- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
内容介绍
跟手机直播千篇一律的竖屏体验不同,实时音视频(TRTC)需要兼顾横屏和竖屏两种场景,因此就会有很多横竖屏的处理逻辑需要去应对,本文主要介绍:
如何实现竖屏模式,例如:微信的视频通话就是一个典型的竖屏体验模式。
如何实现横屏模式,例如:多人音视频房间 App(类似小鱼易连)往往都是采用横屏模式。
如何自定义控制本地画面和远程画面的旋转方向和填充模式。


平台支持
iOS | Android | Mac OS | Windows | Electron | Web 端 |
✓ | ✓ | ✓ | ✓ | ✓ | × |
竖屏模式
如果要实现类似微信视频通话的体验模式,需要做两项工作:
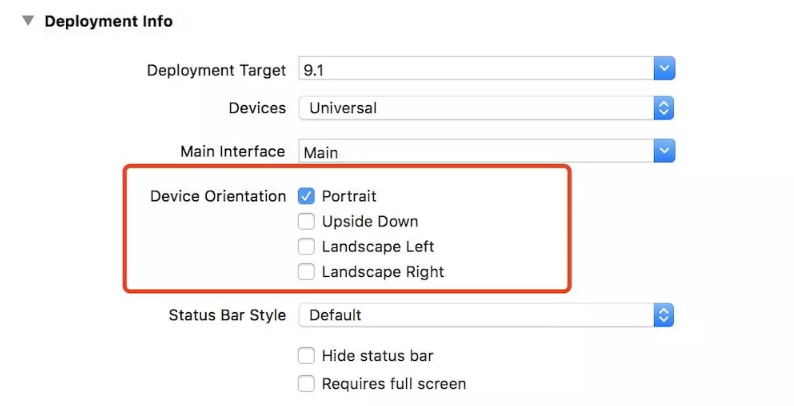
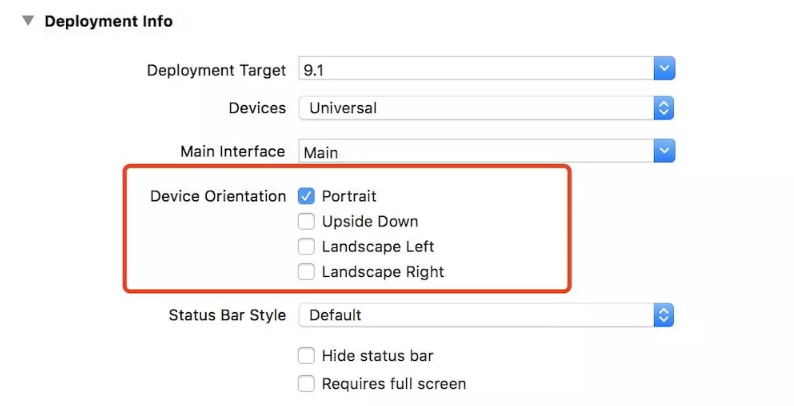
1. 配置 App 的 UI 界面为竖屏
可以直接在 XCode 的 General > Deployment Info > Device Orientation 中进行设置:


您也可以通过实现 Appdelegate 中的
supportedInterfaceOrientationsForWindow 方法来达到相同目标:- (UIInterfaceOrientationMask)application:(UIApplication *)applicationsupportedInterfaceOrientationsForWindow:(UIWindow *)window{return UIInterfaceOrientationMaskPortrait ;}
说明:
通过指定 activity 的
screenOrientation 属性为 portrait,即可指定该界面为竖屏模式:<activity android:name=".trtc.TRTCMainActivity" android:launchMode="singleTask" android:windowSoftInputMode="adjustPan"android:screenOrientation="portrait" />
