- News and Announcements
- Product Introduction
- Purchase Guide
- Free Demos
- Download
- Get Started
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- How to intergrate TUIChat independently in Uniapp(Vue2 & Vue3)
- How to intergrate TUIChat independently in Web(Vue2 & Vue3)
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- Live Room Setup Guide
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- Flutter Avchatroom
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Free Demos
- Download
- Get Started
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- How to intergrate TUIChat independently in Uniapp(Vue2 & Vue3)
- How to intergrate TUIChat independently in Web(Vue2 & Vue3)
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- Live Room Setup Guide
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- Flutter Avchatroom
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
Web-Based Interactive Live Streaming
Last updated: 2022-11-10 11:03:17
This document is currently invalid. Please refer to the documentation page of the product
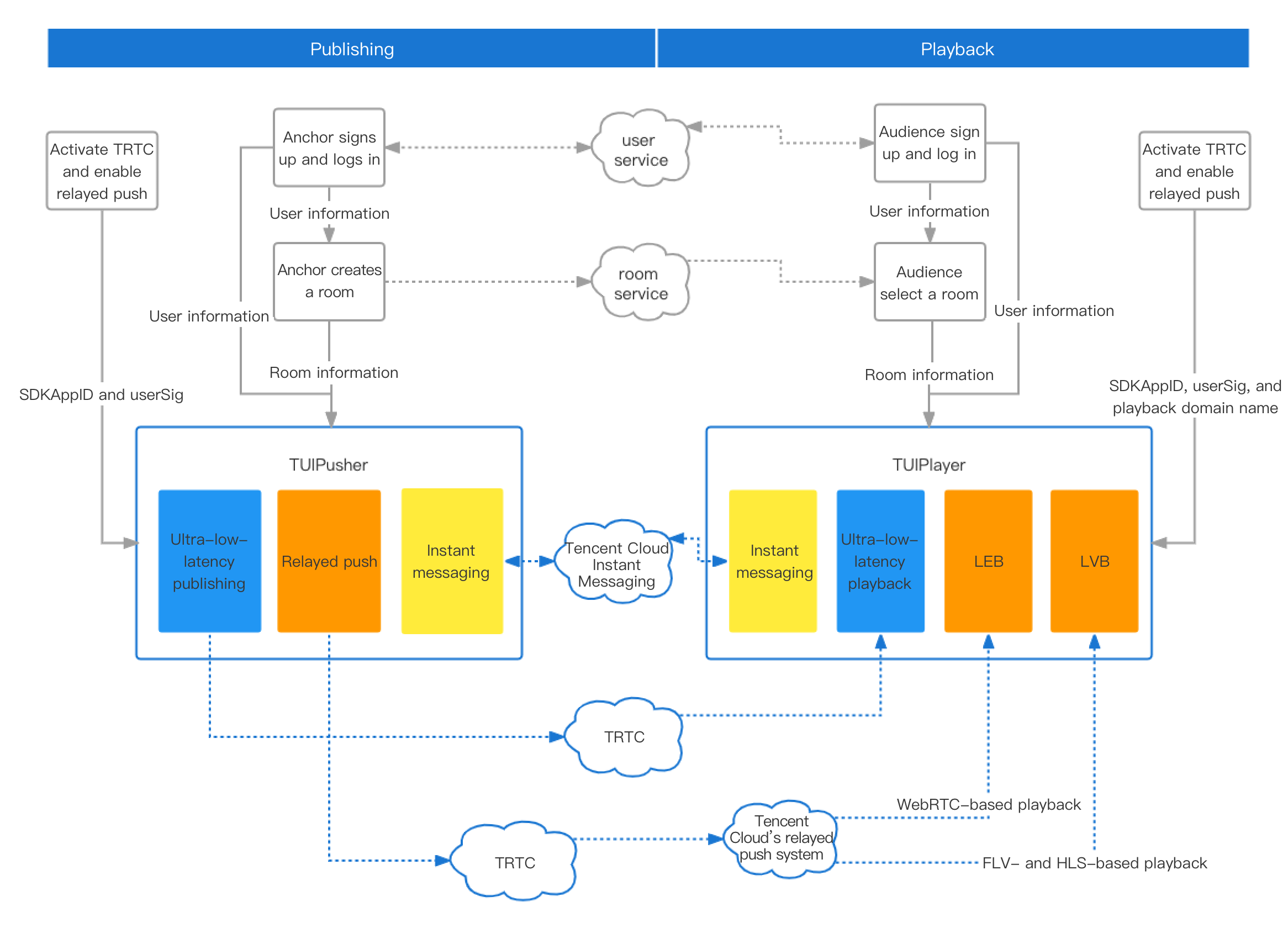
This document introduces you to our web-based interactive live streaming solutions TUIPusher and TUIPlayer (UI included). You can integrate them into Tencent Cloud’s basic SDKs such as IM and TRTC to quickly equip your live streaming applications (corporate live streaming, live shopping, vocational training, remote teaching, etc.) with web-based publishing and playback capabilities.
