- News and Announcements
- Product Introduction
- Purchase Guide
- Free Demos
- Download
- Get Started
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- How to intergrate TUIChat independently in Uniapp(Vue2 & Vue3)
- How to intergrate TUIChat independently in Web(Vue2 & Vue3)
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- Live Room Setup Guide
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- Flutter Avchatroom
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Free Demos
- Download
- Get Started
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- How to intergrate TUIChat independently in Uniapp(Vue2 & Vue3)
- How to intergrate TUIChat independently in Web(Vue2 & Vue3)
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- Live Room Setup Guide
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- Flutter Avchatroom
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
Feature Description
You can implement the feature of merging and forwarding messages as provided by WeChat in the following steps:
1. Create a merged message based on the list of original messages.
2. Send the merged message to the peer end.
3. The peer end receives the merged message and parses the list of original messages.
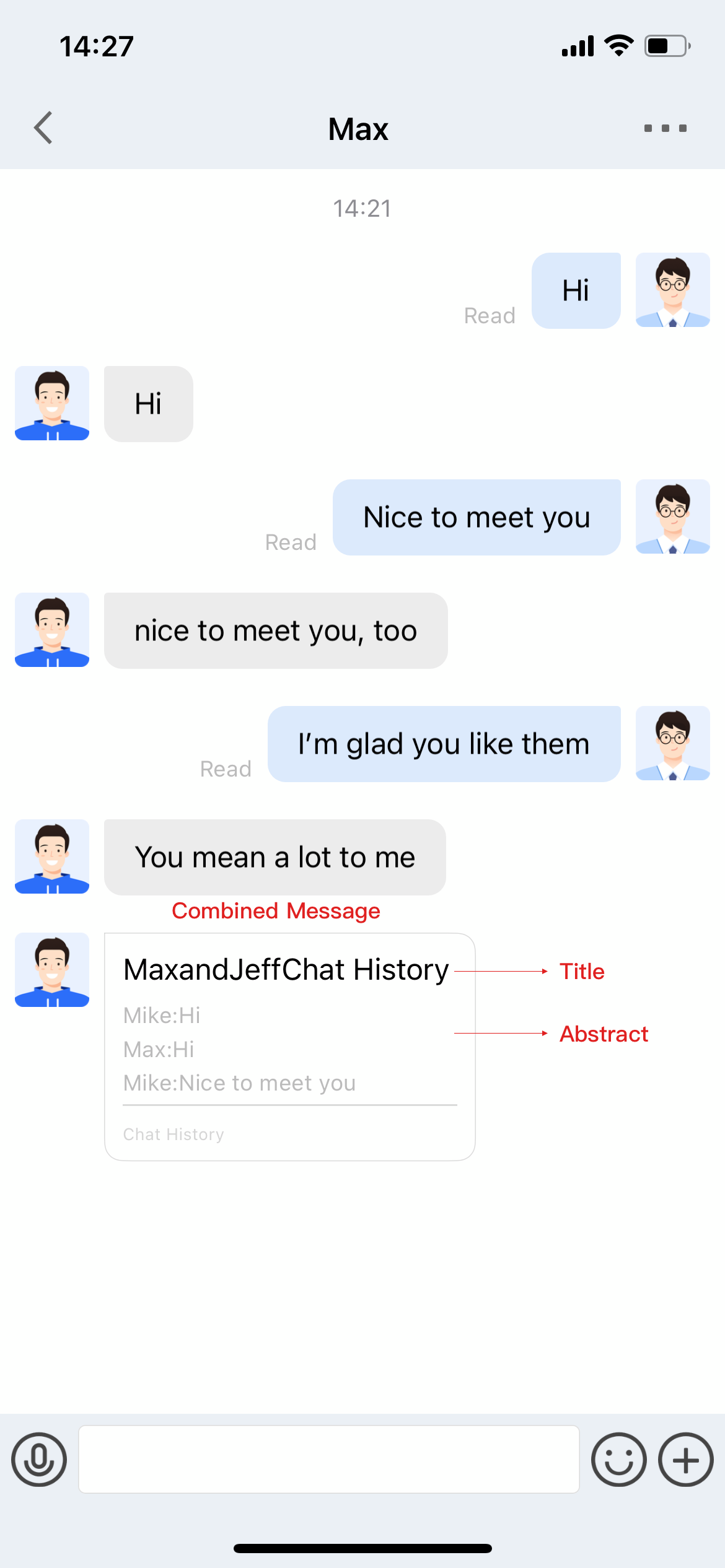
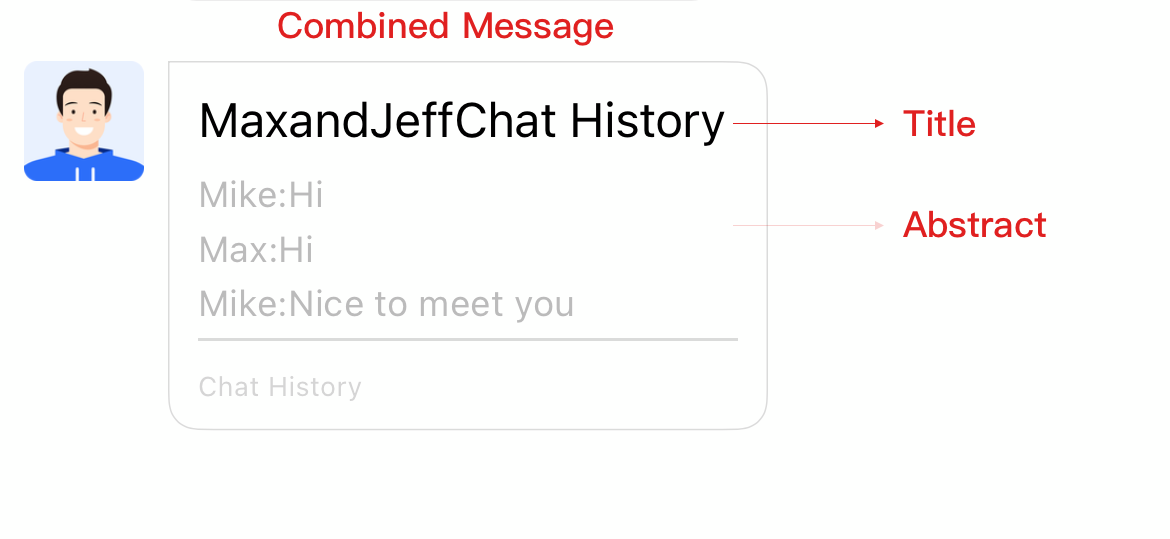
