- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- Live Room
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
- News and Announcements
- Product Introduction
- Purchase Guide
- Development Guidelines
- Demo Zone
- Download
- Chat Interaction (UI Included)
- Video Call (UI Included)
- Desk
- Quick Start
- Integration Guide
- Configure Channels
- Admin Operation Manual
- Configure Agent to Proactively Contact Chat Users
- Login to Management End
- Third-party extension
- Agent Management
- Agent Role Permission Management
- Online Status and Reasons for Short Break
- Skill Group Management
- Session Service Flow Management
- Satisfaction Evaluation
- Quick Reply
- Session Routing and Reception Settings
- Agent Operation Manual
- AI Chatbot
- More Practices
- Live Room
- AI Chatbot
- End-to-end encrypted chat with Virgil
- Super Large Entertainment and Collaboration Community
- How to integrate Tencent IM with Salesforce
- How to integrate Tencent IM with Zendesk
- How to integrate chat widget to your Shopify online store
- Discord Implementation Guide
- How to Integrate Chat into Games
- No UI Integration
- SDK Integration
- Initialization
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Online Message
- Read Receipt
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Group
- Community Topic
- User Profile and Relationship Chain
- Offline Push
- Local Search
- Signaling
- Client APIs
- Server APIs
- Generating UserSig
- RESTful APIs
- RESTful API Overview
- RESTful API List
- Message Related
- Session Related
- Group Related
- User Management
- Global Mute Management
- Operations Management
- Chatbots
- Webhooks
- Webhook Overview
- Webhook Command List
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Before a Group Is Created
- After a Group Is Created
- Before Applying to Join a Group
- Before Inviting a User to a Group
- After a User Joins a Group
- After a User Leaves a Group
- Before Group Message Is Sent
- After a Group Message Is Sent
- After a Group Is Full
- After a Group Is Disbanded
- After Group Profile Is Modified
- Callback After Recalling Group Messages
- Webhook for Online and Offline Status of Audio-Video Group Members
- Webhook for Exceptions When Group Messages Are Sent
- Before a Topic Is Created
- After a Topic Is Created
- After a Topic Is Deleted
- Topic Profile Change Webhook
- Callback After Group Member Profile Changed
- Callback After Group Attribute Changed
- Callback After Read Receipt
- Callback After the Group Owner Changed
- Webhook Mutual Authentication Configuration Guide
- Chatbot webhooks
- Console Guide
- FAQs
- Security Compliance Certification
- Chat Policies
- Migration
- Error Codes
- Contact Us
This document describes how to customize the UI of
TUICallKit and provides two schemes for customization: slight UI adjustment and custom UI implementation.Scheme 1: Slight UI Adjustment
TUICallKit is an audio-video call component with UI. For easy source code adjustment, it is recommended to copy the component directly into your project (the source code is TypeScript).Note:
The slight UI adjustment scheme is suitable for
Vue3+TypeScript projects and Callkit 3.2.2 or later. If you are using other languages or technology stacks, please use the custom UI implementation scheme.Importing the Source Code
1. Download the source code
