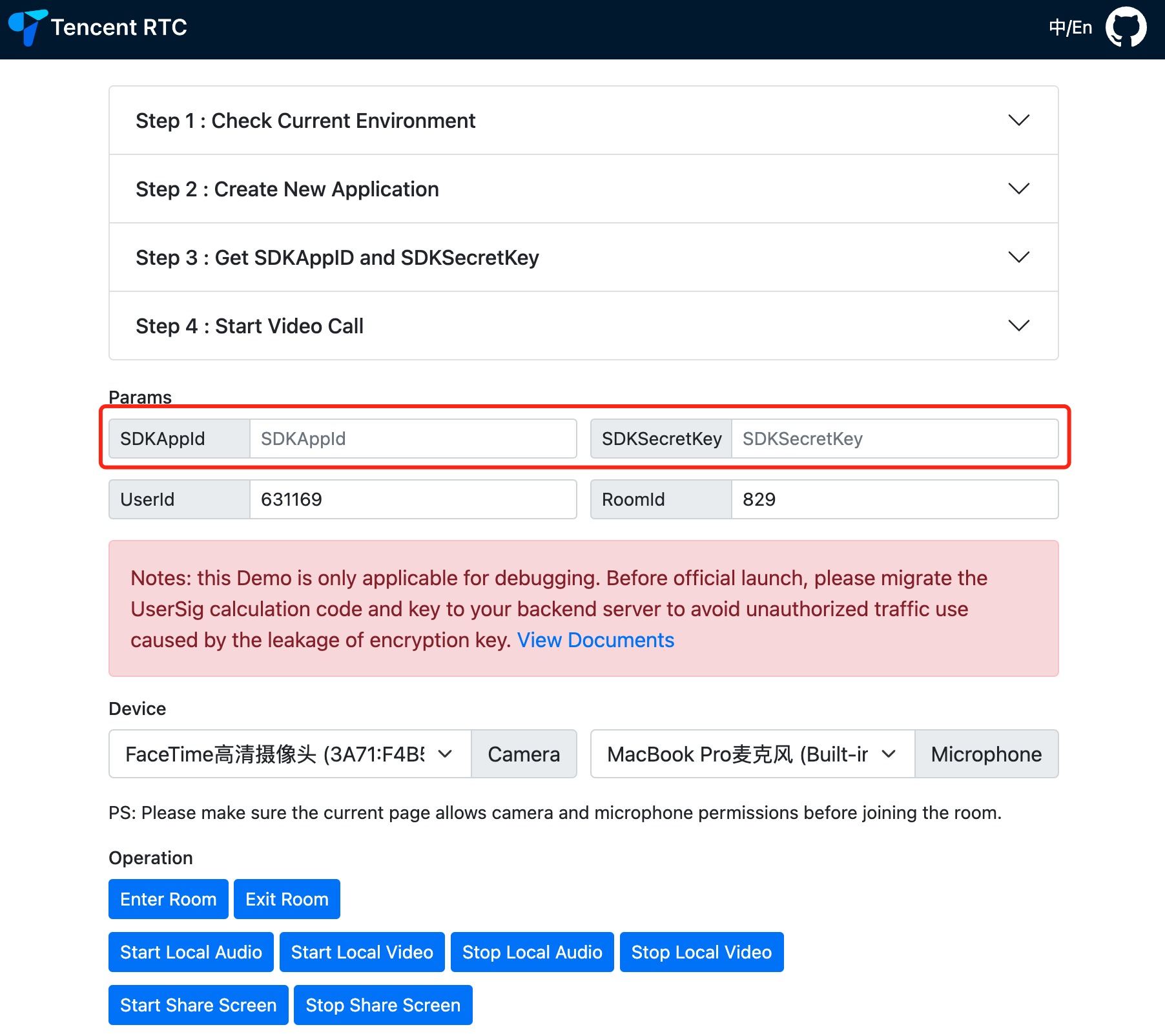
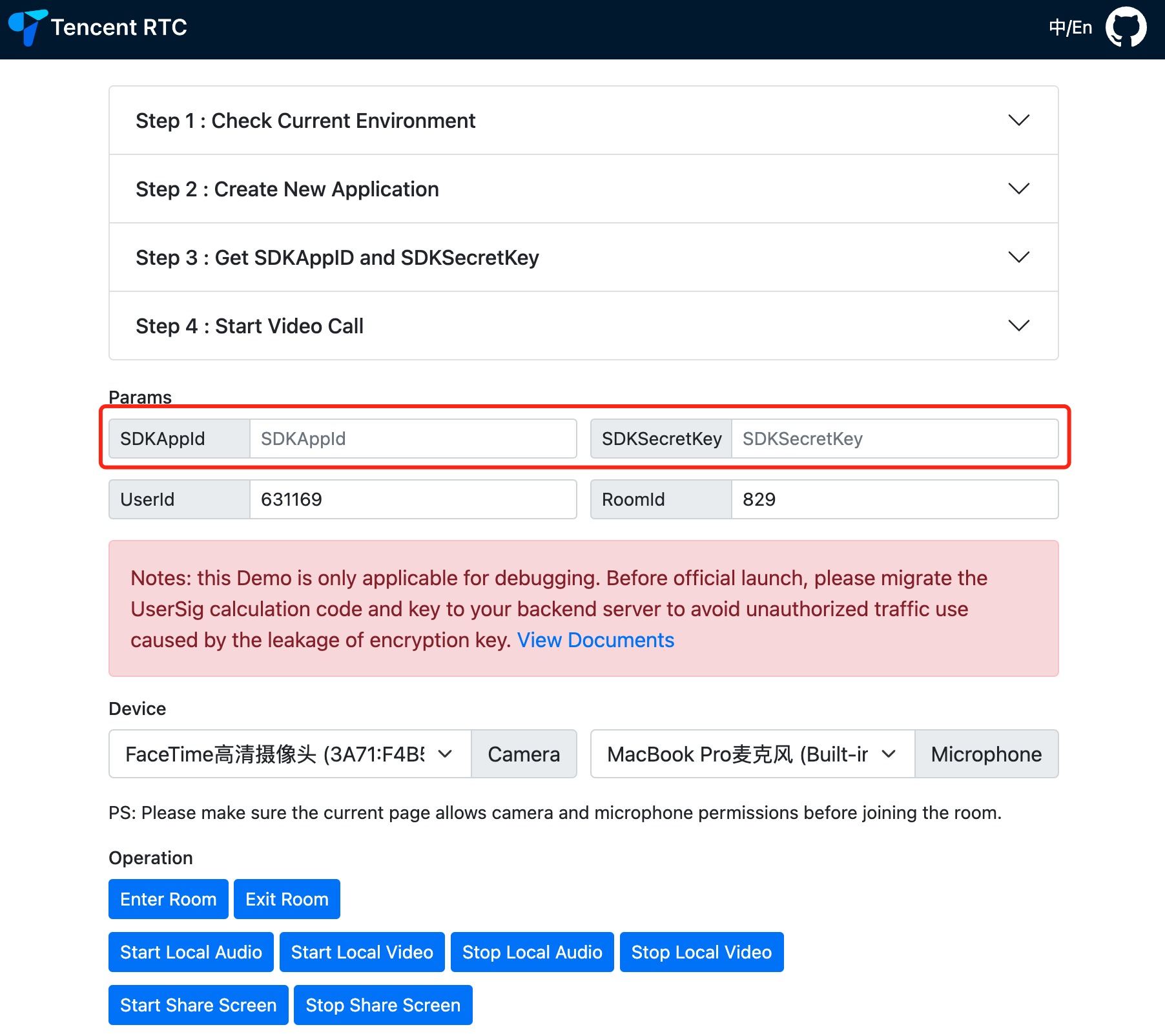
1. 在下载的源码中找到并使用浏览器打开
TRTC_Web/quick-demo-js/index.html 文件。2. 在浏览器打开的页面中填写步骤2获取的 SDKAppId 和 SDKSecretKey。


3. 功能体验
点击Enter Room按钮进入房间。
点击Start Local Audio/Video按钮,可采集麦克风或摄像头。
点击Stop Local Audio/Video按钮,可终止采集麦克风或摄像头。
点击Start Share Screen按钮开始屏幕分享。
点击Stop Share Screen按钮取消屏幕分享。
4. 加入房间后您可以通过分享邀请链接与被邀请人一起体验 TRTC Web 语音及视频互通功能。
1. 在下载的源码中找到并进入到
TRTC_Web/quick-demo-vue2-js/ 目录下。cd quick-demo-vue2-js
2. 本地运行 Demo,在终端执行以下命令,将会自动安装依赖并运行 demo。
npm start
3. 默认浏览器会自动打开
http://localhost:8080/ 地址。4. 在浏览器打开的页面中填写步骤2获取的 SDKAppId 和 SDKSecretKey。