Strengths:
- A general-purpose live streaming solution with UI that includes common live streaming features such as device selection, beauty filters, publishing, playback, and live chat, helping you quickly bring your services to the market
- Easy integration into Tencent Cloud’s basic SDKs, including TRTC, IM, and TCPlayer, for excellent flexibility and scalability
- Web-based, easy-to-use, and quick updates
Demos
See below for a demonstration of the components’ features. We also provide a TUIPusher Demo and a TUIPlayer Demo, with user and room management systems, for you to experiment with the features.
Note:You need to log in with two different accounts to try
TUIPusherandTUIPlayerat the same time.


Download
You can download TUIPusher and TUIPlayer from the following links:
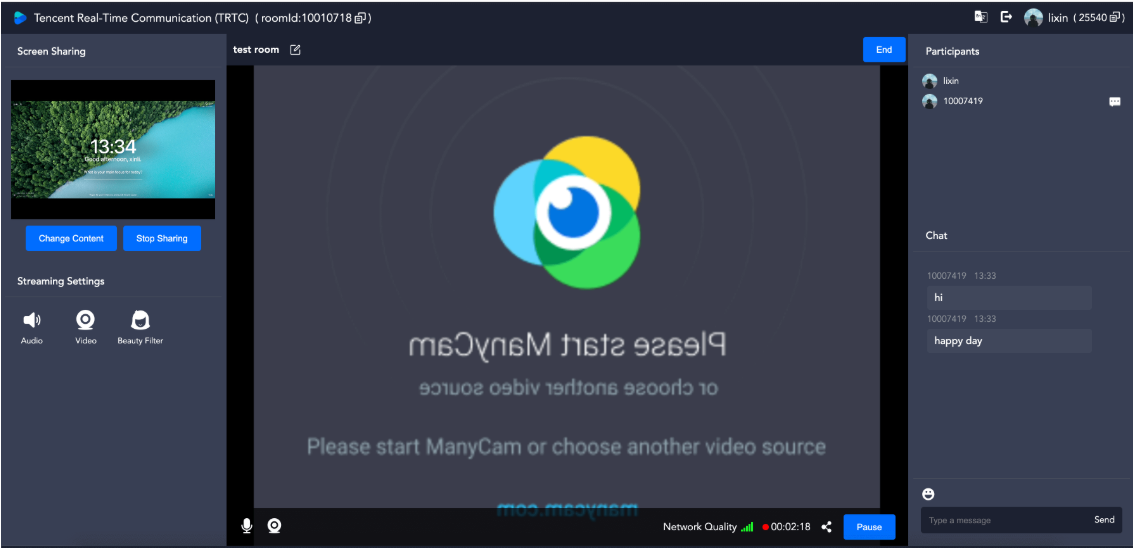
Overview
TUIPusher
- Capturing and publishing streams from camera and mic
