- News and Announcements
- Product Introduction
- Purchase Guide
- Free Demos
- Download
- Get Started
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- How to intergrate TUIChat independently in Uniapp(Vue2 & Vue3)
- How to intergrate TUIChat independently in Web(Vue2 & Vue3)
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- Live Room Setup Guide
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- Flutter Avchatroom
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Free Demos
- Download
- Get Started
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- How to intergrate TUIChat independently in Uniapp(Vue2 & Vue3)
- How to intergrate TUIChat independently in Web(Vue2 & Vue3)
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- Live Room Setup Guide
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- Flutter Avchatroom
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
This document describes how to quickly integrate the Tencent Cloud Chat SDK into your web project.
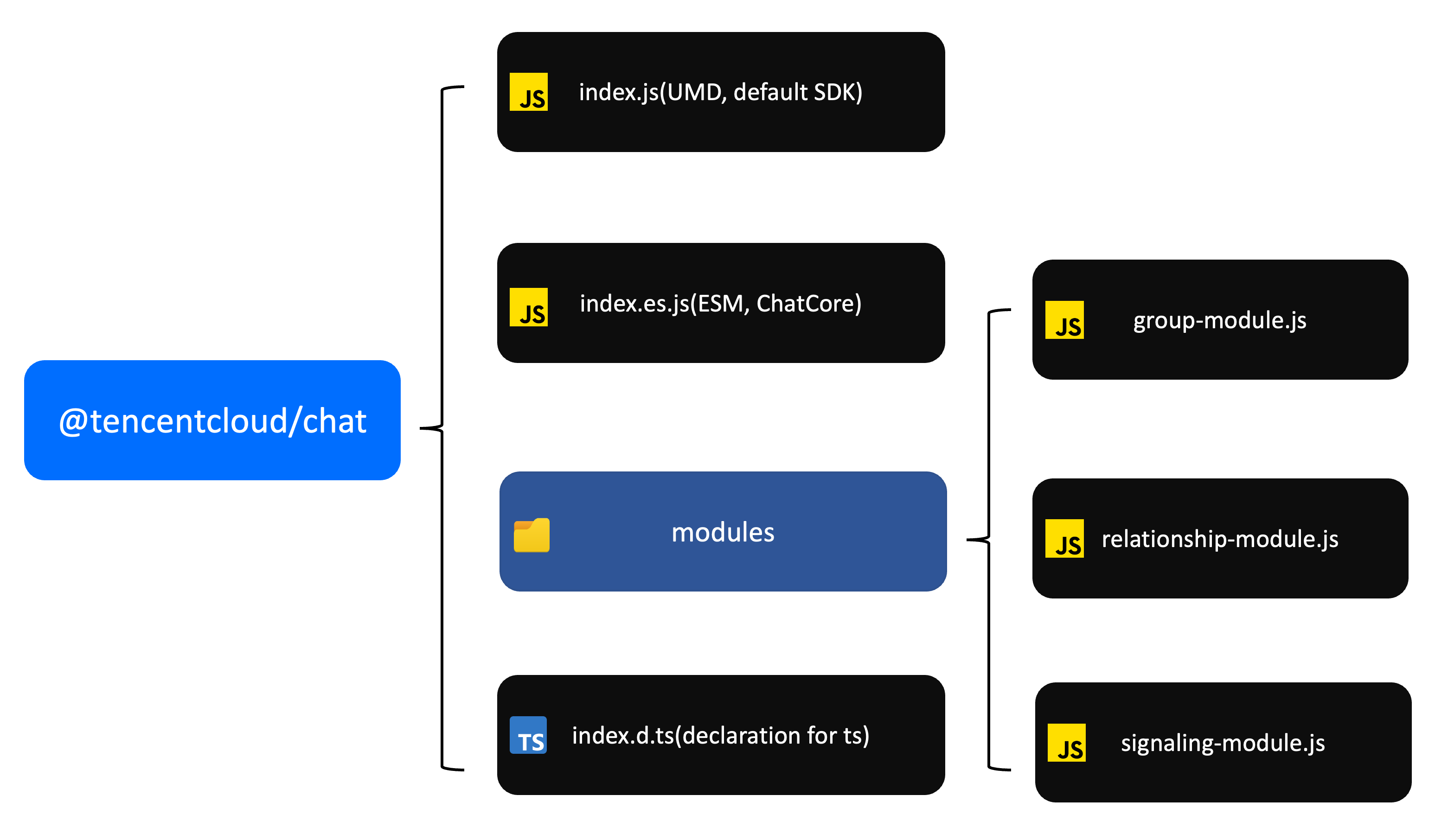
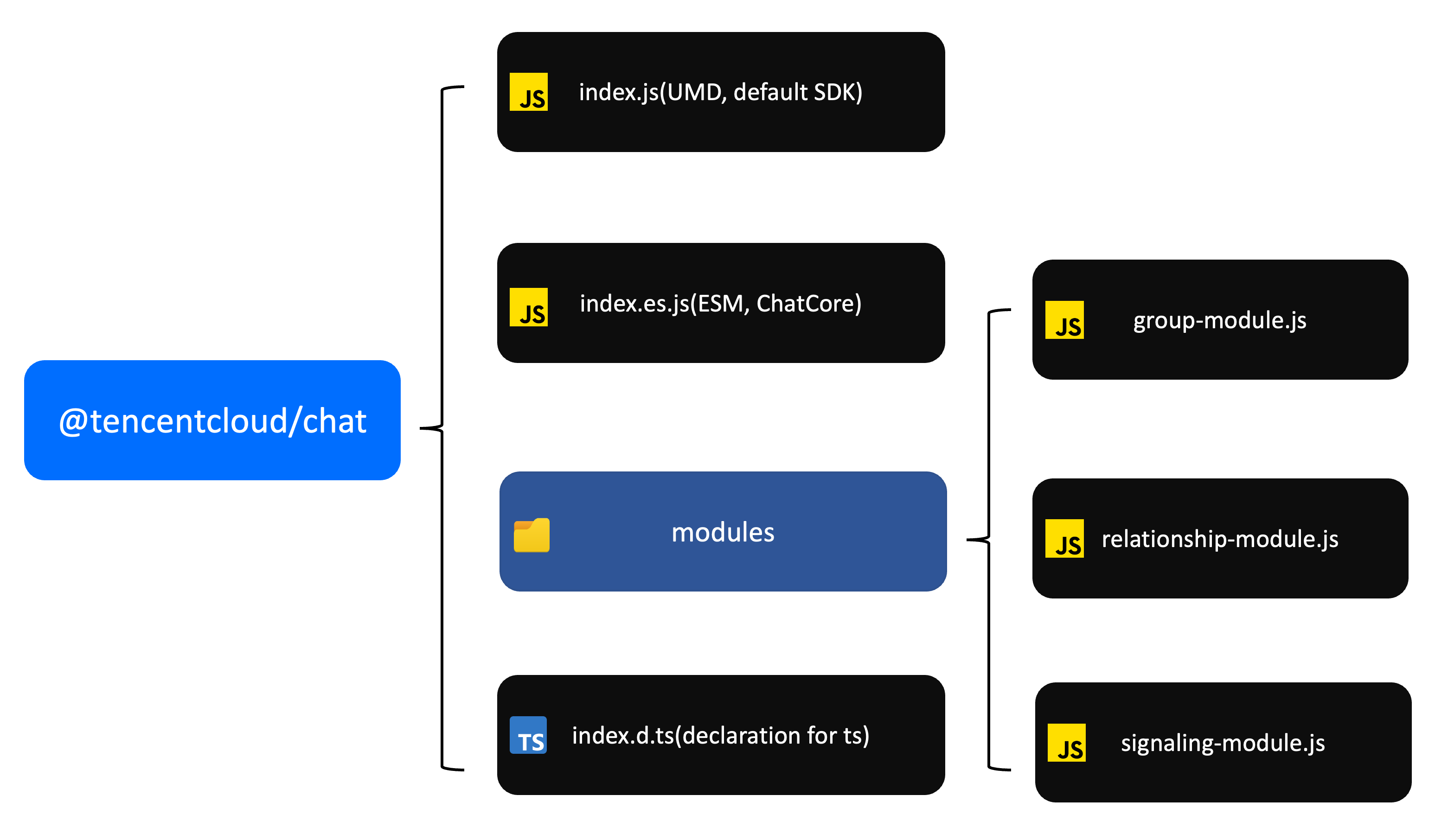
File Structure of the SDK


Integrating the SDK
You can integrate the Chat SDK into your web project by using npm (recommended).
You can integrate the upload plugin for faster and safer upload of rich media resources. For more information, see tim-upload-plugin.
You can integrate the local moderation plugin tim-profanity-filter-plugin to moderate the text content sent by the Chat SDK on the client locally. The plugin can intercept or replace configured sensitive words in the text content to ensure your product experience and business security.