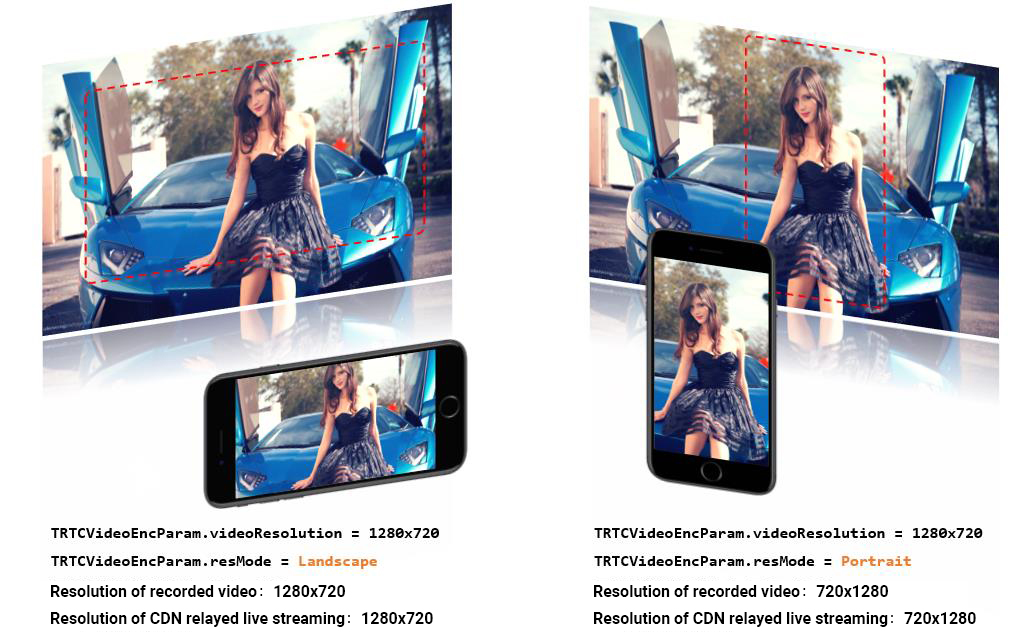
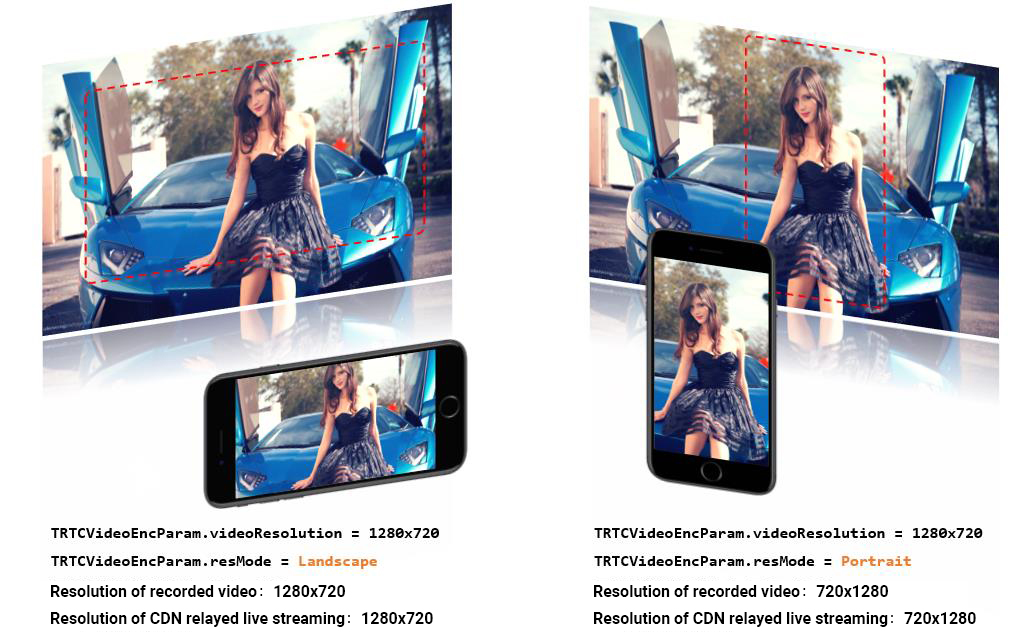
2. 配置 SDK 使用竖屏分辨率
在使用 TRTCCloud 的 setVideoEncoderParam 接口设置视频编码参数时,将 resMode 指定为
TRTCVideoResolutionModePortrait 即可。
示例代码如下:TRTCVideoEncParam* encParam = [TRTCVideoEncParam new];encParam.videoResolution = TRTCVideoResolution_640_360;encParam.videoBitrate = 600;encParam.videoFps = 15;encParam.resMode = TRTCVideoResolutionModePortrait; //设置分辨率模式为竖屏模式[trtc setVideoEncoderParam: encParam];
TRTCCloudDef.TRTCVideoEncParam encParam = new TRTCCloudDef.TRTCVideoEncParam();encParam.videoResolution = TRTCCloudDef.TRTC_VIDEO_RESOLUTION_640_360;encParam.videoBitrate = 600;encParam.videoFps = 15;encParam.videoResolutionMode = TRTCCloudDef.TRTC_VIDEO_RESOLUTION_MODE_PORTRAIT; //设置分辨率模式为竖屏模式trtc.setVideoEncoderParam(encParam);
横屏模式
在 iOS 平台中应该指定为