- Customizing video parameters including frame rate, resolution, and bitrate
- Applying beauty filters and setting beauty filter parameters
- Capturing and publishing data from the screen
- Publishing to the TRTC backend and Tencent Cloud’s CDNs
- Text chatting with the anchor and other audience members
- Getting the audience list and muting audience members
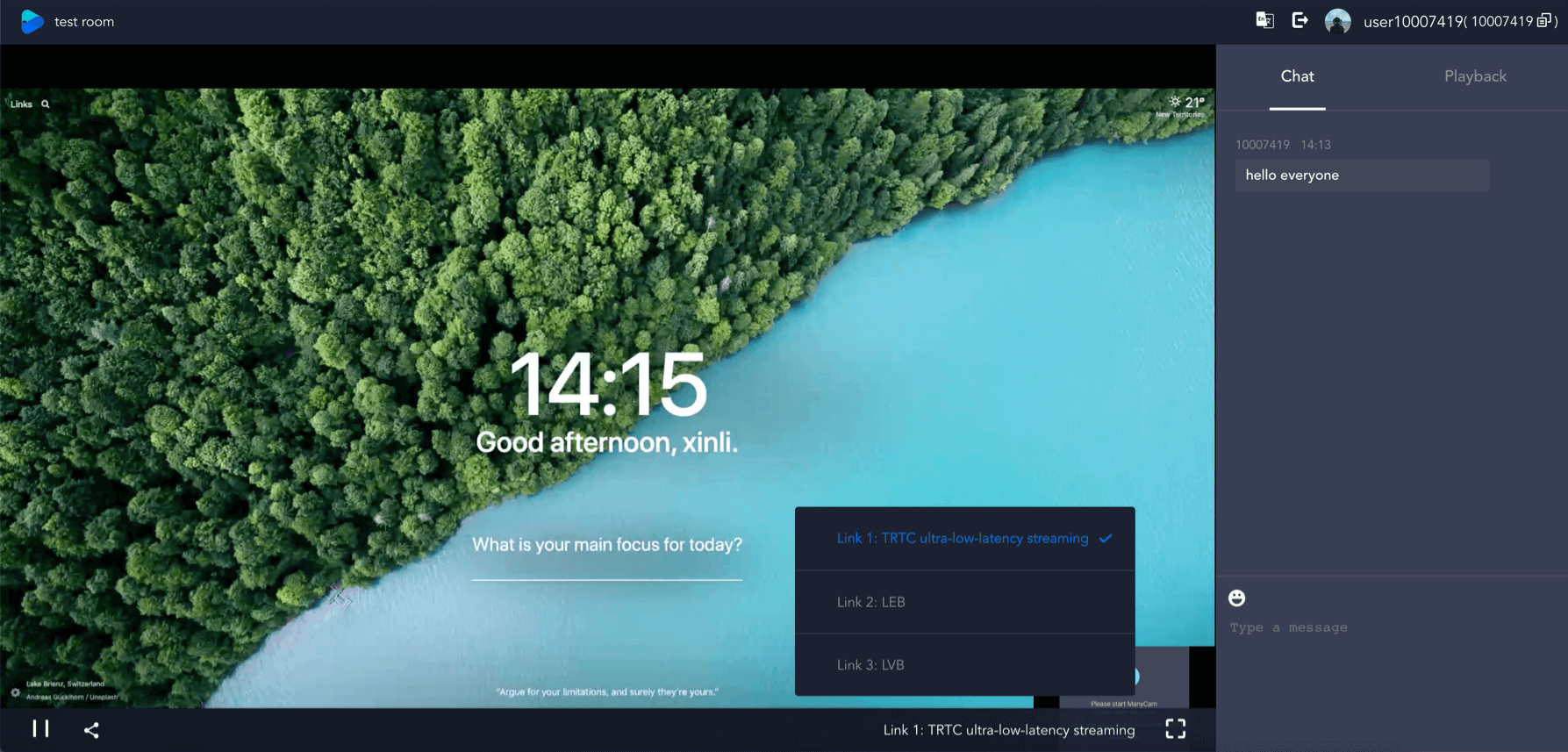
TUIPlayer
- Playing the audio/video stream and screen sharing stream at the same time
- Text chatting with the anchor and other audience members
- Three playback options: ultra-low-latency live streaming (300 ms latency), high-speed live streaming (latency within 1,000 ms), and standard live streaming (ultra-high concurrency)
- Supports desktop and mobile browsers and landscape mode on mobile devices
Note:
If your browser does not support WebRTC and can play videos only using standard live streaming protocols, please use a different browser to try WebRTC playback.