Integration via npm (recommended)
Use npm to install appropriate Chat SDK dependencies in your project.
npm install @tencentcloud/chat --save// The Tencent Cloud Chat upload plugin is required to send messages such as images and files.npm install tim-upload-plugin --save// The local moderation plugin is needed to intercept or replace sensitive words.npm install tim-profanity-filter-plugin --save
import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';import TIMProfanityFilterPlugin from 'tim-profanity-filter-plugin';let options = {SDKAppID: 0 // Replace 0 with the SDKAppID of your Chat application when connecting};// Create an SDK instance// The `TencentCloudChat.create()` method returns the same instance for the same `SDKAppID`.// The SDK instance is usually represented by chat.let chat = TencentCloudChat.create(options);// Set the SDK logging level.// 0 - Common level. You are advised to use this level during access as it covers more logs.// 1 - Release level. You are advised to use this log level in a production environmentchat.setLogLevel(0);// chat.setLogLevel(1);// Register the Tencent Cloud Chat upload plugin.chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});// Register the Tencent Cloud Chat local moderation plug-in.chat.registerPlugin({'tim-profanity-filter-plugin': TIMProfanityFilterPlugin});
Relevant resources
SDK APIs
FAQs
1. Are there any open-source UI components that can be reused or redeveloped?
Tencent Cloud Chat provides open-source UIKits for all platforms that can be reused or redeveloped by developers. Find the reference documentation below:

 Yes
Yes
 No
No
Was this page helpful?