The title and digest are needed to display the merged message:
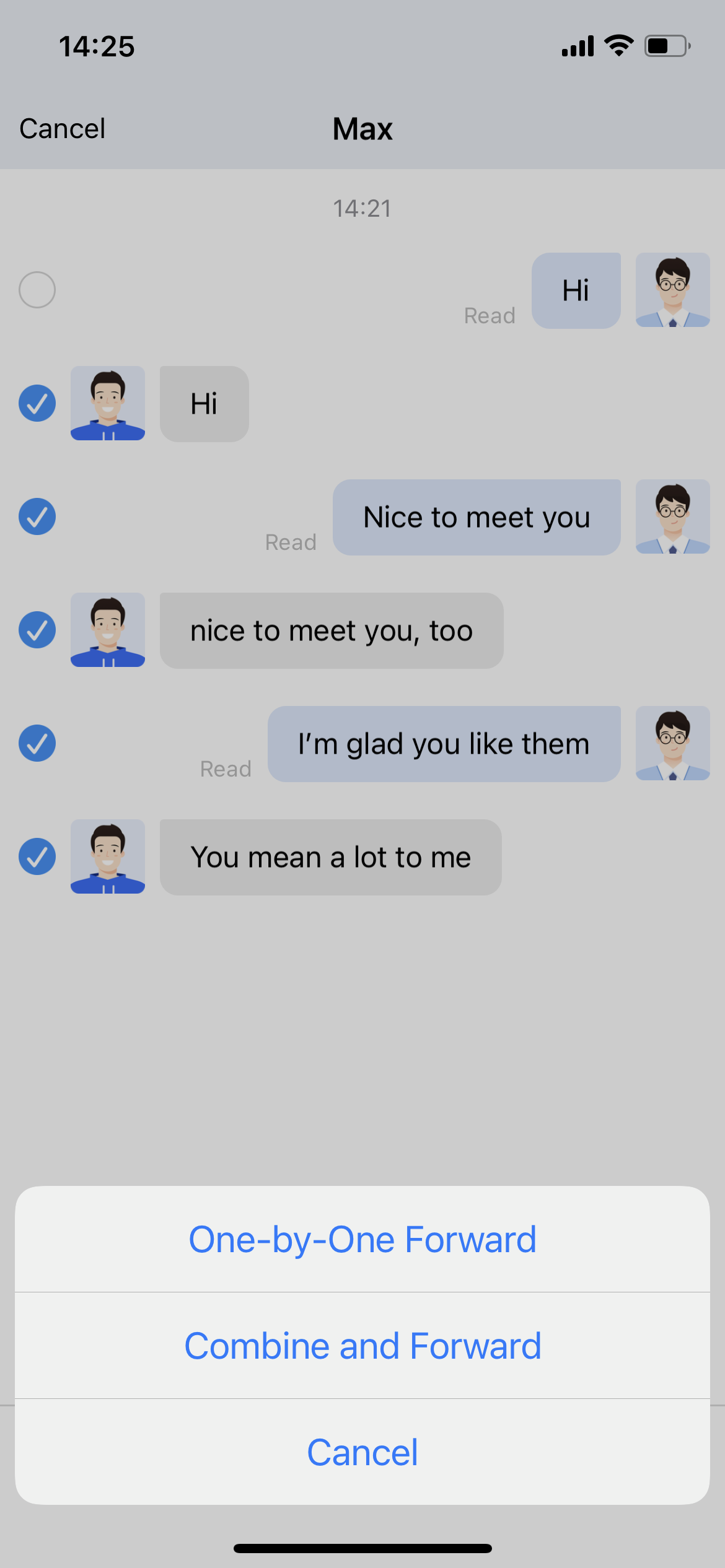
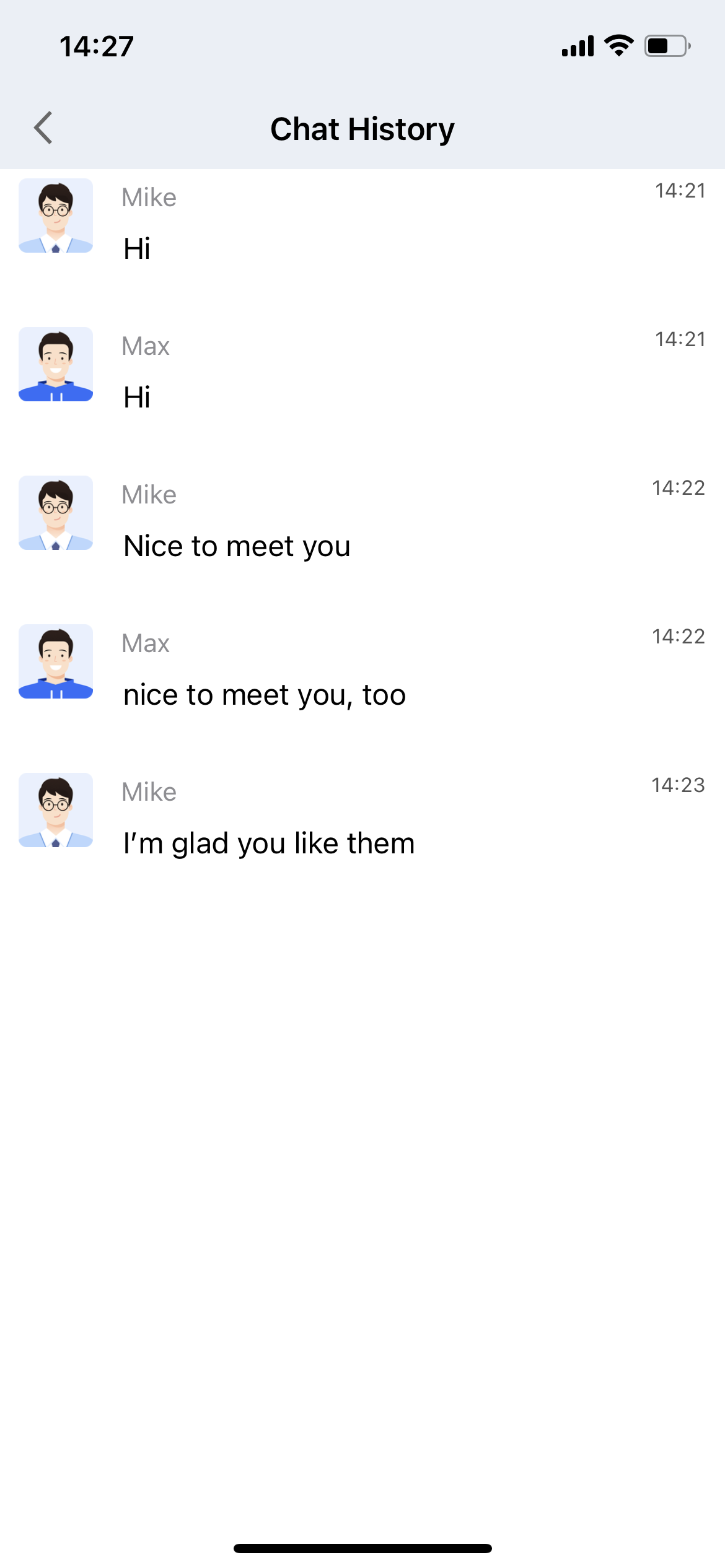
Merge and Forward | Display of Merged Message | Click Merged Message to Download Message List for Display |
 |  |  |
Merging and Forwarding Messages
Creating and sending a merged message
A merged message can be created by setting the message list along with the merged message title and digest. The process is as follows:
1. Call the
createMergerMessage API (Details) to create a merged message. The list of original messages as well as the merged message title and digest also need to be set.