5. 功能体验
点击进入房间按钮进入房间。
点击采集麦克风/摄像头按钮,可采集麦克风或摄像头。
点击终止采集麦克风/摄像头按钮,可终止采集麦克风或摄像头。
点击开始共享屏幕按钮开始屏幕分享
点击停止共享屏幕按钮取消屏幕分享
6. 加入房间后您可以通过分享邀请链接与被邀请人一起体验 TRTC Web 语音及视频互通功能。
1. 在下载的源码中找到并进入到
TRTC_Web/quick-demo-vue3-ts/ 目录下。2. 本地运行 Demo,在终端执行以下命令,将会自动安装依赖并运行 demo。
npm start
3. 默认浏览器会自动打开
http://localhost:3000/ 地址。4. 在浏览器打开的页面中填写步骤2获取的 SDKAppId 和 SDKSecretKey。


5. 功能体验
输入 userId 和 roomId。
点击Enter Room按钮进入房间。
点击Start Local Audio/Video按钮,可采集麦克风或摄像头。
点击Stop Local Audio/Video按钮,可终止采集麦克风或摄像头。
点击Start Share Screen按钮开始屏幕分享。
点击Stop Share Screen按钮取消屏幕分享。
6. 加入房间后您可以通过分享邀请链接与被邀请人一起体验 TRTC Web 语音及视频互通功能。
注意:
