- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
一、基础环境问题
Web 端 SDK 支持哪些浏览器?
TRTC Web SDK 对浏览器的详细支持度,请参见 TRTC Web SDK 对浏览器支持情况。
对于上述没有列出的环境,您可以在当前浏览器打开 TRTC 能力测试 测试是否完整的支持 WebRTC 的功能。
通话前音视频设备测试?
如何实时检测当前网络的情况?
为什么本地开发测试能正常使用 TRTC Web SDK,但是部署到线上无法使用?
出于对用户安全、隐私等问题的考虑,浏览器限制网页只有在安全的环境下(例如
https、 localhost、file:// 等协议),才能采集麦克风、摄像头。HTTP 协议是不安全的,浏览器会禁止在 HTTP 协议下采集媒体设备。若您在本地开发测试一切正常,但是页面部署后,却无法正常采集摄像头、麦克风。则请检查您的网页是否部署到了 HTTP 协议上,若是,请使用 HTTPS 部署您的网页,并确保具备合格的 HTTPS 安全证书。
是否支持混流、旁路推流、大小流、美颜、水印?
WebRTC 有哪些已知问题?
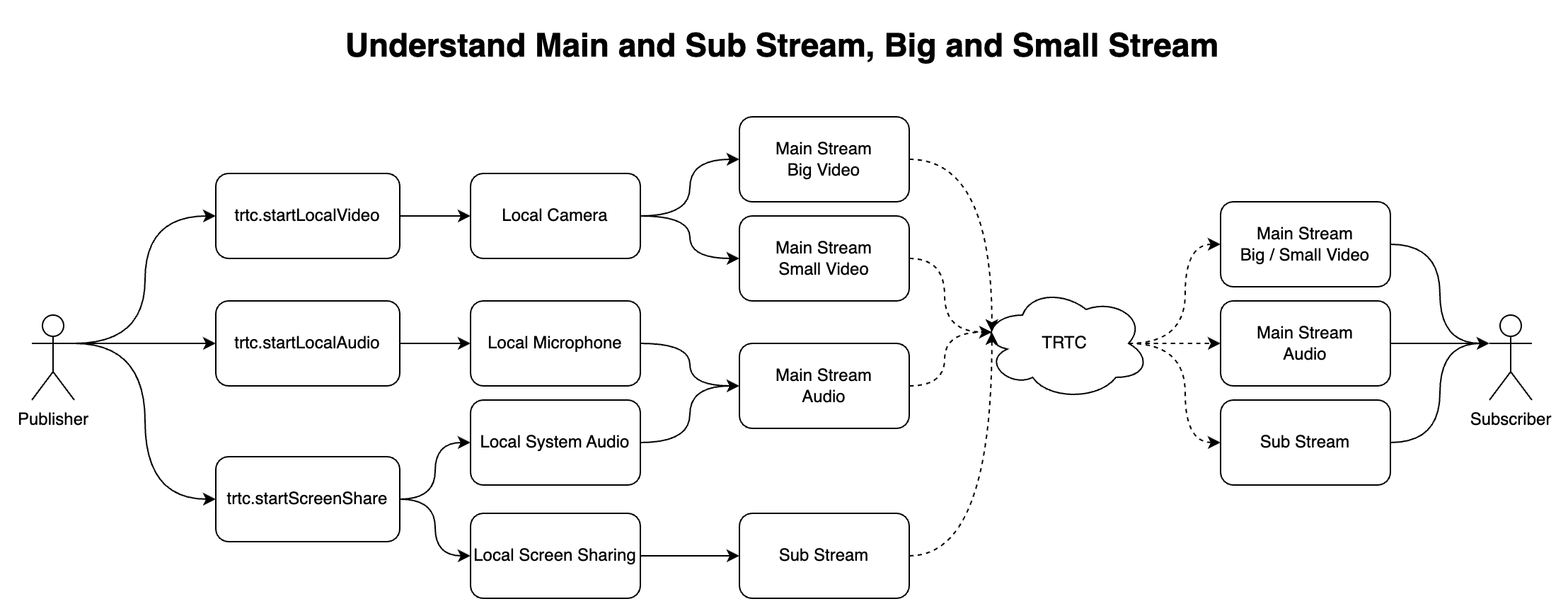
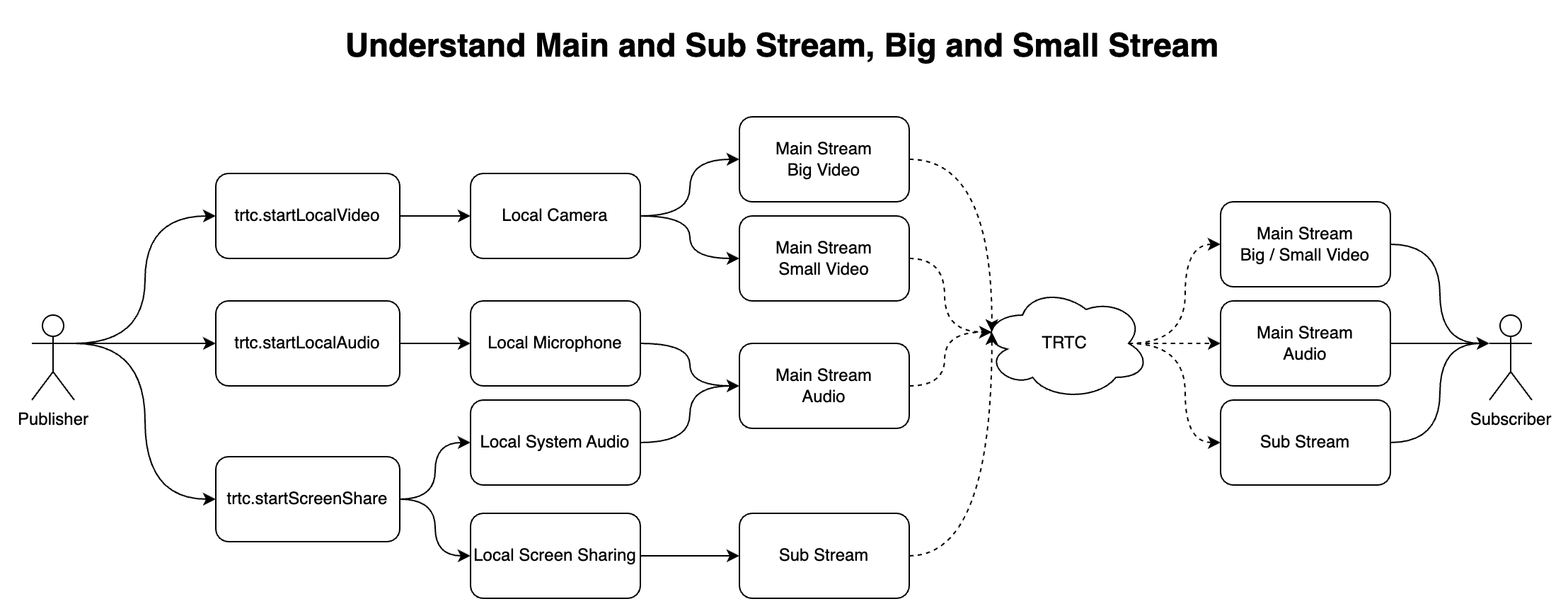
什么是主流、辅流、大流、小流?
1. TRTC 推流时,有三路流:主流音频、主流视频、辅流视频。
2. 麦克风通过主流音频推流、摄像头通过主流视频推流、屏幕分享通过辅流推流、系统音频通过与麦克风混音后,从主流音频推流。
3. 主流视频包括大流和小流。大小流主要用于在多人视频通话场景下,节省下行带宽。参考:多人视频通话最佳实践。


二、推拉流问题
Web 端 SDK 日志中报错 NotFoundError、NotAllowedError、NotReadableError、OverConstrainedError 以及 AbortError 分别是什么意思?
