- 动态与公告
- 产品简介
- 购买指南
- 体验 Demo
- 下载中心
- 快速入门
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 客服场景
- 智能机器人
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 体验 Demo
- 下载中心
- 快速入门
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 客服场景
- 智能机器人
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
功能描述
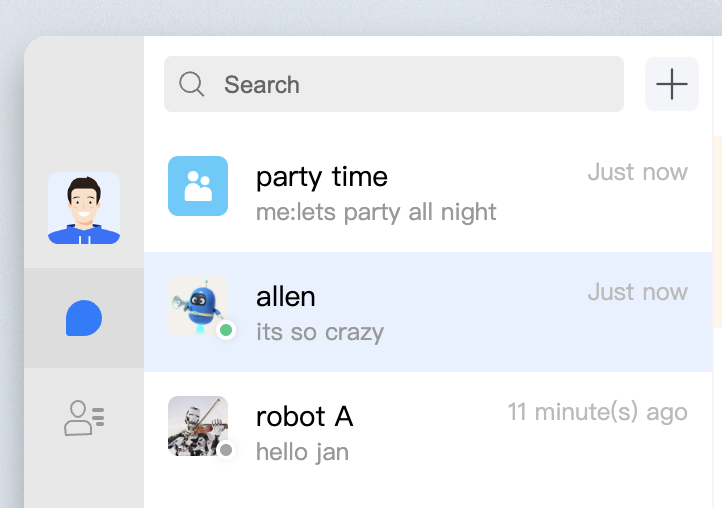
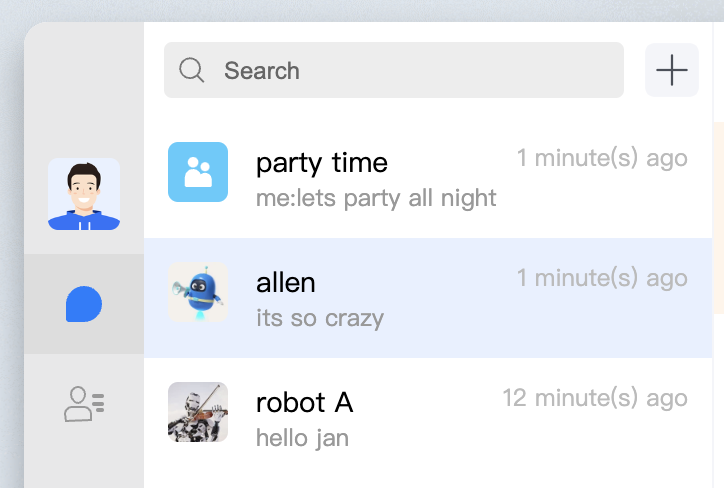
@tencentcloud/chat-uikit-vue 从 v2.0.0 版本开始,已支持“用户在线状态”功能, 效果如下:
开启“显示用户在线状态” | 关闭“显示用户在线状态” |
 |  |
开启/关闭用户在线状态
“用户在线状态”为默认关闭,您需要按照以下步骤开启:
import { TUIUserService } from "@tencentcloud/chat-uikit-engine";// open user online status// This interface is only valid when called after successful loginTUIUserService.switchUserStatus({ displayOnlineStatus: true });// close user online status// This interface is only valid when called after successful loginTUIUserService.switchUserStatus({ displayOnlineStatus: false });
注意:
以上接口
TUIUserService.switchUserStatus 仅在登录成功后有效,请务必在登录后再调用该接口。以下是登录后调用该接口开启用户在线状态示例代码:
import { TUILogin } from "@tencentcloud/tui-core";import { TUIUserService } from "@tencentcloud/chat-uikit-engine";TUILogin.login(loginInfo).then((res: any) => {TUIUserService.switchUserStatus({ displayOnlineStatus: true });});
扩展资料:TUIKit 内部是如何实现“用户在线状态”功能的?