本文使用的生成 UserSig 的方案是在本地配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。正确的 UserSig 签发方式是在您的服务端集成 服务端生成 UserSig,当用户进房时:
发起 http 请求到您的服务端
服务端生成一个 UserSig
将其返回给用户供进房使用
若要将 Demo 部署到公网体验,需要通过 HTTPS 协议,即 https://域名/xxx 访问,原因可参见文档 页面访问协议限制说明。
常见问题
支持的平台
URL 域名协议限制
由于浏览器安全策略的限制,使用 WebRTC 能力对页面的访问协议有严格的要求,请参照以下表格进行开发和部署应用。
应用场景 | 协议 | 接收(播放) | 发送(上麦) | 屏幕分享 | 备注 |
生产环境 | HTTPS 协议 | 支持 | 支持 | 支持 | 推荐 |
生产环境 | HTTP 协议 | 支持 | 不支持 | 不支持 | - |
本地开发环境 | http://localhost | 支持 | 支持 | 支持 | 推荐 |
本地开发环境 | http://127.0.0.1 | 支持 | 支持 | 支持 | - |
本地开发环境 | http://[本机IP] | 支持 | 不支持 | 不支持 | - |
本地开发环境 | file:/// | 支持 | 支持 | 支持 | - |
防火墙限制
其他

 是
是
 否
否
本页内容是否解决了您的问题?