npm install @tencentcloud/call-uikit-vue
2. Copy the source code to your project, for example, to the
src/components/ directory:mkdir -p ./src/components/TUICallKit && cp -r ./node_modules/@tencentcloud/call-uikit-vue/* ./src/components/TUICallKit
xcopy .\\node_modules\\@tencentcloud\\call-uikit-vue .\\src\\components\\TUICallKit /i /e
3. Modify the import path
CallKit needs to be imported from a local file instead, as shown in the code below. For details, see Integration (TUICallKit).import { TUICallKit, TUICallKitServer, TUICallType } from "./components/TUICallKit/src/index";
4. Resolve errors that may be caused by copying the source code
If you encounter an error while using the TUICallKit component, please don't worry. In most cases, this is due to inconsistencies between ESLint and TSConfig configurations. You can consult the documentation and configure correctly as required. If you need help, please feel free to contact us, and we will ensure that you can successfully use this component. Here are some common issues:
If the TUICallKit causes an error due to inconsistency with your project's code style, you can block this component's directory by adding an
.eslintignore file in the root directory of your project, for example:# .eslintignoresrc/components/TUICallKit
If you encounter a
Cannot find module '../package.json' error, it is because the TUICallKit references a JSON file. You can add the relevant configuration in tsconfig.json, for example:{"compilerOptions": {"resolveJsonModule": true}}
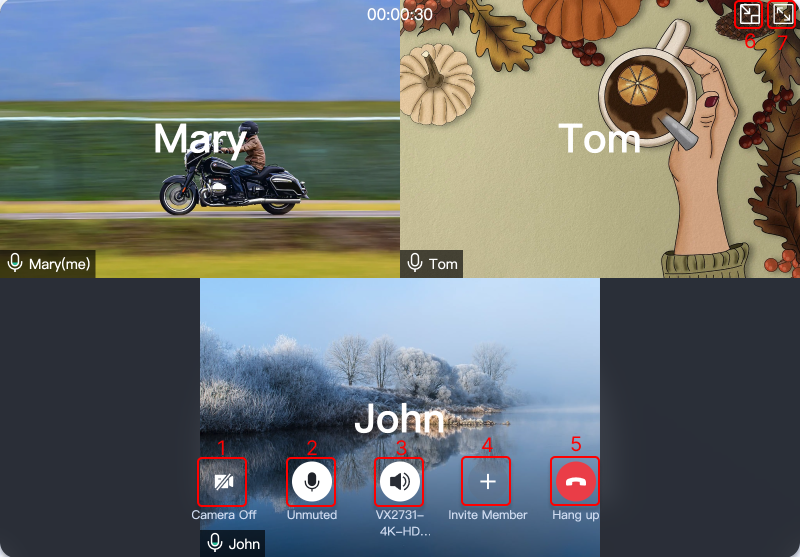
Replacing Icons
You can directly modify the icon component in the
TUICallKit/Components/assets folder to customize the color tone and style of all the icons in your application. When you replace an icon, make sure the filename is the same as that of the original icon.
Serial Number | Resource Path |
1 | /TUICallKit/Components/assets/button/camera-close.svg |
2 | /TUICallKit/Components/assets/button/microphone-open.svg |
3 | /TUICallKit/Components/assets/button/speaker-open.svg |
4 | /TUICallKit/Components/assets/button/desktop/inviteUser.svg |
5 | /TUICallKit/Components/assets/button/hangup.svg |
6 | /TUICallKit/Components/assets/button/desktop/minimize.svg |
7 | /TUICallKit/Components/assets/button/desktop/fullScreen.svg |


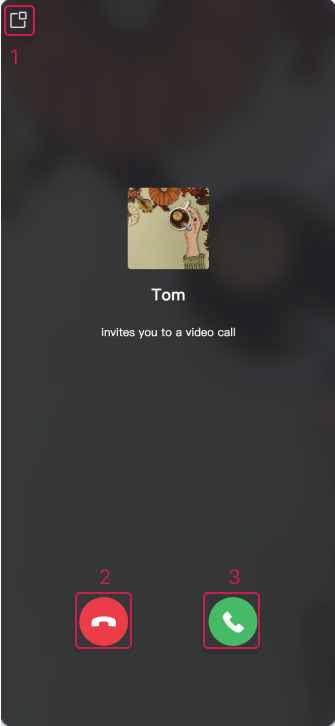
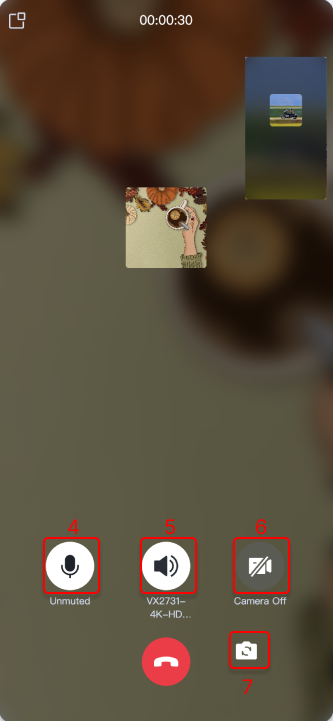
Serial Number | Resource Path |
1 | /TUICallKit/Components/assets/button/mobile/minimize.svg |
2 | /TUICallKit/Components/assets/button/hangup.svg |
3 | /TUICallKit/Components/assets/button/accept.svg |
4 | /TUICallKit/Components/assets/button/microphone-open.svg |
5 | /TUICallKit/Components/assets/button/speaker-open.svg |
6 | /TUICallKit/Components/assets/button/camera-close.svg |
7 | /TUICallKit/Components/assets/button/switchCamera.svg |
Replacing Ringtones
You can replace ringtones by replacing the two audio files in the
TUICallKit/src/TUICallService/assets/ folder.Filename | Description |
phone_dialing.mp3 | The sound of making a call |
phone_ringing.mp3 | The ringtone for an incoming call |
Scheme 2: Custom UI Implementation
The entire call feature of
TUICallKit is implemented based on the TUICallEngine SDK, which does not include UI elements. You can use TUICallEngine to implement your own UI. For details, see the documents below:
 Yes
Yes
 No
No
Was this page helpful?