Attribute | Description | Remarks |
msgIDList | List of IDs of original messages | List of IDs of original messages to be merged and forwarded |
title | Title | Title of the merged message, such as "Chat History of xixiyah and Hello" |
abstractList | Digest list | Digest list of the merged message. The original message digests need to be displayed for the merged message, which will be unfolded after the user clicks the cell. |
compatibleText | Compatibility text message | If the SDK on an early version does not support the merged message, the user will receive a text message with the content compatibleText by default. |
Below is the sample code for creating and sending a merged message:
// List of messages to be forwarded, which can contain merged messages but not group tipsconst msgIDList = ["msgid1", "msgid2"];const title = "Chat between user1 and user2";// Combined message titleconst abstractList = ["user1:hello", "user2:hello"]; // Digest list of the merged messageconst compatibleText = "The current version does not support the message"; // Compatibility text of the merged message. If the SDK on an early version does not support the merged message, the user will receive a text message with the content `compatibleText` by default.const createMergerMessageResult =await TencentImSDKPlugin.v2TIMManager.getMessageManager().createMergerMessage(msgIDList,title, // Title of the merged messageabstractList, // Digest list of the merged messagecompatibleText,);if (createMergerMessageResult.code == 0) {TencentImSDKPlugin.v2TIMManager.getMessageManager().sendMessage(id: createMergerMessageResult.data.id,receiver: "",groupID: "",);}
Receiving a merged message
Adding a listener
The receiver calls
addAdvancedMsgListener (Details) to add the advanced message listener.
We recommend it be called early, such as after the chat page is initialized, to ensure timely message receiving in the application.Below is the sample code:
TencentImSDKPlugin.v2TIMManager.getMessageManager().addAdvancedMsgListener(listener);
Parsing a message
After the listener is added, the receiver will receive the merged message
V2TimMessage in onRecvNewMessage.
You can use the merged message element V2TimMergerElem (Details) to get the title and abstractList for UI display.
Then, when the user clicks the merged message, you can call the downloadMergerMessage (Details) to download the merged message list for UI display.Below is the sample code:
if(message.elemType == MessageElemType.V2TIM_ELEM_TYPE_MERGER){message.mergerElem.abstractList;message.mergerElem.isLayersOverLimit;message.mergerElem.title;const download = await TencentImSDKPlugin.v2TIMManager.getMessageManager().downloadMergerMessage(message.msgID,);if(download.code == 0){const messageList = download.data;}}
Forwarding Messages One by One
To forward a single message, create a message identical to the original message through the
createForwardMessage API (Details) first, and then call the sendMessage API (Details) to send the message.Below is the sample code:
// Create a message with the same elements as the original messageconst createForwardMessageRes = await TencentImSDKPlugin.v2TIMManager.getMessageManager().createForwardMessage("msgid");// Send the message to the user `denny`if(createForwardMessageRes.code == 0){TencentImSDKPlugin.v2TIMManager.getMessageManager().sendMessage(id: createForwardMessageRes.data.id, receiver: "denny", groupID: "");}

 Yes
Yes
 No
No
Was this page helpful?