说明:
以下内容仅为辅助阅读资料,用户在线状态功能已在 TUIKit 中默认包含,不需要用户手动实现。
TUIConversion 与 TUIContact组件中均支持“用户在线状态”功能,以下以 TUIContact 为例进行讲解:1. 监听用户在线状态列表变化
在
TUIKit/components/TUIContact/contact-list/index.vue 中, 监听用户在线状态列表变化:TUIStore.watch(StoreName.USER, {...displayOnlineStatus: (status: boolean) => {displayOnlineStatus.value = status;},userStatusList: (list: Map<string, IUserStatus>) => {list?.size && (userOnlineStatusMap.value = Object.fromEntries(list?.entries()));},});
2. 用户在线状态展示
在
TUIKit/components/TUIContact/contact-list/contact-list-item/index.vue 中:2.1 解析该用户在线状态:
function getOnlineStatus(): boolean {return (props.displayOnlineStatus &&props.userOnlineStatusMap &&props.item?.userID &&props.userOnlineStatusMap?.[props.item.userID]?.statusType === TUIChatEngine.TYPES.USER_STATUS_ONLINE);};
2.2 展示该用户在线状态:
<divv-if="props.displayOnlineStatus":class="{'online-status': true,'online-status-online': isOnline,'online-status-offline': !isOnline}"></div>
常见问题
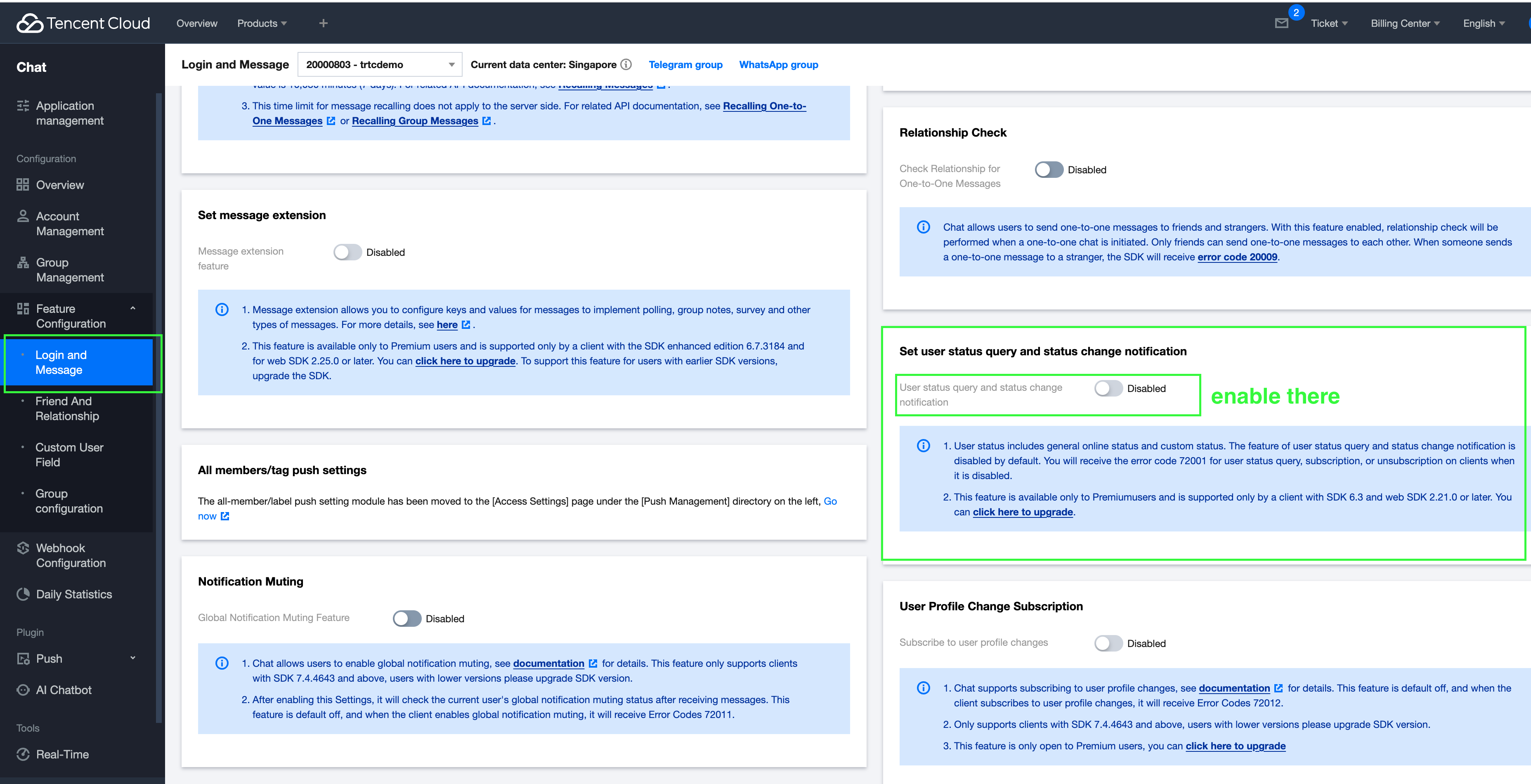
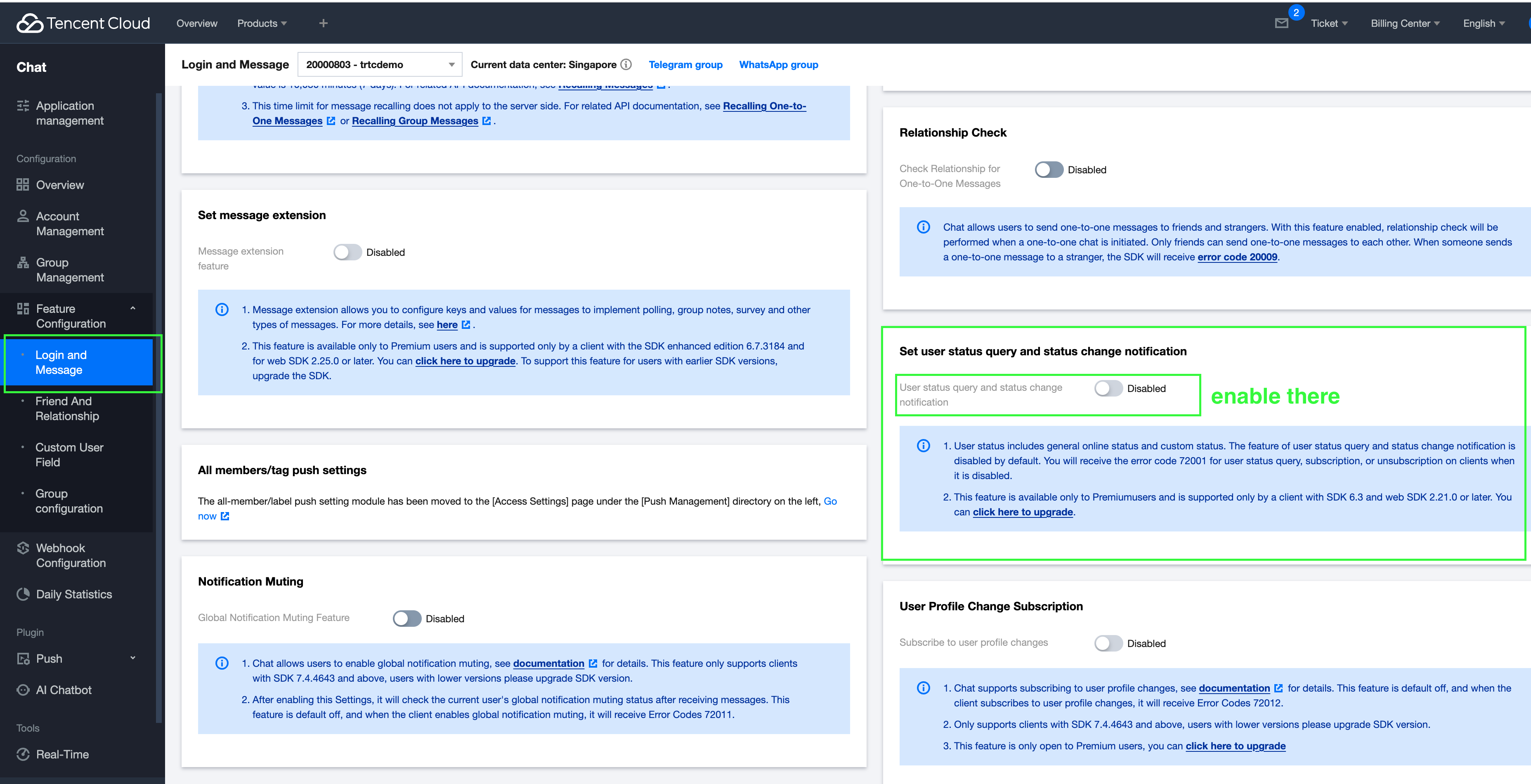
调用订阅/取消订阅接口时,接口提示 “72001” 的错误码



 是
是
 否
否
本页内容是否解决了您的问题?