TRTCVideoResolutionModeLandscape。在 Android 平台中应该指定为
TRTC_VIDEO_RESOLUTION_MODE_LANDSCAPE。自定义控制
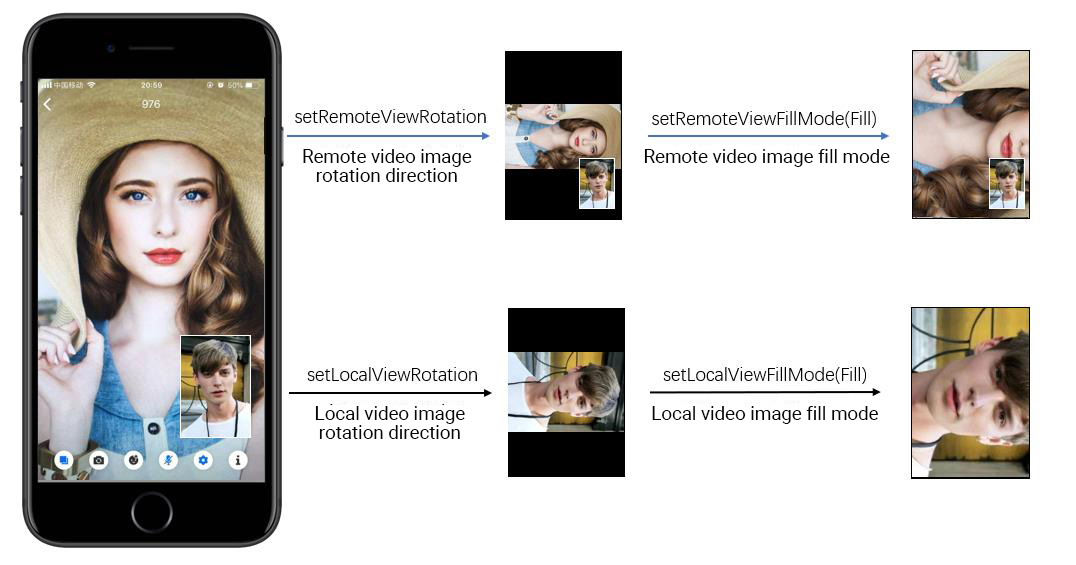
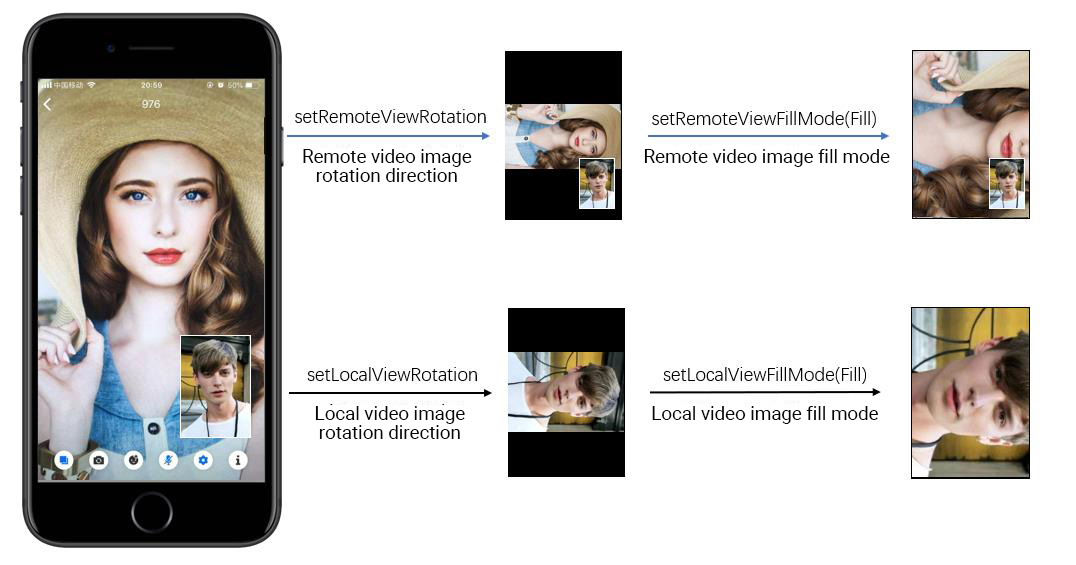
TRTC SDK 本身提供了大量的接口函数可以操控本地和远程画面的旋转方向和填充模式:
接口函数 | 功能作用 | 备注说明 |
setLocalViewRotation | 本地预览画面的顺时针旋转角度 | 支持顺时针旋转90度、180度和270度三个方向 |
setLocalViewFillMode | 本地预览画面的填充模式 | 是裁剪还是留黑边 |
setRemoteViewRotation | 远端视频画面的顺时针旋转角度 | 支持顺时针旋转90度、180度和270度三个方向 |
setRemoteViewFillMode | 远端视频画面的填充模式 | 是裁剪还是留黑边 |
setVideoEncoderRotation | 设置编码器输出的画面顺时针旋转角度 | 支持顺时针旋转90度、180度和270度三个方向 |


GSensorMode
考虑到画面旋转牵扯到录制和 CDN 旁路直播的各种适配问题, TRTC SDK 仅提供了一种简单的重力感应自适应功能,您可以通过 TRTCCloud 的
setGSensorMode 接口来开启。该功能支持90度、180度、270度旋转的自适应,也就是当用户自己的手机旋转时,对方看到的画面朝向还是会保持不变。而且这种自适应是基于对编码器的方向调整而实现的,因此录制出的视频,以及小程序和 H5 端看到的视频画面也能做到保持原方向不变。
注意:
重力感应自适应的另一种实现方案是在每一帧视频信息里都带上当前视频的重力朝向,然后在远程用户那里自适应的调整渲染方向,但这种方案需要引入额外的转码资源才能解决录制出的视频朝向跟期望的视频朝向保持一致的问题,因此并不推荐。

 是
是
 否
否
本页内容是否解决了您的问题?