Integration
Notes
TUIPusherandTUIPlayerare based on TRTC and IM. Make sure you use the sameSDKAppIDfor your TRTC and IM applications so that they can share your account and authentication information.- Local
UserSigcalculation is for development and local debugging only and not for official launch. The correctUserSigdistribution method is to integrate the calculation code ofUserSiginto your server and provide an application-oriented API. WhenUserSigis needed, your application can send a request to the business server for a dynamicUserSig. For more information, see Generating UserSig.
Step 1. Create an application
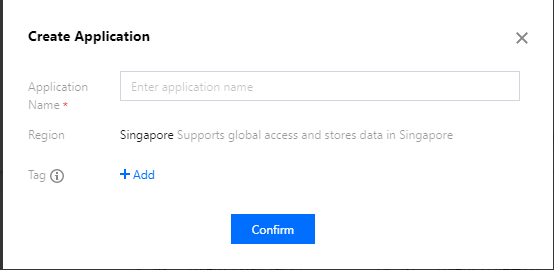
Step 1. Create an IM app
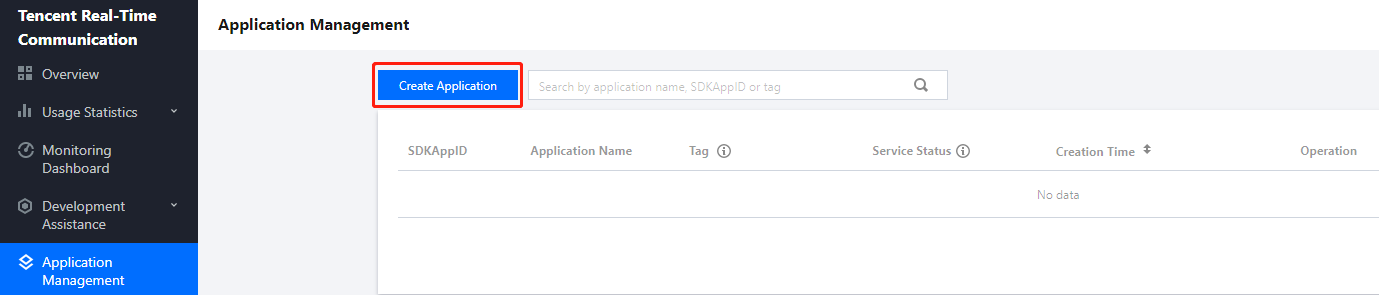
- Log in to the IM console, and click Create Application.

- In the pop-up window, enter an application name and click Confirm.

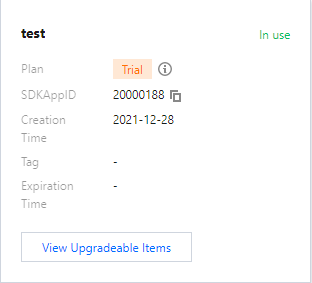
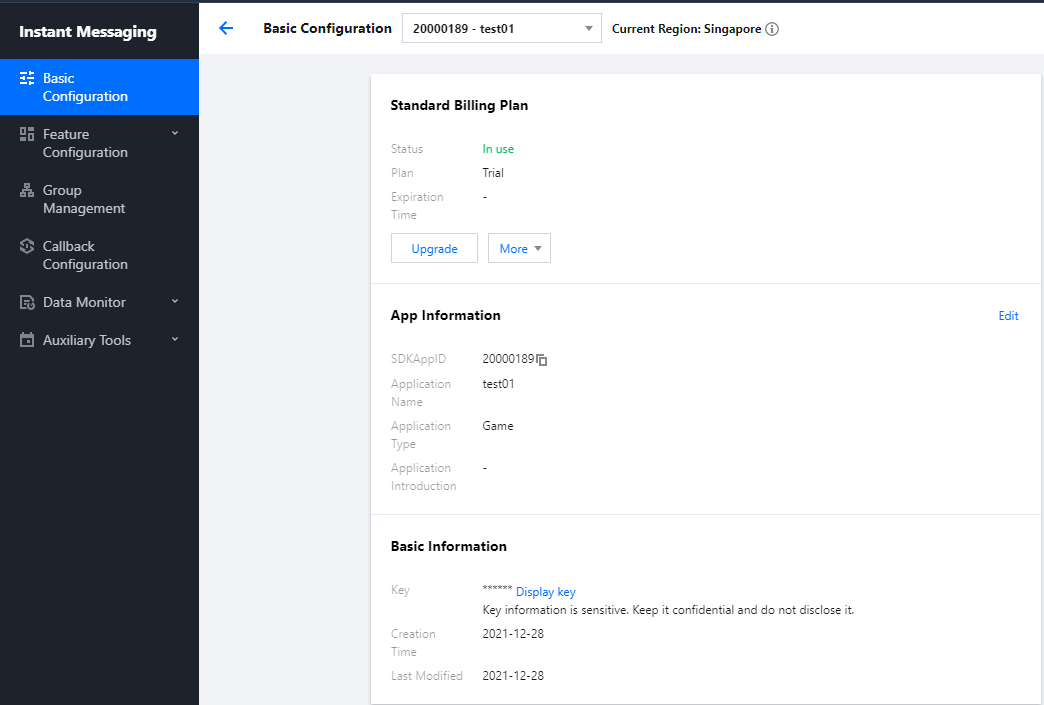
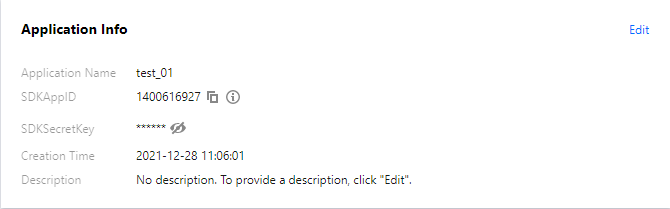
- Go to the overview page to view the status, edition,
SDKAppID, creation time, and expiration time of the application created. Note theSDKAppID.
Step 2. Obtain the key and activate TRTC
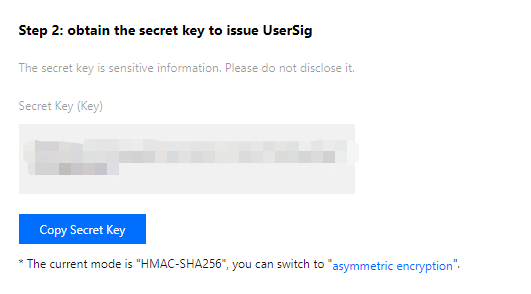
- On the overview page, click the application created to go to the Basic Configuration page. In the Basic Information section, click Display key, and copy and save the key.

>! Please store the key information properly to prevent disclosure. - On the Basic Configuration page, activate TRTC.

Step 2. Prepare your project
Download the code for
TUIPusherandTUIPlayerat GitHub.Install dependencies for
