- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
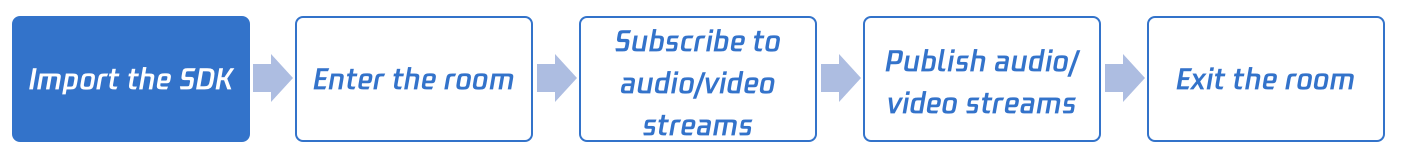
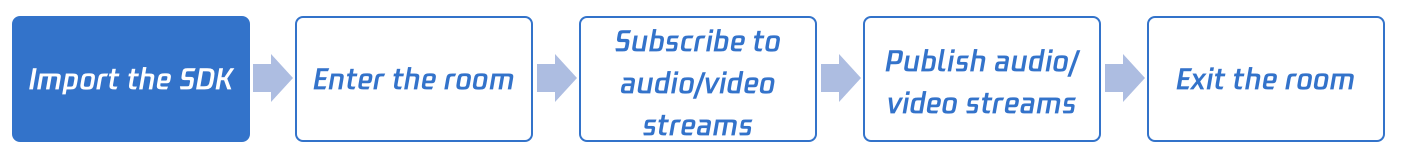
本文主要介绍如何快速地将腾讯云 TRTC Web SDK 集成到您的项目中。


支持的平台
集成 SDK
SDK 提供了 UMD、ES Module 类型的模块,以及 TypeScript Type Definition 文件,满足在不同类型项目中集成。
通过 npm 集成
1. 您可以在项目中使用 npm 安装 trtc-sdk-v5。
npm install trtc-sdk-v5 --save
2. 在项目脚本里导入模块。
import TRTC from 'trtc-sdk-v5';
通过 script 集成
1. 在 Github 下载 trtc.js 文件。
2. 在您的 Web 页面中添加如下代码:
<script src="trtc.js"></script>
进入房间

 是
是
 否
否
本页内容是否解决了您的问题?