- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 多人会议(含 UI)
- 在线直播(含 UI)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
本文将介绍悬浮窗功能的使用。
预期效果
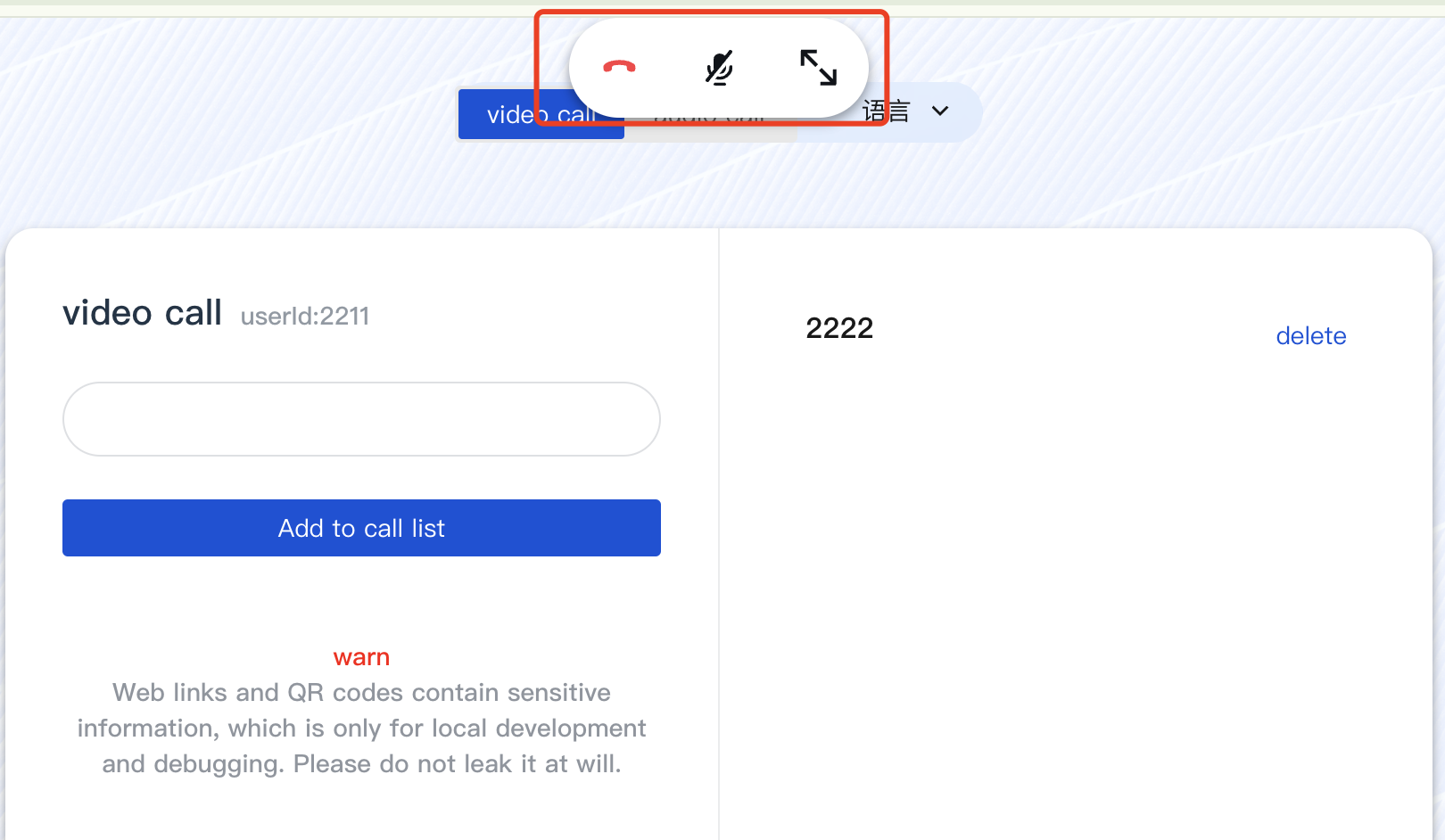
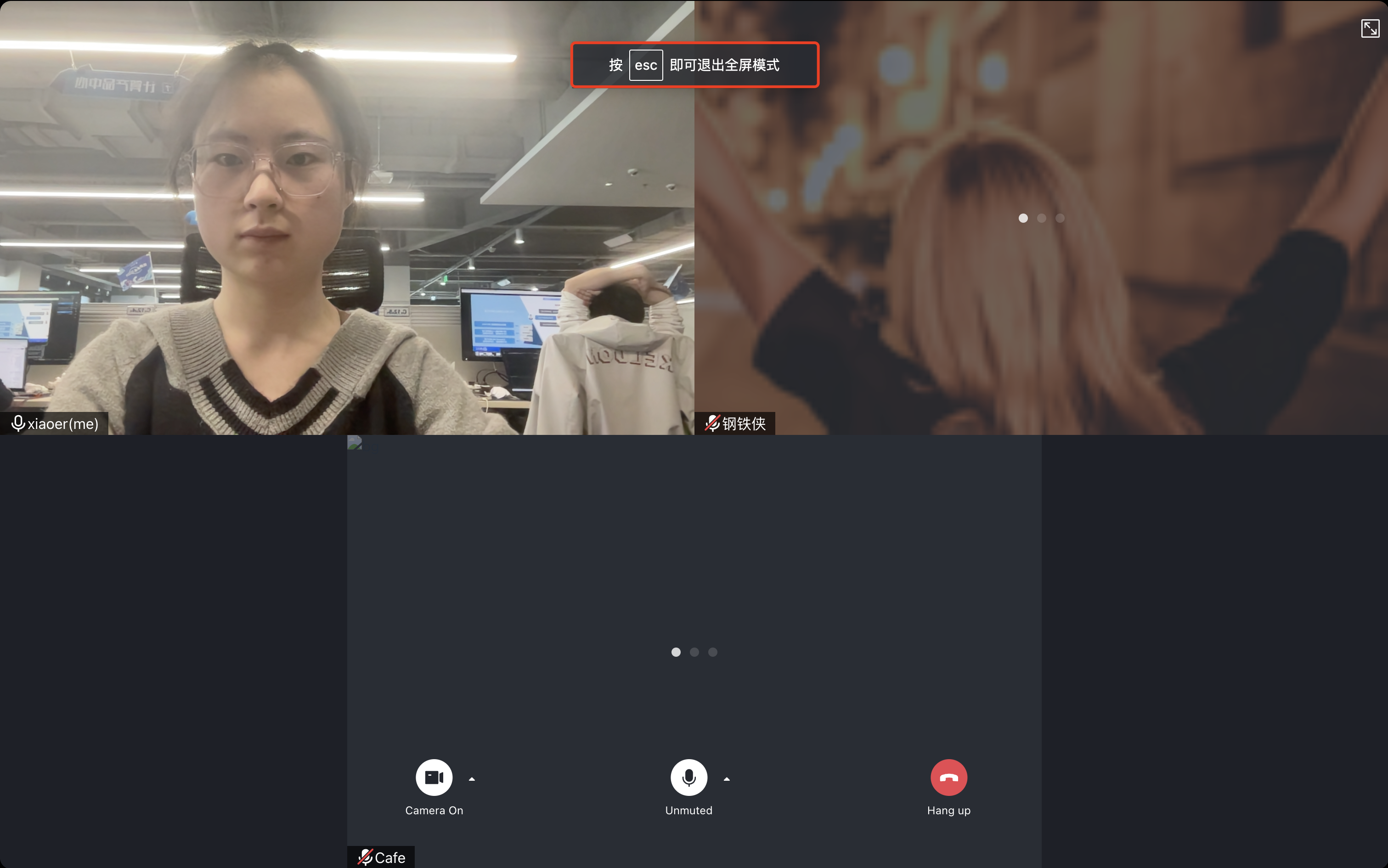
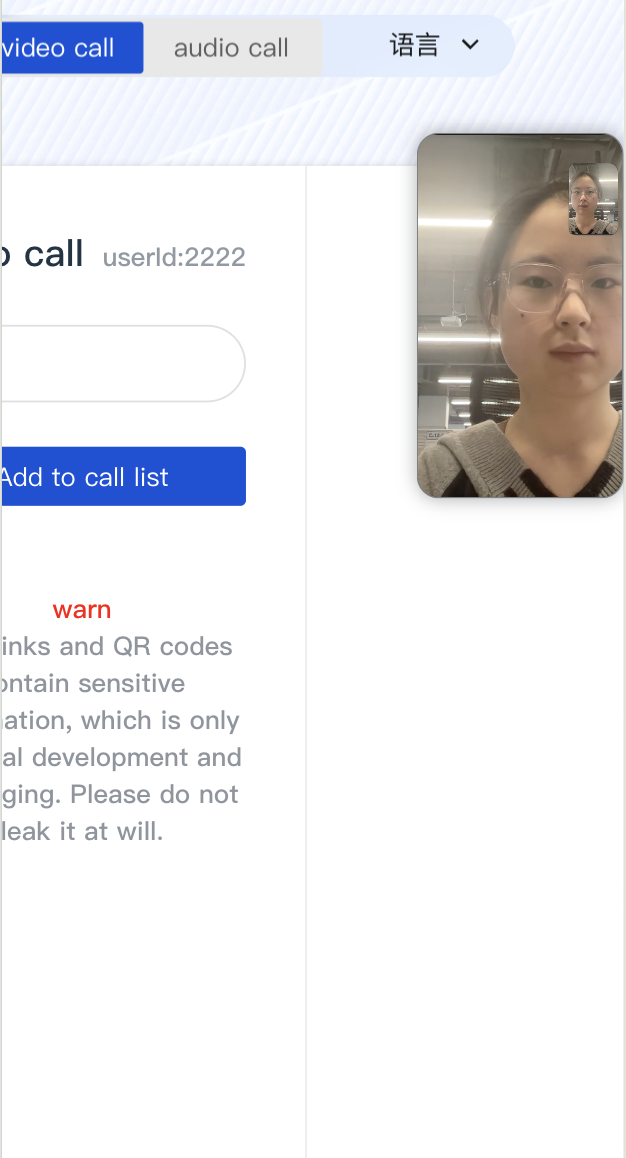
Web 端悬浮窗 | web 端全屏 | H5 端悬浮窗 |
 |  |  |
悬浮窗功能
方式一:调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。说明:Vue ≥ v3.1.0 支持
try {await TUICallKitServer.enableFloatWindow(enable: Boolean)} catch (error: any) {alert(`[TUICallKit] enableFloatWindow failed. Reason: ${error}`);}
方式二:通过属性控制悬浮窗、全屏的开启/关闭。
allowedMinimized 属性控制控制悬浮窗开启/关闭。allowedMinimized 属性控制全屏的开启/关闭。<TUICallKitallowedMinimized={true}allowedFullScree={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>

 是
是
 否
否
本页内容是否解决了您的问题?