- 动态与公告
- 产品简介
- 购买指南
- 体验 Demo
- 下载中心
- 快速入门
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 客服场景
- 智能机器人
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 体验 Demo
- 下载中心
- 快速入门
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 客服场景
- 智能机器人
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
支持通过 iframe 方式嵌入您的业务系统,解决工作台与业务系统对接的问题。
当有新的会话时,可以自动调取业务系统数据,展示给客服人员使用。
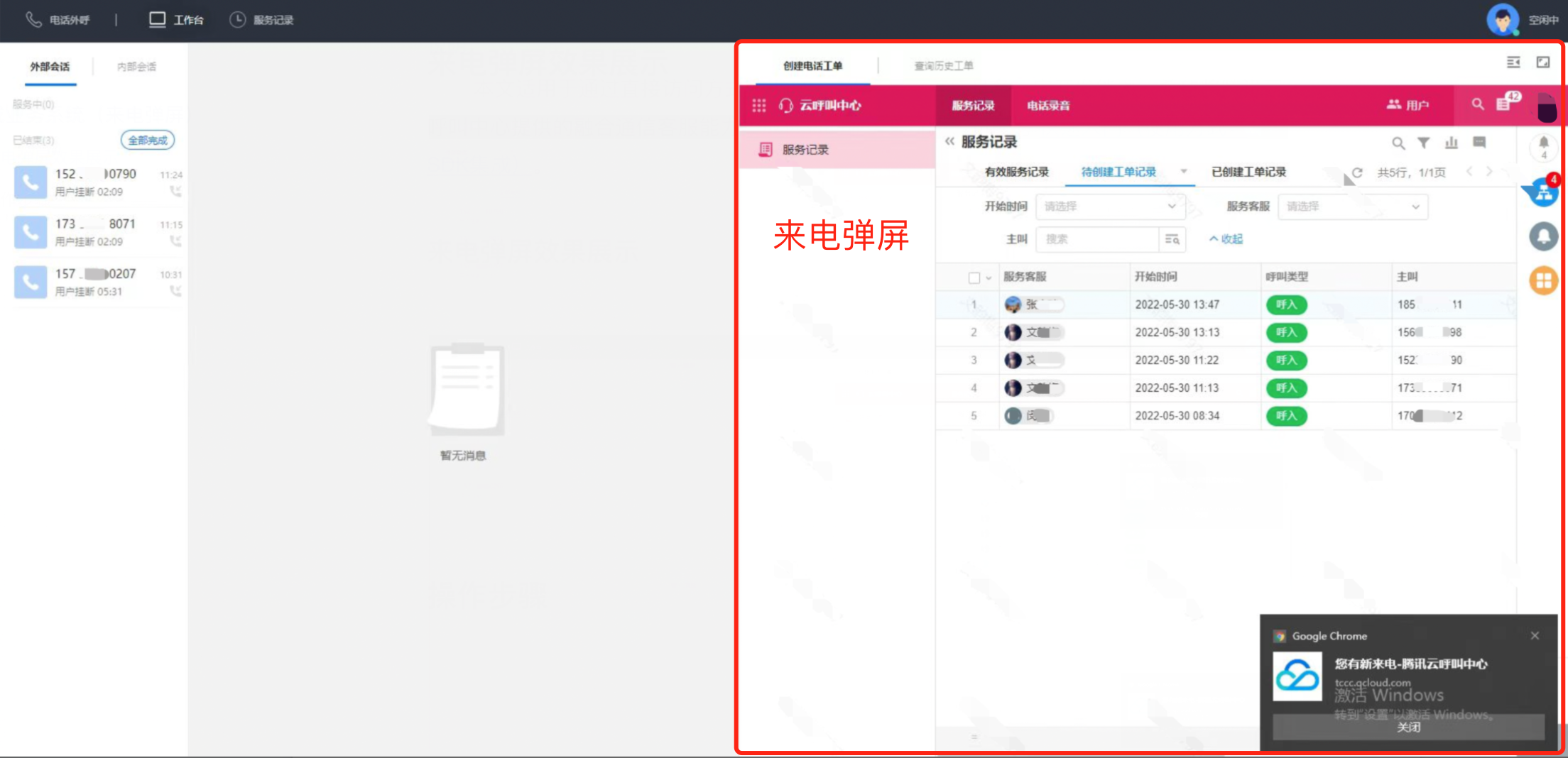
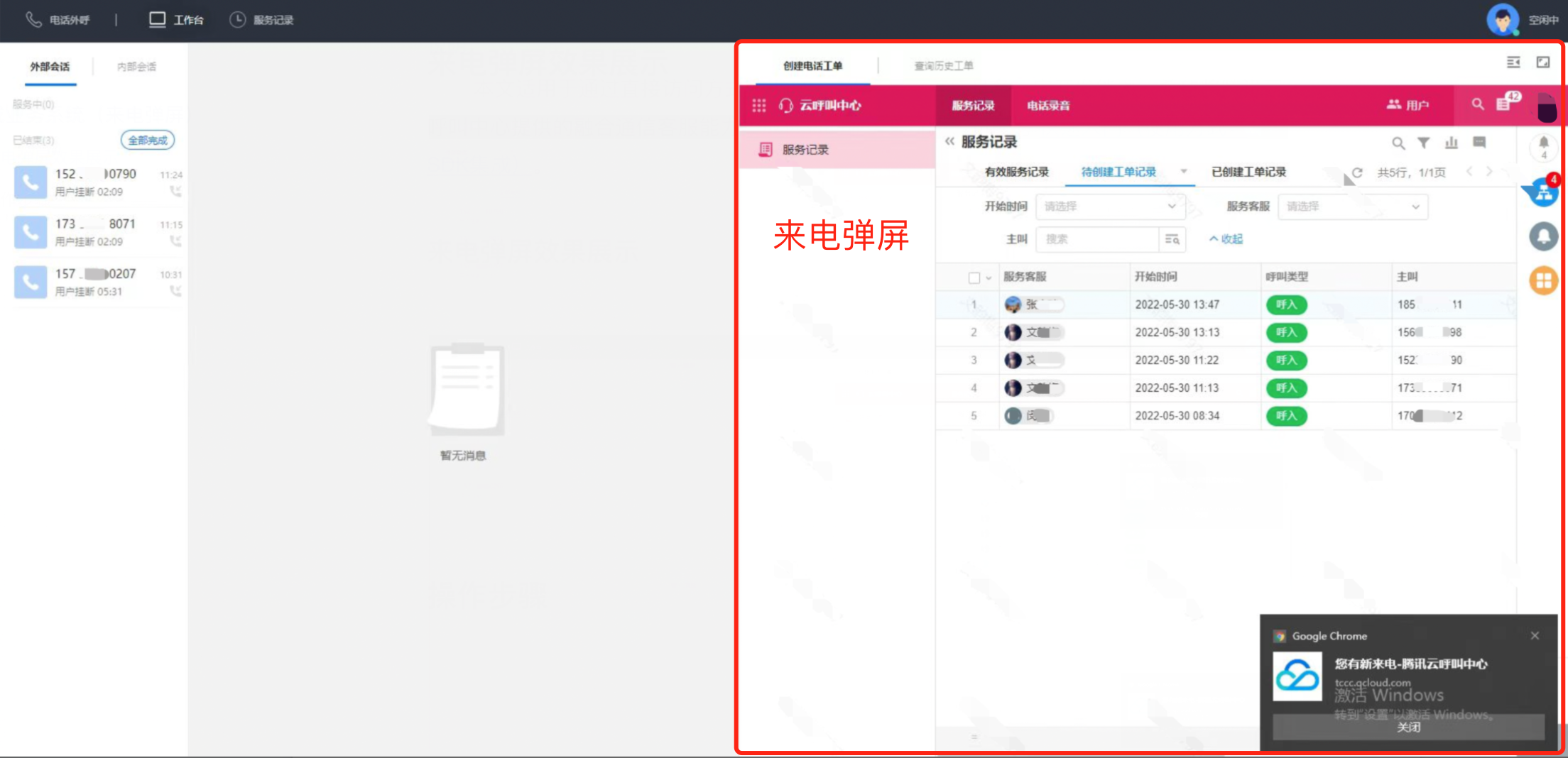
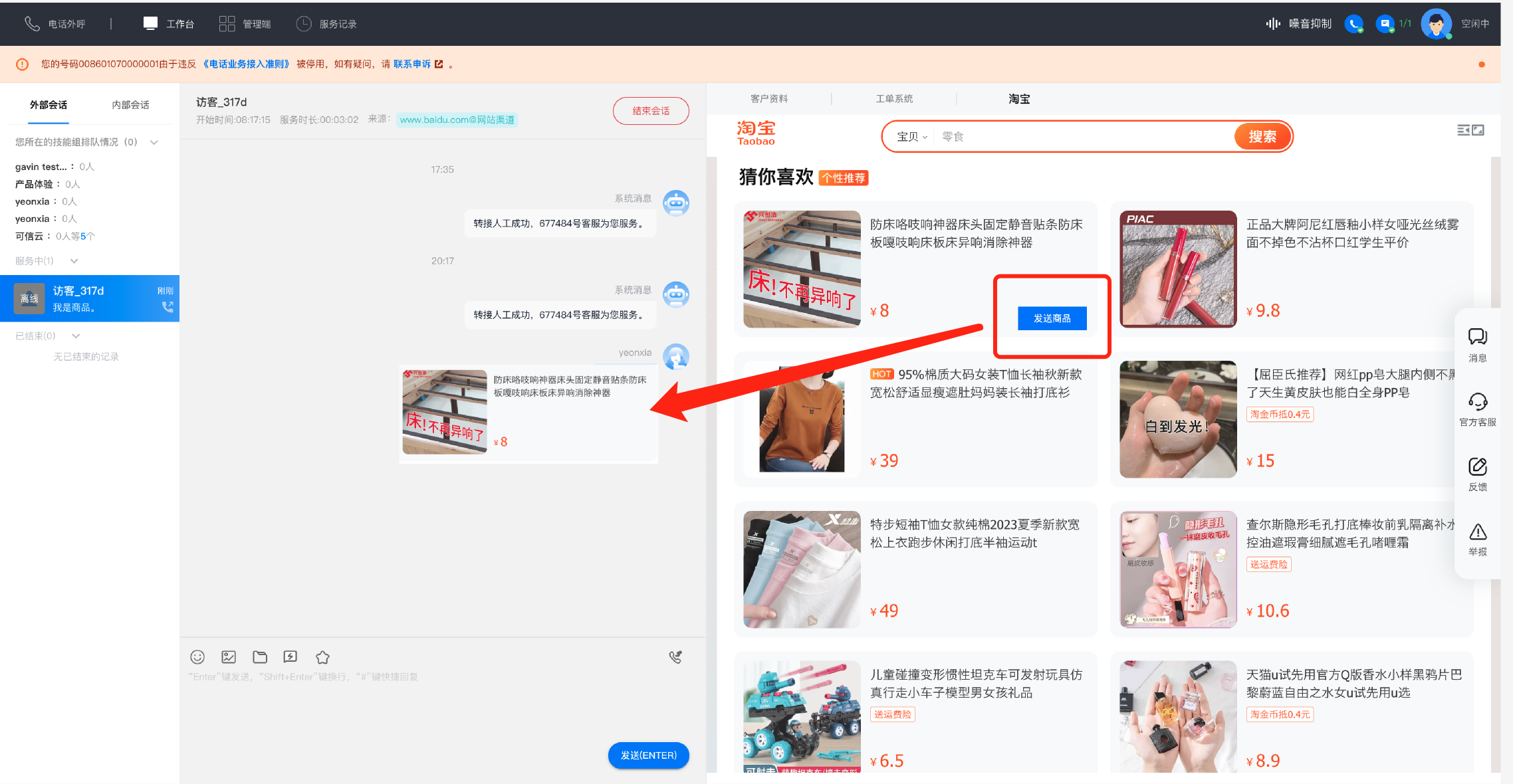
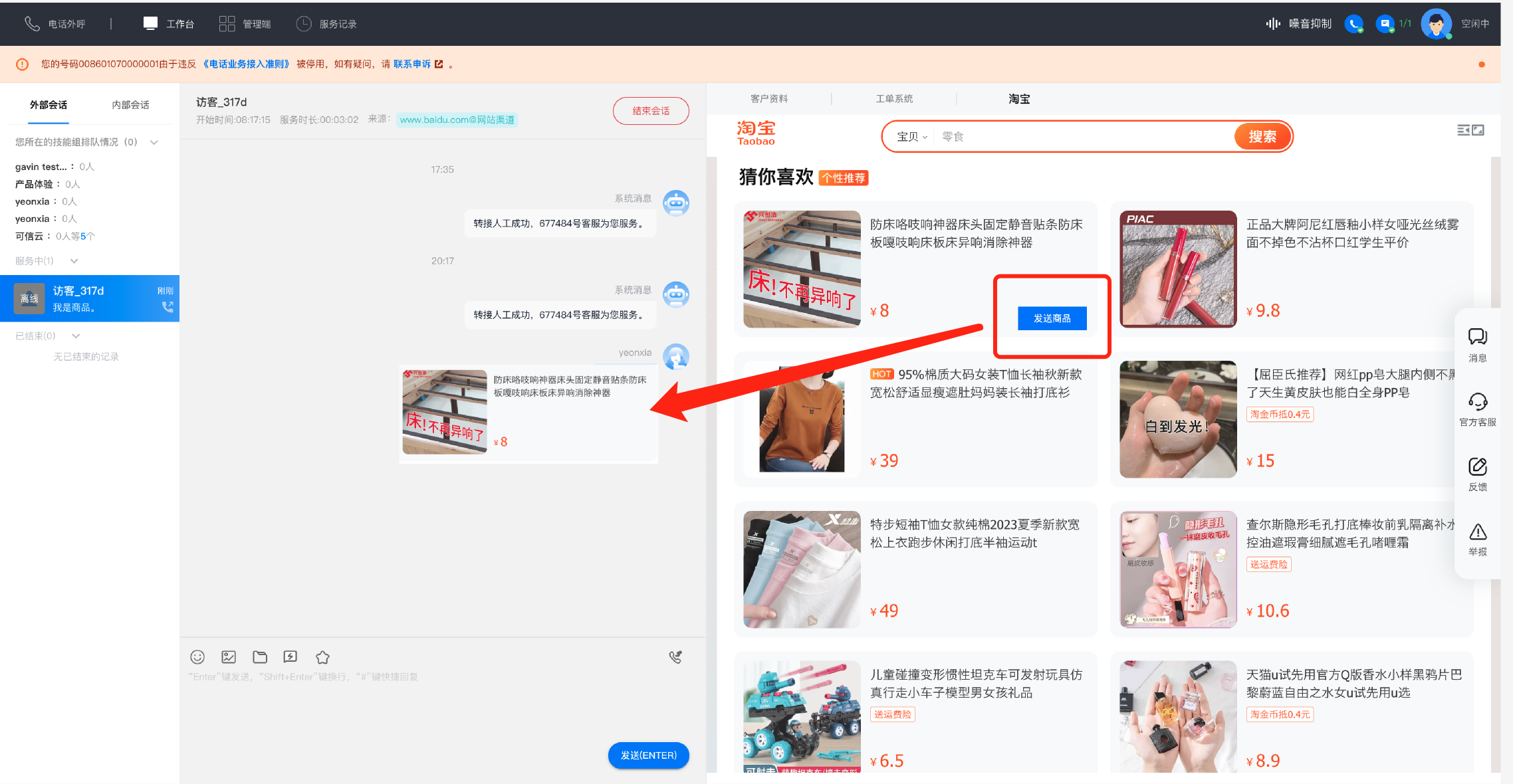
来电弹屏效果展示


操作步骤