TUIPusherandTUIPlayer.cd Web/TUIPusher npm install cd Web/TUIPlayer npm installPaste
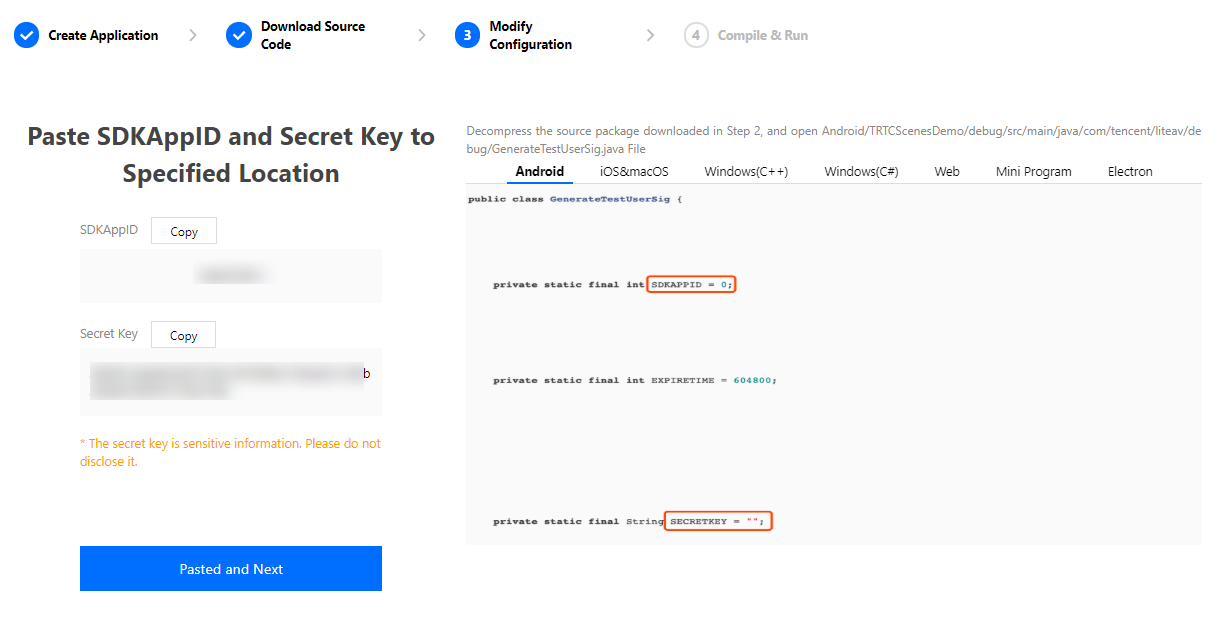
SDKAppIDand the secret key to the specified locations below in theTUIPusher/src/config/basic-info-config.jsandTUIPlayer/src/config/basic-info-config.jsfiles.
Run
TUIPusherandTUIPlayerin a local development environment.cd Web/TUIPusher npm run serve cd Web/TUIPlayer npm run serveYou can open
http://localhost:8080andhttp://localhost:8081to try out the features ofTUIPusherandTUIPlayer.You can modify the room, anchor, and audience information in
TUIPusher/src/config/basic-info-config.jsandTUIPlayer/src/config/basic-info-config.js, but make sure the room and anchor information is consistent in the two files.
Note:
- You can now use
TUIPusherandTUIPlayerfor ultra-low-latency live streaming. If you want to support high-speed and standard live streaming too, see Step 3. Enable relayed push.- Local calculation of
UserSigis for development and local debugging only and not for official launch. If yourSECRETKEYis leaked, attackers will be able to steal your Tencent Cloud traffic.- The correct
UserSigdistribution method is to integrate the calculation code ofUserSiginto your server and provide an application-oriented API. WhenUserSigis needed, your application can send a request to the business server for a dynamicUserSig. For more information, see How do I calculate UserSig on the server?.
Step 3. Enable relayed push
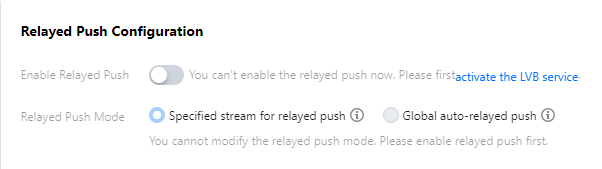
Because the high-speed and standard live streaming features of TUIPusher and TUIPlayer are powered by CSS, you need to enable relayed push to use these features.
- In the TRTC console, enable relayed push for your application. You can choose Specified stream for relayed push or Global auto-relayed push based on your needs.

- On the Domain Management page, add your playback domain name. For detailed directions, please see Adding Your Own Domain Names.
- Configure the playback domain name in
TUIPlayer/src/config/basic-info-config.js.
You can now use all features of TUIPusher and TUIPlayer, including ultra-low-latency live streaming, high-speed live streaming, and standard live streaming.
Step 4. Apply in a production environment
To apply TUIPusher and TUIPlayer to a production environment, in addition to integrating them into your project, you also need to do the following:
- Create a user management system to manage user information such as user IDs, usernames, and profile pictures
- Create a room management system to manage room information such as room IDs, room names, and anchors
- Generate
UserSigon your serverNote:- In this document,
UserSigis generated on the client based on theSDKAppIDand secret key you provide. The secret key may be easily decompiled and reversed, and if your key is leaked, attackers will be able to steal your traffic. Therefore, this method is for local debugging only. - The correct
UserSigdistribution method is to integrate the calculation code ofUserSiginto your server and provide an application-oriented API. WhenUserSigis needed, your application can send a request to the business server for a dynamicUserSig. For more information, see How do I calculate UserSig on the server?.
