- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- TRTC Live Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview (TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Integration (TUIRoomKit)
- UI Customization (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- API Documentation(TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- Billing Overview
- RTC-Engine Packages
- TRTC Call Monthly Packages
- TRTC Conference Monthly Packages
- TRTC Live Monthly Packages
- Pay-As-You-Go
- Billing Explanation for Subscription Package Duration
- Billing of On-Cloud Recording
- Billing of MixTranscoding and Relay to CDN
- Free Minutes
- FAQs
- Billing of Monitoring Dashboard
- Billing of Recording Delivery
- Overdue and Suspension Policy
- Refund Policies
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview (TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Integration (TUIRoomKit)
- UI Customization (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- API Documentation(TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- Integration Guide
- Client APIs
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
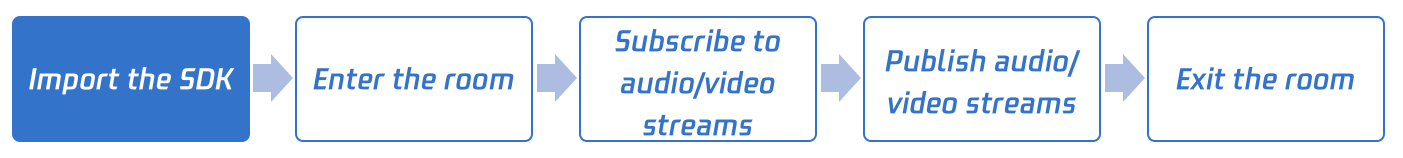
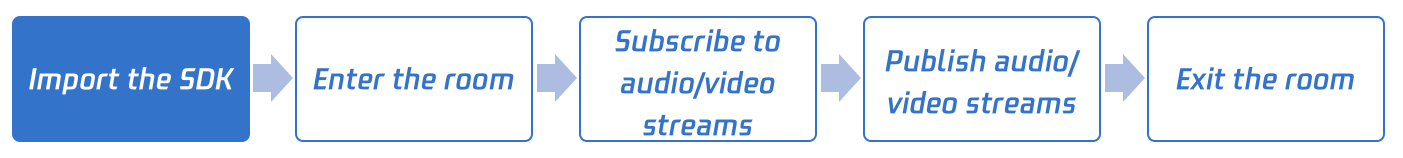
This document describes how to import TRTC Web SDK into your project.


Supported Platforms
The TRTC Web SDK supports all major browsers such as Chrome, Edge, Firefox, Safari, and Opera. For a list of browsers supported by TRTC, see Supported Platforms.
Import SDK to your project
By npm
1. Use npm to install trtc-sdk-v5 package in your project.
npm install trtc-sdk-v5 --save
2. Import the module in the project script.
import TRTC from 'trtc-sdk-v5';
By script
1. Download SDK file trtc.js from Github.
2. Add the following code to your webpage:
<script src="trtc.js"></script>

 Yes
Yes
 No
No
Was this page helpful?