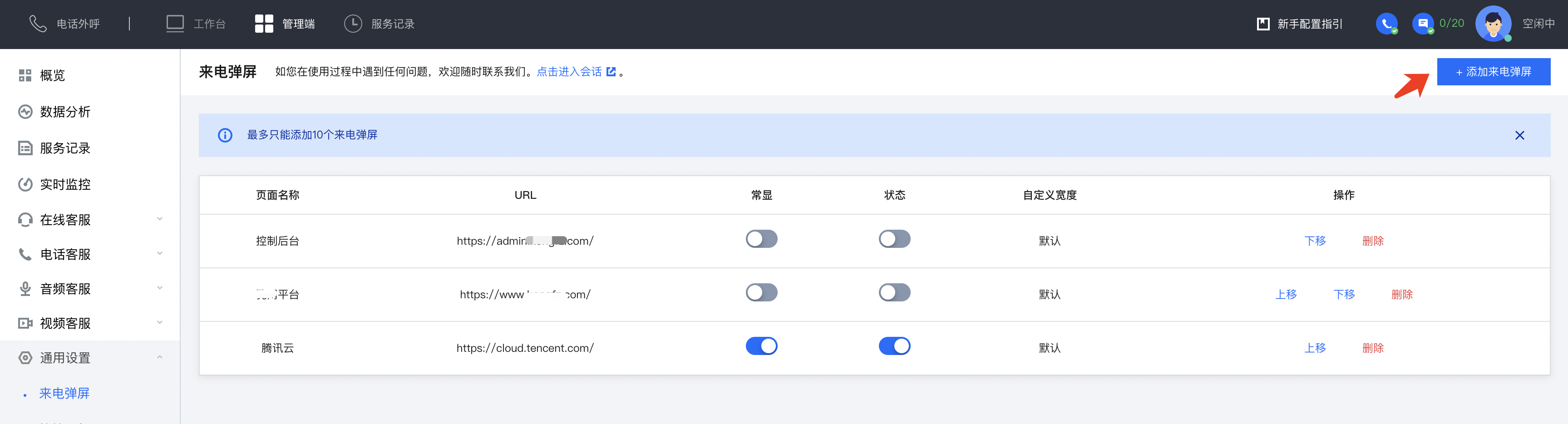
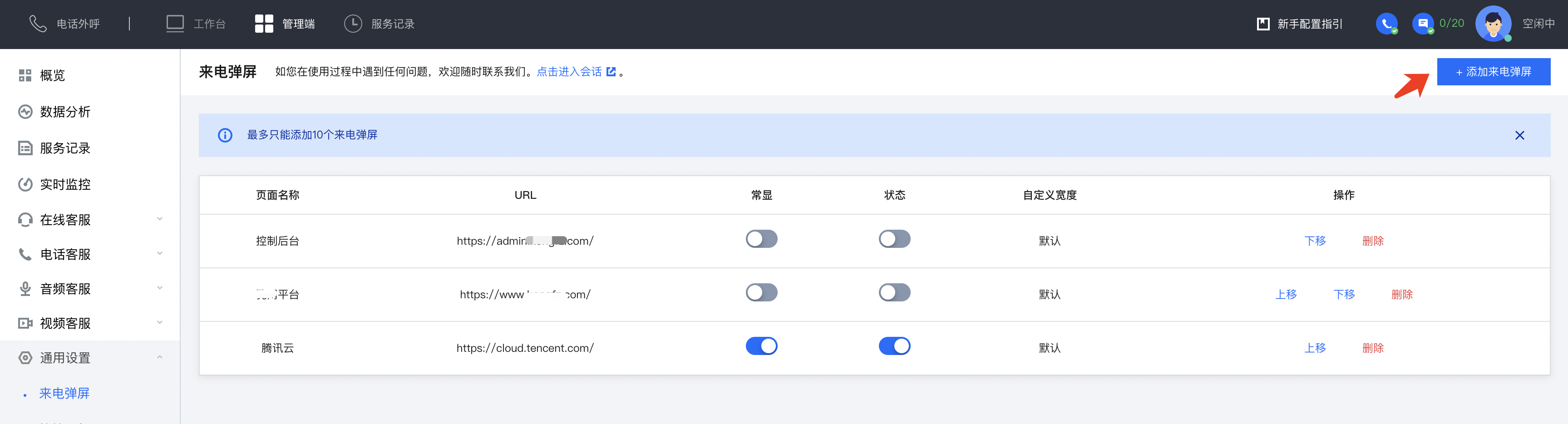
1. 直接访问 管理工作台,左侧导航栏单击通用设置 > 来电弹屏进入来电弹屏页面,右上角单击添加来电弹屏。


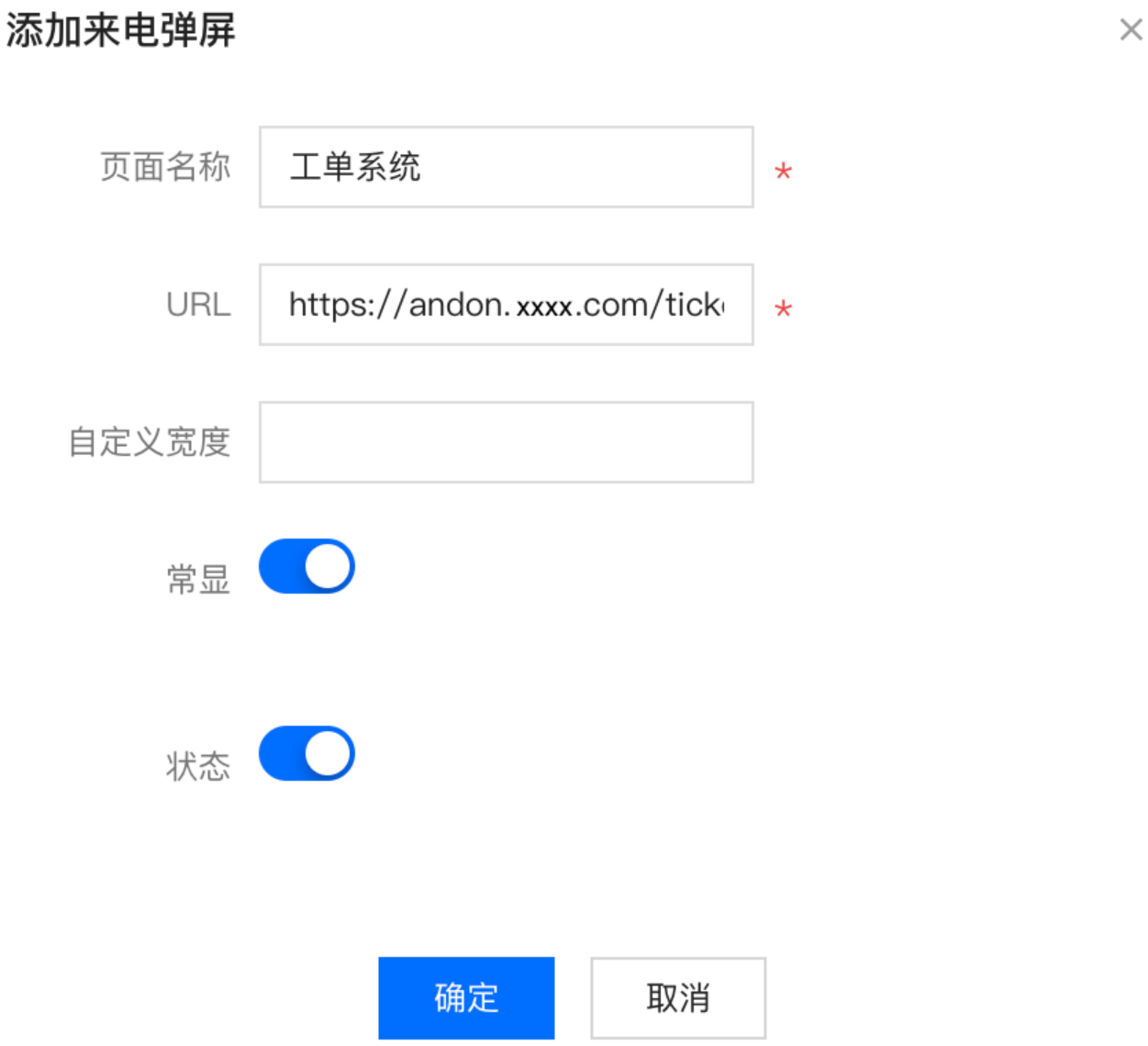
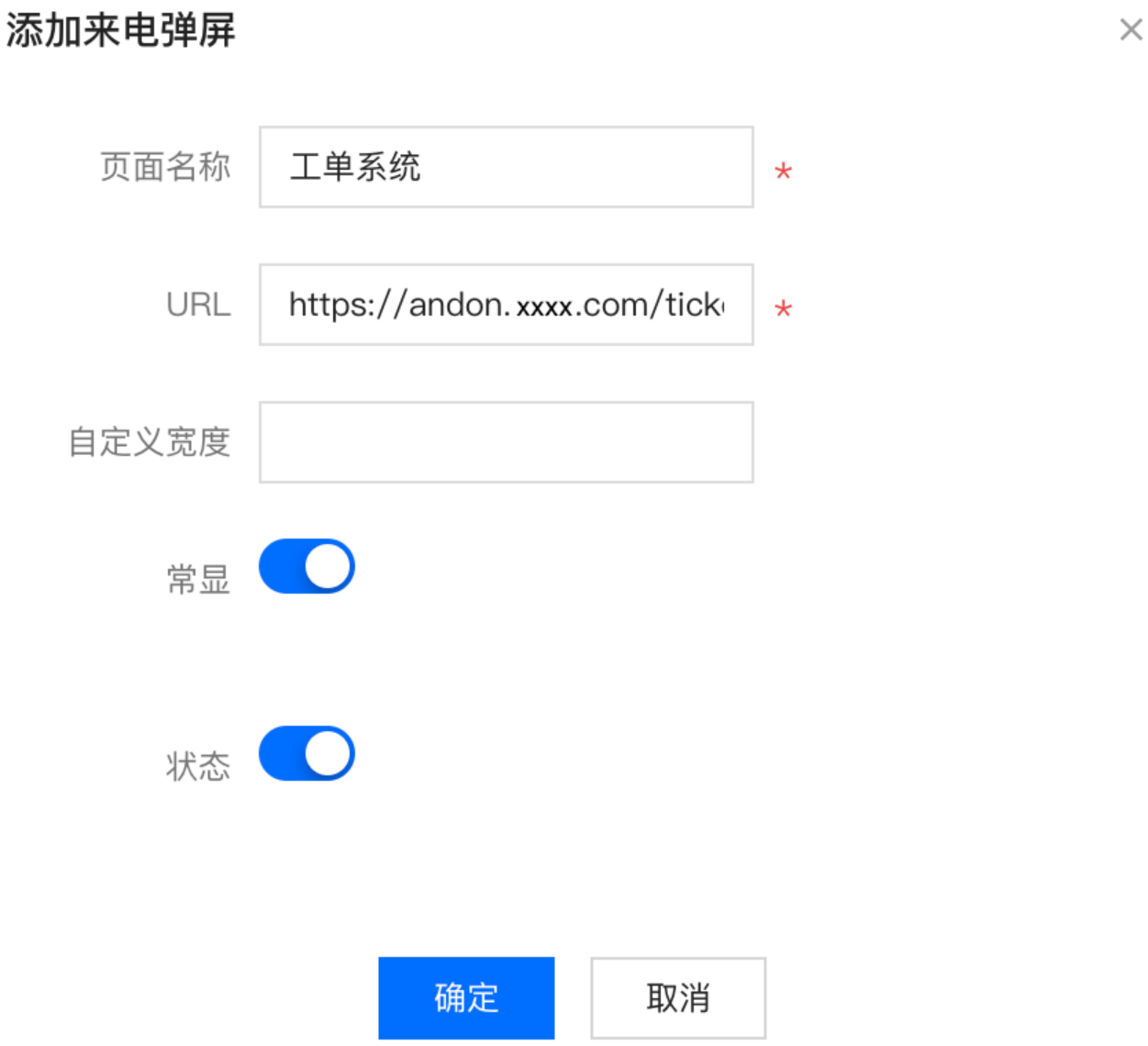
2. 在添加来电弹屏对话窗口中填写如下信息:
页面名称:填写后于客服工作台来电弹屏标签中展示。