- In this document,
- Submit account information such as user information, room information,
SDKAppID, andUserSigtostoreofvuexfor global storage, as inTUIPusher/src/pusher.vueandTUIPlayer/src/player.vue, and you will be able to use all features of the two components on publishing and playback clients. The diagram below shows the process in detail:
FAQs
How do I implement the beauty filter feature on the web?
How do I implement the screen sharing feature on the web?
See Screen Sharing.
How do I implement the on-cloud recording feature on the web?
- For information about how to enable on-cloud recording, see On-Cloud Recording and Playback.
- If you enable specified user recording, you can start recording on the web by specifying
userDefineRecordIdwhen calling the TRTC.createClient API.
How do I enable high-speed playback on the web?
Publish streams to CDNs using the TRTC Web SDK and play the streams using WebRTC.
Notes
Supported platforms
| Operating System | Browser | Required Version | TUIPlayer | TUIPusher | TUIPusher Screen Sharing |
|---|---|---|---|---|---|
| macOS | Safari | 11+ | Supported | Supported | Supported (on Safari 13+) |
| macOS | Chrome | 56+ | Supported | Supported | Supported (on Chrome 72+) |
| macOS | Firefox | 56+ | Supported | Supported | Supported (on Firefox 66+) |
| macOS | Edge | 80+ | Supported | Supported | Supported |
| macOS | WeChat built-in browser | - | Supported | Not supported | Not supported |
| macOS | WeCom built-in browser | - | Supported | Not supported | Not supported |
| Windows | Chrome | 56+ | Supported | Supported | Supported (on Chrome 72+) |
| Windows | QQ Browser (WebKit core) | 10.4+ | Supported | Supported | Not supported |
| Windows | Firefox | 56+ | Supported | Supported | Supported (on Firefox 66+) |
| Windows | Edge | 80+ | Supported | Supported | Supported |
| Windows | WeChat built-in browser | - | Supported | Not supported | Not supported |
| Windows | WeCom built-in browser | - | Supported | Not supported | Not supported |
| iOS | WeChat built-in browser | - | Supported | Not supported | Not supported |
| iOS | WeCom built-in browser | - | Supported | Not supported | Not supported |
| iOS | Safari | - | Supported | Not supported | Not supported |
| iOS | Chrome | - | Supported | Not supported | Not supported |
| Android | WeChat built-in browser | - | Supported | Not supported | Not supported |
| Android | WeCom built-in browser | - | Supported | Not supported | Not supported |
| Android | Chrome | - | Supported | Not supported | Not supported |
| Android | QQ Browser | - | Supported | Not supported | Not supported |
| Android | Firefox | - | Supported | Not supported | Not supported |
| Android | UC Browser | - | Supported (only standard live streaming) | Not supported | Not supported |
Domain requirements
For security and privacy reasons, only HTTPS URLs can access all features of TUIPusher and TUIPlayer. Therefore, please use the HTTPS protocol for the web page of your application in production environments.
Note:Note: You can use
http://localhostfor local development.
The table below lists the supported domain names and protocols.
| Scenario | Protocol | TUIPlayer | TUIPusher | TUIPusher Screen Sharing | Remarks |
|---|---|---|---|---|---|
| Production | HTTPS | Supported | Supported | Supported | Recommended |
| Production | HTTP | Supported | Not supported | Not supported | - |
| Local development | http://localhost |
Supported | Supported | Supported | Recommended |
| Development | http://127.0.0.1 |
Supported | Supported | Supported | - |
| Local development | http://[local IP address] |
Supported | Not supported | Not supported | - |
Firewall configuration
TUIPusher and TUIPlayer rely on the following ports and domain for data transfer, which should be added to the allowlist of your firewall.
- TCP port: 8687
- UDP ports: 8000, 8080, 8800, 843, 443, 16285
- Domain name: qcloud.rtc.qq.com
Summary
In future versions, we plan to add support for communication between the web components and the TRTC SDKs for iOS, Android, etc. and introduce features such as co-anchoring, advanced filters, custom layout, relaying to multiple platforms, and image/text/music upload.
If you have any requirements or feedback, contact colleenyu@tencent.com.




 Yes
Yes
 No
No
Was this page helpful?