错误名 | 描述 | 处理建议 |
NotFoundError | 找不到满足请求参数的媒体类型(包括音频、视频、屏幕分享)。 例如:PC 没有摄像头,但是请求浏览器获取视频流,则会报此错误。 | 建议在通话开始前引导用户检查通话所需的摄像头或麦克风等设备。 |
NotAllowedError | 用户拒绝了当前的浏览器实例的访问音频、视频、屏幕分享请求。 | 提示用户不授权摄像头/麦克风访问将无法进行音视频通话。 |
NotReadableError | 用户已授权使用相应的设备,但由于操作系统上某个硬件、浏览器或者网页层面发生的错误导致设备无法被访问。 | 根据浏览器的报错信息处理,并提示用户“暂时无法访问摄像头/麦克风,请确保当前没有其他应用请求访问摄像头/麦克风,并重试”。 |
OverConstrainedError | cameraId/microphoneId 参数的值无效。 | 请确保 cameraId/microphoneId 传值正确且有效。 |
AbortError | 由于某些未知原因导致设备无法被使用。 | - |
部分手机上的浏览器无法正常运行 TRTC 进行推拉流?
TRTC Web SDK 对浏览器的详细支持度,请参见 TRTC Web SDK 对浏览器支持情况。
对于上述没有列出的环境,您可以在当前浏览器打开 TRTC 能力测试 测试是否完整的支持 WebRTC 的功能。
Web 端用宽高设置推流的分辨率是所有浏览器都适用吗?
Web 端支持哪些视频画面分辨率设置?
Web 端屏幕分享的样式支持修改吗?
屏幕分享的样式由浏览器控制,目前不能修改。
Web 端支持混流吗?
Web 端 SDK 在使用的过程中拔掉摄像头,怎么清除摄像头列表里面的数据?
iOS 的微信内嵌浏览器不能正常推流?
三、播放问题
音视频互通过程中出现有画面没有声音问题?
因浏览器自动播放策略限制,音频播放会出现 PLAY_NOT_ALLOWED 异常,此时业务层需要引 导用户手动操作 Stream.resume() 来恢复音频播放,具体请参见 自动播放受限处理建议。
未知异常导致,请通过监控仪表盘查询收发两端的 audioLevel & audioEnergy。
Web 通话画面显示不了?
检查一下 Web 页面上是否有获取到数据,在确认数据收发正常时,可以检查
<video> 元素的 srcObject 属性是否赋值了正确的 mediaStream 对象,如果赋值错误,肯定显示不了。Web 通话过程中出现回声、杂音、噪声、声音小?
通话双方的设备相距太近的时候,属于正常现象,测试时请相互距离远一点。当其他端听到 Web 端的声音存在回声、噪声、杂音等情况时,说明 Web 端的 3A 处理没有生效。
若您使用了浏览器原生 getUserMedia API 进行自定义采集,则需要手动设置 3A 参数:
echoCancellation:回声消除开关
noiseSuppression:噪声抑制开关
autoGainControl:自动增益开关,详细设置请参见 媒体追踪约束。
四、其他
Web 端 SDK 可以获取当前音量大小吗?
什么情况会触发 trtc.on(TRTC.EVENT.KICKED_OUT)?
注意
同名用户同时登录是不允许的行为,可能会导致双方通话异常,业务层应避免出现同名用户同时登录。
Web 端如何在屏幕分享的时候采集系统声音?
具体操作请参见 屏幕分享采集系统声音。
目前采集系统声音只支持 Chrome M74+ ,在 Windows 和 Chrome OS 上,可以捕获整个系统的音频,在 Linux 和 Mac 上,只能捕获选项卡的音频。其它 Chrome 版本、其它系统、其它浏览器均不支持。
Web 端如何切换摄像头和麦克风?
在 iframe 使用 TRTC Web SDK 报错 Permission denied?
在 iframe 中使用 WebRTC 需要给 iframe 标签增加属性来开启相关权限,具体参考如下。
麦克风、摄像头、屏幕分享权限:
<iframe allow="microphone; camera; display-capture;">
Vue 3 使用注意事项
import { markRaw } from 'vue';const trtc = markRaw(TRTC.create());

 是
是
 否
否
本页内容是否解决了您的问题?