URL:为了保证您的通话数据安全性,腾讯云联络中心系统仅支持 HTTPS 协议方式登录,所以来电弹屏仅支持 HTTPS 协议的 URL。例如:
https://andon.XXXX.com/ticket/list/常显:启用后,来电弹屏页面会常驻显示,否则只会在有呼入时弹出展示。
状态:需打开后来电弹屏有效。


3. 配置完成后前往工作台刷新页面即可查看。
来电弹屏调用发送自定义卡片
效果展示


操作步骤
您可以通过业务系统中调用 ccc-sdk 实现向当前在线会话中发送卡片消息,卡片消息支持4个字段 标题、描述、图片、和单击后跳转的 URL。
调用方法如下所示:
window.parent.postMessage({source: 'ccc-sdk',payload: {event: 'sendCard',message: {header: '这里是标题',desc: '这里是描述',pic: 'https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg',url: 'https://www.qcloud.com/'}}}, '*')
来电弹屏调用发送自定义消息
操作步骤
您可以通过业务系统中调用 ccc-sdk 实现向当前在线会话中发送自定义消息,自定义消息支持4个字段 标题、描述、图片、和携带的自定义字段。
调用方法如下所示:
window.parent.postMessage({source: 'ccc-sdk',payload: {event: 'sendCustomMessage',message: {title: '这里是标题',// 必传参数 自定义消息的标题description: '这里是描述',// 必传参数 自定义消息的标题iconUrl: 'https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg',// 必传参数 自定义消息的图片标题fromPostMessage: 1,// 发送消息标记位,请不要去掉extension: {extenson: 1,},// 自定义消息的自定义字段},},},'*',);
来电弹屏调用发送文本消息
操作步骤
您可以通过业务系统中调用 ccc-sdk 实现向当前在线会话中发送文本消息。
调用方法如下所示:
window.parent.postMessage({source: 'ccc-sdk',payload: {event: 'sendTextMessage',message: 'test',// 发送的文本消息},},'*',);

 是
是
 否
否
本页内容是否解决了您的问题?